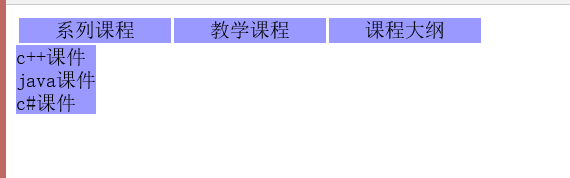
JavaScript+CSS+DIV實現下拉菜單示例
阿新 • • 發佈:2017-10-25
element 菜單 clas java java程序 out style ntb tab
<!DOCTYPE html>
<html>
<head>
<title>下拉菜單示例</title>
<script language="javaScript">
function show(menu)
{document.getElementById(menu).style.visibility="visible";}
function hide(){
document.getElementById("menu1").style.visibility="hidden";
document.getElementById("menu2").style.visibility="hidden";
document.getElementById("menu3").style.visibility="hidden";
}
</script>
</head>
<body>
<table>
<tr bgcolor="#9999FF"align="center">
<td width="120"onMouseMove="show(‘menu1‘)"onMouseOut="hide()">系列課程</td>
<td width="120"onMouseMove="show(‘menu2‘)"onMouseOut="hide()">教學課程</td>
<td width="120"onMouseMove="show(‘menu3‘)"onMouseOut="hide()">課程大綱</td>
</tr>
</table>
<div id="menu1"onMouseMove="show(‘menu1‘)"onMouseOut="hide()"
style="background:#9999FF;position:absolute;left:12;top:38;width:120;visibility:hidden">
<span>c++程序設計</span><br>
<span>java程序設計</span><br>
<span>c#程序設計</span><br>
</div>
<div id="menu2"onMouseMove="show(‘menu2‘)"onMouseOut="hide()"
style="background:#9999FF;position:absolute;left:137;top:38;width:120;visibility:hidden">
<span>c++課件</span><br>
<span>java課件</span><br>
<span>c#課件</span><br>
</div>
<div id="menu3"onMouseMove="show(‘menu3‘)"onMouseOut="hide()"
style="background:#9999FF;position:absolute;left:260;top:38;width:120;visibility:hidden">
<span>c++教學大綱</span><br>
<span>java教學大綱</span><br>
<span>c#教學大綱</span><br>
</div>
</body>
</html>

JavaScript+CSS+DIV實現下拉菜單示例
