JavaScript 基礎,登錄前端驗證
阿新 • • 發佈:2017-10-25
clas scrip script weight ntb tel bold ack cnblogs
1、<script></script>的三種用法:
1.放在<body>中
2.放在<head>中
3.放在外部JS文件中
2、三種輸出數據的方式:
1.使用 document.write() 方法將內容寫到 HTML 文檔中。
2.使用 window.alert() 彈出警告框。
3.使用 innerHTML 寫入到 HTML 元素。
- 使用 "id" 屬性來標識 HTML 元素。
- 使用 document.getElementById(id) 方法訪問 HTML 元素。
- 用innerHTML 來獲取或插入元素內容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>界面</title>
</head>
<body>
<p id="jae">ccc</p>
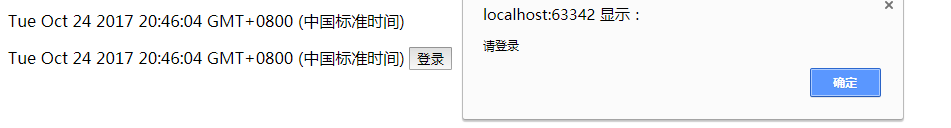
<script>
document.write(Date());
document.getElementById("jae").innerHTML=Date();
</script>
<button type="button" onclick=window.alert("請登錄")>登錄</button>
</body>
</html>

3、登錄頁面準備:
- 增加錯誤提示框。
- 寫好HTML+CSS文件
- 設置每個輸入元素的id
4、定義JavaScript 函數。
- 驗證用戶名6-20位
- 驗證密碼6-20位
- onclick調用這個函數。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>歡迎登陸</title>
<link rel="stylesheet"type="text/css"href="ccc.css">
<script>
function myLogin() {
var oUname = document.getElementById("name")
var oError = document.getElementById("error_box")
var opassword = document.getElementById("password")
if(oUname.value.length<6){
oError.innerHTML="用戶名至少6個字符"
}
if(opassword.value.length<6){
oError.innerHTML="密碼至少6個字符"
} }
</script>
</head>
<body>
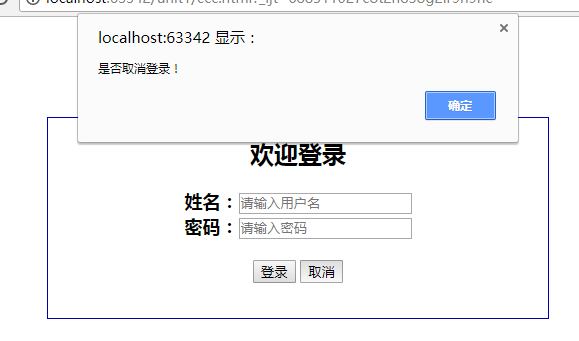
<div class="box" >
<div class="jar" ><h2>歡迎登錄</h2></div>
<div class="input_box" >
姓名:<input id="name" type="text"placeholder="請輸入用戶名"><br>
密碼:<input id="password" type="password"placeholder="請輸入密碼"><br>
</div>
<div id="error_box"><br></div>
<div class="ja" >
<button onclick="myLogin()">登錄</button>
<button type="button" onclick=window.alert("是否取消登錄!")>取消</button>
</div>
</div>
</body>
</html>
div{ margin:0 auto; text-align:center; backgroup-color:lightblue; } .box{ width:500px; height:200px; border-color:blue; border-style:groove; border-width:1px; margin-top:100px; } .input_box{ font-size:18px; font-weight:bold; } .ja{ width:100px; height:30px; boder-style:hidden; }

JavaScript 基礎,登錄前端驗證
