滾動標簽marquee


滾動標簽marquee
相關推薦
滾動標簽marquee
標簽 ima -1 blog mar 技術 logs log src 滾動標簽marquee
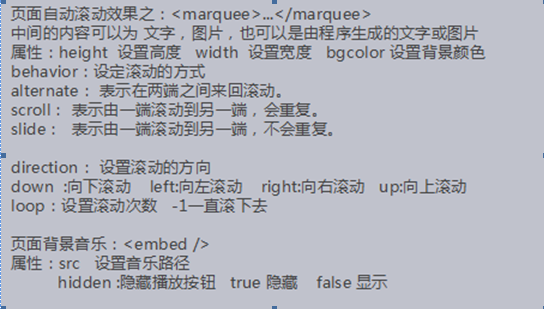
html裏面有一個控制文字滾動的標簽marquee,比較有用。
cal width script jpg slide 學習 bgcolor color 沒有 本節筆者講述HTML代碼中比較特殊的標簽,它能使網頁中的文字滾動,並且可以控制其滾動的屬性。 制作滾動文字 通過本章前面的學習,讀者已經能夠很好地控制各種段落文字的顯示方式,不過無
HTML標簽marquee 來制作頁面滾動
實現 動圖 單位 頁面 復制 logs 語法 content 但是 頁面的自動滾動效果,可由javascript來實現,但是今天無意中發現了一個html標簽 - <marquee></marquee>可以實現多種滾動效果,無需js控制。 使用marq
DIV+CSS圖片不間斷滾動jquery特效(Marquee插件)及移動標簽marquee整理
初始化 net text div hidden jquery unicode char ini 推薦一個jQuery的無縫文字滾動效果,同時也可以滾動圖片,也叫做跑馬燈效果。 此jquery插件,依托jquery庫,能實現各種滾動效果,且讓HTML代碼符合W3C標準。
HTML標簽marquee實現滾動效果
int pro return set gin 緩存 wip select lex <?phpinclude "../library/mFunction.php"; /**************選取商品一級分類**********/$result=mysql_que
滾動標簽 壓縮文件下載 與超鏈接的優化寫法
nbsp .com .cn png 技術 壓縮 images 分享 log 滾動標簽 壓縮文件下載 與超鏈接的優化寫法
滾動標簽
外邊距 對齊方式 決定 區域 left top 層次 水平滾動 開始 模塊化 結構和布局分明(一般頭部和底部是固定的) 結構層 一些就讓他獨立 頁面一般不要出現水平滾動 overflow-x:hidden; 水平超出就隱藏 z-index 層次
HTML滾動文字代碼 marquee標簽
asc span www 方式 ont stop 路徑 scroll dot 看到一個HTML滾動文字代碼 marquee標簽的內容,非常全面,而且覺得有點意思,可以讓大家為自己博客或者網站設置一個漂亮的滾動文字。 以下是原文: <marquee
ionic中<ion-scroll>設置為左右滾動,蘋果手機端觸摸到此標簽上時無法上下滾動內容
direct lin 滾動 direction eat lists -s over hidden ionic中<ion-scroll>設置為左右滾動,蘋果手機端觸摸到此標簽上時無法上下滾動內容。 如下代碼: <ion-scroll direction="x
marquee標簽的使用
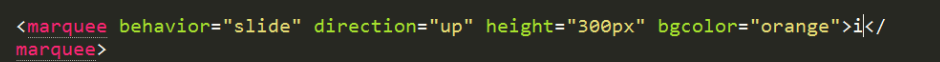
實例 開始 背景 mouseover bsp 方式 tar hello del marquee語法 <marquee></marquee>實例一<marquee>Hello, World</marquee>marquee
網站開發,推薦使用SuperSlide 插件-Tab標簽切換,圖片滾動,無縫滾動,焦點圖
更新 www 展示 部分 rdquo 標簽 網上 幻燈片 dex SuperSlide 致力於解決網站大部分特效展示問題,使網站代碼規範整潔,方便維護更新。網站上常用的“焦點圖/幻燈片”“Tab標簽切換”“圖片滾動
marquee標簽屬性詳解(跑馬燈文字效果)
del mouseover 鼠標 AR 百分數 lte 距離 BE 100% <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DT
JS 標簽頁切換(復雜)
spl lock point 可選 itl {} http height round <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/x
a標簽 可能會出現的bug
ref 當前頁 屬性 定位問題 實現 use 位置 你會 nload 在項目中a標簽遇到過的問題 發現問題:a標簽包裝的按鈕, 如果這個按鈕在頁面滾動後出現,你點擊後,頁面會定位到滾動以前的位置,但是我並不想要這種效果。 分析問題並嘗試: 一開始以為是光標定位問題,用doc
關於在"a"標簽中添加點擊事件的一些問題
ret 返回 ref catch urn 屬性 false turn 沒有 昨天做修改頁面跳轉時遇到一個問題,如果a標簽的"href"屬性為空的話,比如這樣<a href="" onclick="roleupdate()">修改</a>,這時當我
JS實現鼠標移入標簽頁的完整title提示
網頁標簽 html jpg splay del log 大名 clas 實現 一、條件 1、在鼠標移入標簽上時可以捕獲到 title 對象身上觸發的事件; 2、網頁標簽不在頁面的範圍內了,但是他還是在當前屏幕內; 3、標簽與頁面相對於屏幕的位置都可以得到。 有了
從零開始學習html(五)與瀏覽者交互,表單標簽——下
定位 開始 系統 isp ctr 程序 顯示 text 輸入 六、使用下拉列表框進行多選 1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-T
如何處理HTML5新標簽的兼容性問題
新增 框架 結構 type ie7 ie 9 最好 好的 scrip 支持HTML5新標簽: * IE8/IE7/IE6支持通過document.createElement方法產生的標簽, 可以利用這一特性讓這些瀏覽器支持HTML5新標簽, 瀏覽器支持新標簽後,
ABAP 選擇屏幕創建標簽頁
style form lock 事件 lin start 觸發 選擇 功能 *&---------------------------------------------------------------------* *& Report ZTEST_
五月六日 HTML標簽 超鏈接、圖片屬性和列表
one ima 網頁 沖突 abc 今天 jpg self blank 今天的內容主要是HTML標簽的超鏈接 圖片屬性 列表的用法 一、超鏈接,錨點和下載。 (1)超鏈接 <a href="URL" targe="_blank">網站名</a>
