HTML5 FormData 方法介紹以及實現文件上傳
XMLHttpRequest 是一個瀏覽器接口,通過它,我們可以使得 Javascript 進行 HTTP (S) 通信。XMLHttpRequest 在現代瀏覽器中是一種常用的前後臺交互數據的方式。2008年 2 月,XMLHttpRequest Level 2 草案提出來了,相對於上一代,它有一些新的特性,其中 FormData 就是 XMLHttpRequest Level 2 新增的一個對象,利用它來提交表單、模擬表單提交,當然最大的優勢就是可以上傳二進制文件。下面就具體介紹一下如何利用 FormData 來上傳文件。
FormData 上傳文件實例
首先看一下formData的基本用法:FormData對象,可以把所有表單元素的name與value組成一個queryString,提交到後臺。只需要把 form 表單作為參數傳入 FormData 構造函數即可:
var form = document.getElementById("form1");
var fd = new FormData(form);
這樣就可以直接通過ajax 的 send() 方法將 fd 發送到後臺。
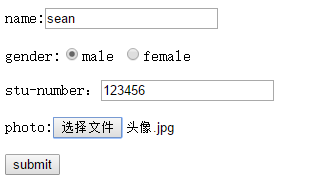
以下創建了一個表單 form,表單中除了普通的數據外,還有文件上傳,我們直接將 form對象作為參數傳入FormData對象:
<form name="form1" id="form1">
<p>name:<input type="text" name="name" /></p>
<p>gender:<input type="
上述代碼創建一個form,簡單的填寫一些信息,以及選擇一張圖片作為頭像,設置一個div來存放返回的結果。

為了簡便,我們還是采用jquery封裝的ajax來向後臺傳輸數據:
function fsubmit() {
var form=document.getElementById("form1");
var fd =new FormData(form);
$.ajax({
url: "server.php",
type: "POST",
data: fd,
processData: false, // 告訴jQuery不要去處理發送的數據
contentType: false, // 告訴jQuery不要去設置Content-Type請求頭
success: function(response,status,xhr){
console.log(xhr);
var json=$.parseJSON(response);
var result = ‘‘;
result +="個人信息:<br/>name:"+json[‘name‘]+"<br/>gender:"+json[‘gender‘]+"<br/>number:"+json[‘number‘];
result += ‘<br/>頭像:<img src="‘ + json[‘photo‘] + ‘" height="100" style="border-radius: 50%;" />‘;
$(‘#result‘).html(result);
}
});
return false;
}
上述代碼中的 server.php 是服務器端的文件,接收ajax請求,並將接收結果返回,具體代碼如下:
<?php
$name = isset($_POST[‘name‘])? $_POST[‘name‘] : ‘‘;
$gender = isset($_POST[‘gender‘])? $_POST[‘gender‘] : ‘‘;
$number = isset($_POST[‘number‘])? $_POST[‘number‘] : ‘‘;
$filename = time().substr($_FILES[‘photo‘][‘name‘], strrpos($_FILES[‘photo‘][‘name‘],‘.‘));
$response = array();
if(move_uploaded_file($_FILES[‘photo‘][‘tmp_name‘], $filename)){
$response[‘isSuccess‘] = true;
$response[‘name‘] = $name;
$response[‘gender‘] = $gender;
$response[‘number‘] = $number;
$response[‘photo‘] = $filename;
}else{
$response[‘isSuccess‘] = false;
}
echo json_encode($response);
?>
填寫好信息後,點擊 submit,頁面中能得到以下效果,去服務器端對應的文件夾下也能發現上傳的圖片。

如果你是原生 JavaScript 愛好者,當然一樣能實現以上功能,下面是簡單的JavaScript實現代碼:
function fsubmit() {
var form=document.getElementById("form1");
var formData=new FormData(form);
alert(formData.name);
var oReq = new XMLHttpRequest();
oReq.onreadystatechange=function(){
if(oReq.readyState==4){
if(oReq.status==200){
console.log(typeof oReq.responseText);
var json=JSON.parse(oReq.responseText);
var result = ‘‘;
result +="個人信息:<br/>name:"+json[‘name‘]+"<br/>gender:"+json[‘gender‘]+"<br/>number:"+json[‘number‘];
result += ‘<br/>頭像:<img src="‘ + json[‘photo‘] + ‘" height="50" style="border-radius: 50%;" />‘;
$(‘#result‘).html(result);
}
}
};
oReq.open("POST", "server.php");
oReq.send(formData);
return false;
}
FormData 對象方法介紹
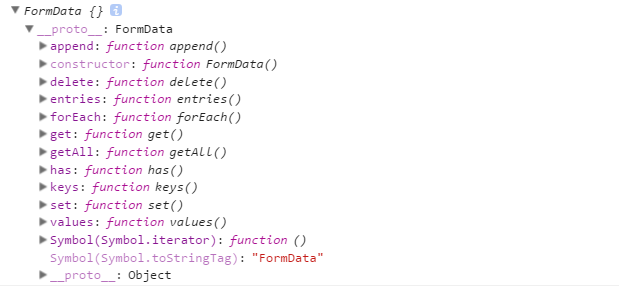
FormData 除了上面的創建新對象時直接將 form 作為參數傳入外,還有其他的功能。網上大部分關於 FormData 介紹的文章都只提到了append()方法,那麽FormData 對象到底有些什麽方法呢?我們console 一下就知道:

console 之後我們有重大的發現,FormData 對象竟然有這麽方法,所以還是自己測試才能發現真相,下面就對這些方法一一進行講解:
1、append()
append()方法用於向 FormData 對象中添加鍵值對:
fd.append(‘key1‘,"value1");
fd.append(‘key2‘,"value2");
fd是 FormData 對象,可以新建的空的對象,也可以是已經包含 form 表單或其他鍵值對。
2、set()
設置對應的鍵 key 對應的值 value(s)
fd.set(‘key1‘,"value1");
fd.set(‘key2‘,"value2");
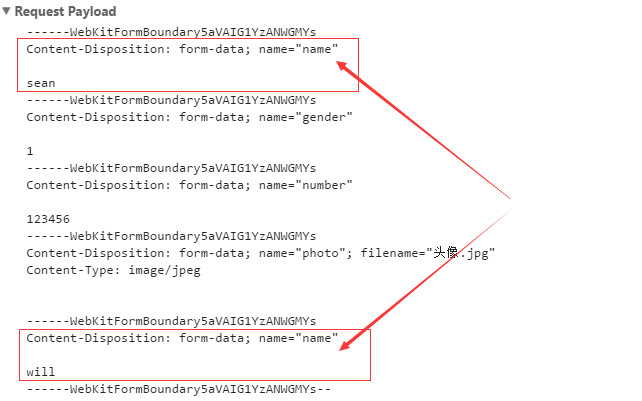
看起來跟append() 方法有點類似,這兩者的區別就是,當指定的 key 值存在時,append()方法是將新增的所有的鍵值對添加到最後,而set()方法將會覆蓋前面設置的鍵值對。還是通過實例來對比,我們在前面的 form 的基礎上 append() 或 set() 新的鍵值對:
fd.append(‘name‘,"will");
有兩個key為name的鍵值對:

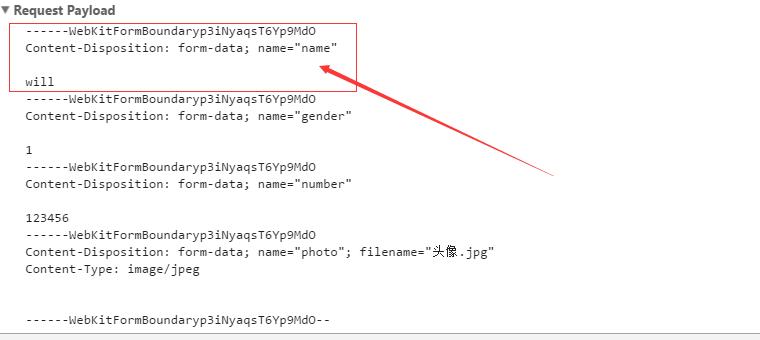
fd.set(‘name‘,"will");
只有一個key為name的鍵值對:

以上就是 append() 和 set() 的區別。如果設置的key值不存在,那麽兩者的效果是一樣的。
3、delete()
接收一個參數,表示你要刪除的 key 值的名字,如果有多個相同 key 值,會一並刪除:
fd.append(‘name‘,‘will‘);
fd.delete(‘name‘);
//form 中的 name 信息以及通過append() 新增的name 的信息都被刪除了。
4、get() 和 getAll()
接收一個參數,表示需要查找的 key 的名稱,返回第一個該 key 對應的 value 值。如果有多個相同的 key, 而且要返回所有的這個 key 對應的 value 值。
同樣以上面的 form 表單為基礎:
fd.append(‘name‘,‘will‘);
console.log(fd.get(‘name‘)); // sean
fd.append(‘name‘,‘will‘);
console.log(fd.getAll(‘name‘)); // ["sean", "will"]
5、has()
該方法也接收一個參數,同樣是 key 的名稱,返回一個Boolean 值, 用來判斷FormData 對象是否含有該 key。以上面的form為例:
console.log(fd.has(‘name‘)); // true
console.log(fd.has(‘Name‘)); // false
6、keys()
該方法不需要接收參數,返回一個叠代器,通過這個叠代器,我們可以遍歷FormData 對象中所有的 key。以上面的form為例:
for (var key of fd.keys()) {
console.log(key);
}
/*
結果為:
name
gender
number
photo
*/
7、values()
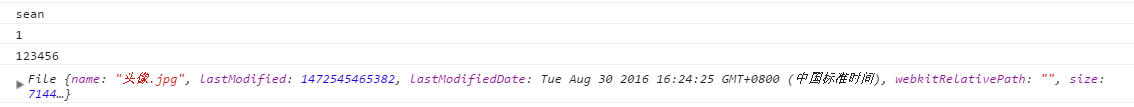
有遍歷 key 的叠代,當然也就少不了遍歷 value 的叠代器了。values()就是遍歷value 的叠代器,用法與 keys() 類似:
for (var value of fd.values()) {
console.log(value);
}
結果:
8、entries()
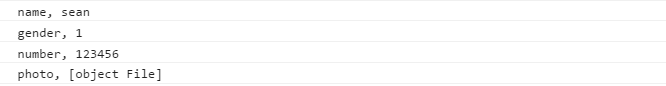
有遍歷 key 的叠代器,也有遍歷 value 的叠代器,為何不搞一個兩者一起的呢!entries()就是返回一個包含鍵值對的叠代器:
for(var pair of fd.entries()) {
console.log(pair[0]+ ‘, ‘+ pair[1]);
}
結果:
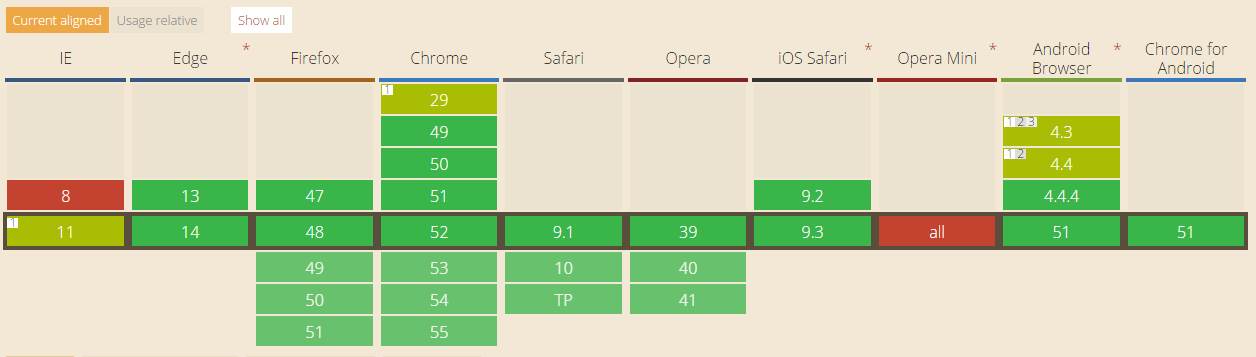
FormData兼容性問題
由於 FormData 是 XMLHttpRequest Level 2 新增的接口,現在 低於IE10 的IE瀏覽器不支持 FormData ,至於 上面介紹的 FormData 對象的方法經過測試,在 IE 瀏覽器中都不支持,具體的各大瀏覽器的支持情況可以參照下圖:

HTML5 FormData 方法介紹以及實現文件上傳
