html——圖像設計
1、概述
在html網頁中,我們也可以往網頁中插入圖片;圖片的格式有很多種,分別有JEPG格式、PNG格式、GIF格式;每種格式都有自己的特點以及缺點,對於圖像格式的使用並沒有嚴格的要求,一般根據開發者的習慣而定,但是一般來說,Logo、Banner、簡單線條構圖的時候比較適合使用PNG格式 ;照片、圖畫等比較適合使用的是JEPG格式;動圖的話自然是GIF格式啦~
2、使用規則
2.1、在左中右插入圖片
在網頁中插入圖片的標簽是:<img/> 說明:img就是image的縮寫,src就是圖片的路徑;這裏要特別說明一下:圖片的路徑是已經繼承了這個html文件的路徑了,如果還往後延伸的話,直接寫延伸部分;例如:我的html文件的路徑是:F/html源文件 我的路飛圖片路徑:F/html源文件/圖片/路飛 (所以只需要寫後面部分就好了)。
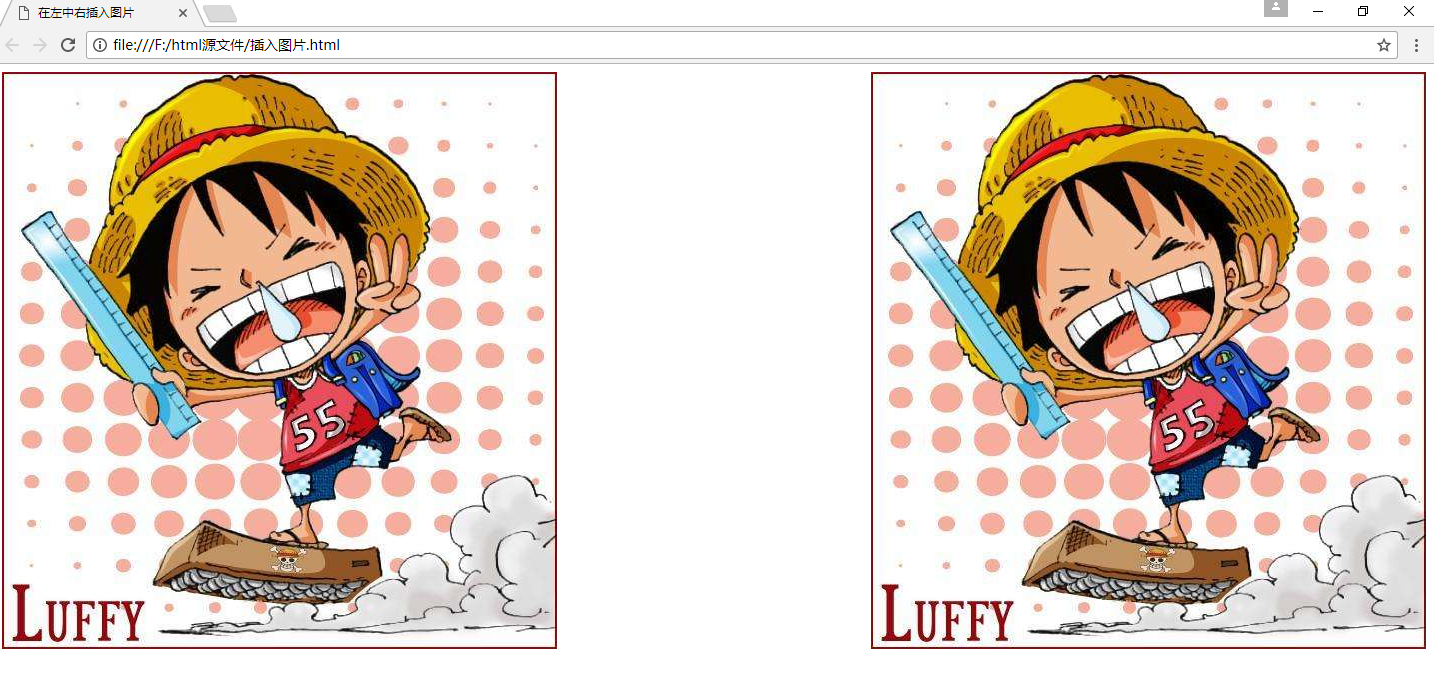
在網頁的左邊、中間、右邊插入圖片有2種方式(中間插入只有一種);分別是在img標簽中添加位置命令和在p標簽中添加,代碼如下
<p><img src="圖片/路飛.jpg" align="left"/></p> <p align="right"><img src="圖片/路飛.jpg"/></p>

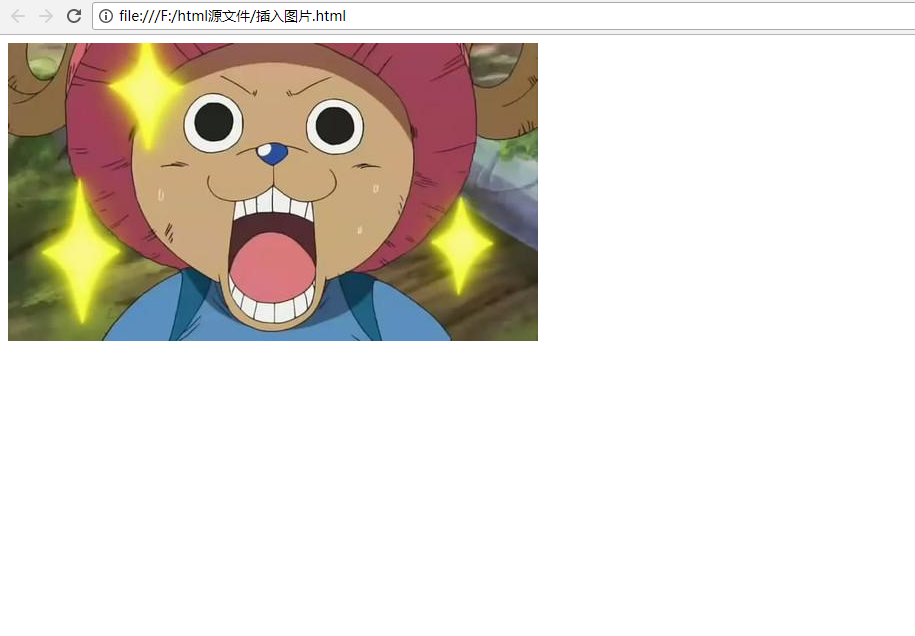
但是對於在中間插入圖片只有一種方式 ,只有在p中使用居中命令的方法可行,在img中使用居中命令無效;不信?看無效樣例:
<p><img src="圖片/喬巴.jpg" align="center"/></p>

what happened?!!我不是使用了居中命令了嘛?怎麽沒效果??是的,居中命令在img標簽中使用無效!!!因而會顯示默認的居左格式。
2.2、讓圖片與文本文字對齊
讓圖片和文本文字對齊有3種情況,分別是圖片最上邊與文本對齊、圖片中間與文本對齊、圖片的底邊與文本對齊。
具體代碼:(如果沒有說明的話,居下邊緣對齊是默認的!)
<p><img src="圖片/娜美.jpg" style="vertical-align: text-top"/>我在最上面</p> <p> <img src="圖片/喬巴.jpg" style="vertical-align: middle"/>我在中間哈哈 </p> <p><img src="圖片/娜美.jpg" style="vertical-align: text-buttom"/>我在最下面~~</p>


2.3、控制圖像和文本文字的距離
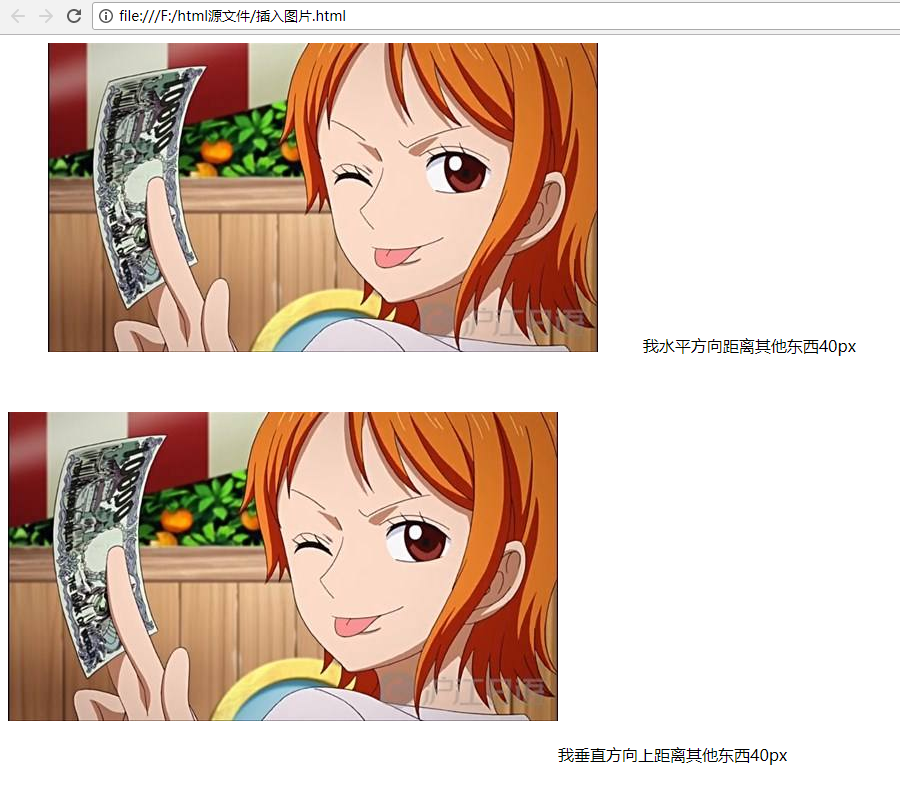
一個合格的網頁自然少不了圖片和文字的襯托,那麽我要在使用圖片和文字的使用,怎麽控制兩者之間的距離呢?我們可以使用hsapce來用控制水平方向上的距離,vspace來控制垂直方向上的距離;例如:
<p> <img src="圖片/娜美.jpg" hspace=40/> 我水平方向距離其他東西40px</p> <p><img src="圖片/娜美.jpg" vspace=40/>我垂直方向上距離其他東西40px</p>

2.4、改變圖片的大小
我們在插入圖片的時候,自然有一件事情是必不可少要做的,那就是選擇圖片的大小,就我所了解改變圖片的大小主要有2種方式,一種是通過外部軟件(ps等等)事先處理好要插入到網頁中的圖片的大小,然後直接插入即可;另外一種就是通過html語言來改變圖片的大小(emmmm,不太推薦吧,畢竟有些許的失真之類的)
代碼如下:
使用width來改變寬度、height改變高度
<p><img src="圖片/娜美.jpg"/>原始大小</p> <p><img src="圖片/娜美.jpg" width="200" height="240"/>修改之後的圖片</p>

看,使用這種方法修改後的娜美都不美了呢!~~~~
2.5、給圖片加方框
有時候吧,我們插入了圖片,但是想給圖片加個框框,這時候我們可以利用border屬性。
<p><img src="圖片/娜美.jpg" border="7"/></p>

看到沒有~在娜美圖片上有很明顯的邊框哈哈哈~ 如果想去掉邊框可以使用 border="0"的。
2.6、插入水平線
有時候我們希望在網頁中插入一條水平線來起分隔作用,這時候html也可以滿足我們!
<hr align="right" width="500" > hr標簽就是用來插入一條水平線的,然後align可以設置水平線從哪邊開始(左中右)、width設置長度。2.7、為網頁放入背景圖
在頁面主題的<body>標簽中使用background-image屬性,可以網頁制定背景;使用url來制定背景圖片的路徑,background-repeat屬性用來定義背景在水平或者垂直方向來重復使用(避免圖片太小而不能覆蓋整個網頁)
代碼如下:
<body style="background-image: url(圖片/娜美.jpg)"> <!--沒有設置background-repeat那麽就默認水平和垂直方向都覆蓋-->

<body style="background-image: url(圖片/娜美.jpg); background-repeat: repeat-x">

<body style="background-image: url(圖片/娜美.jpg); background-repeat: no-repeat"> <!--註意中間有個分號,如果不重復的話,就只貼了左上角嘍-->

<body style="background-image: url(圖片/娜美.jpg); background-repeat: repeat-y">

好了,關於往網頁上插入圖片的html知識就介紹這麽多吧!~如果文章有哪裏寫錯了歡迎指出,另外如果涉及到侵權之類的地方請指出,告知必修改!謝謝大家。
html——圖像設計
