從輸入網址到顯示網頁的全過程分析
作為一個軟件開發者,你一定會對網絡應用如何工作有一個完整的層次化的認知,同樣這裏也包括這些應用所用到的技術:像瀏覽器,HTTP,HTML,網絡服務器,需求處理等等。
本文將更深入的研究當你輸入一個網址的時候,後臺到底發生了一件件什麽樣的事~
1. 首先嘛,你得在瀏覽器裏輸入要網址:
2. 瀏覽器查找域名的IP地址
導航的第一步是通過訪問的域名找出其IP地址。DNS查找過程如下:
* 瀏覽器緩存 – 瀏覽器會緩存DNS記錄一段時間。 有趣的是,操作系統沒有告訴瀏覽器儲存DNS記錄的時間,這樣不同瀏覽器會儲存個自固定的一個時間(2分鐘到30分鐘不等)。
* 系統緩存 – 如果在瀏覽器緩存裏沒有找到需要的記錄,瀏覽器會做一個系統調用(windows裏是gethostbyname)。這樣便可獲得系統緩存中的記錄。
* 路由器緩存 – 接著,前面的查詢請求發向路由器,它一般會有自己的DNS緩存。
* ISP DNS 緩存 – 接下來要check的就是ISP緩存DNS的服務器。在這一般都能找到相應的緩存記錄。
* 遞歸搜索 – 你的ISP的DNS服務器從跟域名服務器開始進行遞歸搜索,從.com頂級域名服務器到Facebook的域名服務器。一般DNS服務器的緩存中會 有.com域名服務器中的域名,所以到頂級服務器的匹配過程不是那麽必要了。
DNS遞歸查找如下圖所示:
DNS有一點令人擔憂,這就是像wikipedia.org 或者 facebook.com這樣的整個域名看上去只是對應一個單獨的IP地址。還好,有幾種方法可以消除這個瓶頸:
* 循環 DNS 是DNS查找時返回多個IP時的解決方案。舉例來說,Facebook.com實際上就對應了四個IP地址。
* 負載平衡器 是以一個特定IP地址進行偵聽並將網絡請求轉發到集群服務器上的硬件設備。 一些大型的站點一般都會使用這種昂貴的高性能負載平衡器。
* 地理 DNS 根據用戶所處的地理位置,通過把域名映射到多個不同的IP地址提高可擴展性。這樣不同的服務器不能夠更新同步狀態,但映射靜態內容的話非常好。
* Anycast 是一個IP地址映射多個物理主機的路由技術。 美中不足,Anycast與TCP協議適應的不是很好,所以很少應用在那些方案中。
大多數DNS服務器使用Anycast來獲得高效低延遲的DNS查找。
3. 瀏覽器給web服務器發送一個HTTP請求
因為像Facebook主頁這樣的動態頁面,打開後在瀏覽器緩存中很快甚至馬上就會過期,毫無疑問他們不能從中讀取。
所以,瀏覽器將把一下請求發送到Facebook所在的服務器:
GET HTTP://facebook.com/ HTTP/1.1
Accept: application/x-ms-application, image/jpeg, application/xaml+xml, [...]
User-Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; WOW64; [...]
Accept-Encoding: gzip, deflate
Connection: Keep-Alive
Host: facebook.com
Cookie: datr=1265876274-[...]; locale=en_US; lsd=WW[...]; c_user=2101[...]
GET 這個請求定義了要讀取的URL: “HTTP://facebook.com/”。 瀏覽器自身定義 (User-Agent 頭), 和它希望接受什麽類型的相應 (Accept and Accept-Encoding 頭). Connection頭要求服務器為了後邊的請求不要關閉TCP連接。
請求中也包含瀏覽器存儲的該域名的cookies。可能你已經知道,在不同頁面請求當中,cookies是與跟蹤一個網站狀態相匹配的鍵值。這樣cookies會存儲登錄用戶名,服務器分配的密碼和一些用戶設置等。Cookies會以文本文檔形式存儲在客戶機裏,每次請求時發送給服務器。
用來看原始HTTP請求及其相應的工具很多。作者比較喜歡使用fiddler,當然也有像FireBug這樣其他的工具。這些軟件在網站優 化時會幫上很大忙。
除了獲取請求,還有一種是發送請求,它常在提交表單用到。發送請求通過URL傳遞其參數(e.g.:HTTP://robozzle.com/puzzle.aspx?id=85)。發送請求在請求正文頭之後發送其參數。
像“HTTP://facebook.com/”中的斜杠是至關重要的。這種情況下,瀏覽器能安全的添加斜杠。而像“HTTP: //example.com/folderOrFile”這樣的地址,因為瀏覽器不清楚folderOrFile到底是文件夾還是文件,所以不能自動添加 斜杠。這時,瀏覽器就不加斜杠直接訪問地址,服務器會響應一個重定向,結果造成一次不必要的握手。
4. facebook服務的永久重定向響應

圖中所示為Facebook服務器發回給瀏覽器的響應:
HTTP/1.1 301 Moved Permanently
Cache-Control: private, no-store, no-cache, must-revalidate, post-check=0,
pre-check=0
Expires: Sat, 01 Jan 2000 00:00:00 GMT
Location: HTTP://www.facebook.com/
P3P: CP=”DSP LAW”
Pragma: no-cache
Set-Cookie: made_write_conn=deleted; expires=Thu, 12-Feb-2009 05:09:50 GMT;
path=/; domain=.facebook.com; httponly
Content-Type: text/html; charset=utf-8
X-Cnection: close
Date: Fri, 12 Feb 2010 05:09:51 GMT
Content-Length: 0
服務器給瀏覽器響應一個301永久重定向響應,這樣瀏覽器就會訪問“HTTP://www.facebook.com/” 而非“HTTP://facebook.com/”。
為什麽服務器一定要重定向而不是直接發會用戶想看的網頁內容呢?這個問題有好多有意思的答案。
其中一個原因跟搜索引擎排名有 關。你看,如果一個頁面有兩個地址,就像HTTP://www.igoro.com/ 和HTTP://igoro.com/,搜索引擎會認為它們是兩個網站,結果造成每一個的搜索鏈接都減少從而降低排名。而搜索引擎知道301永久重定向是 什麽意思,這樣就會把訪問帶www的和不帶www的地址歸到同一個網站排名下。
還有一個是用不同的地址會造成緩存友好性變差。當一個頁面有好幾個名字時,它可能會在緩存裏出現好幾次。
5. 瀏覽器跟蹤重定向地址

現在,瀏覽器知道了 “HTTP://www.facebook.com/”才是要訪問的正確地址,所以它會發送另一個獲取請求:
GET HTTP://www.facebook.com/ HTTP/1.1
Accept: application/x-ms-application, image/jpeg, application/xaml+xml, [...]
Accept-Language: en-US
User-Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; WOW64; [...]
Accept-Encoding: gzip, deflate
Connection: Keep-Alive
Cookie: lsd=XW[...]; c_user=21[...]; x-referer=[...]
Host:
 www.facebook.com
www.facebook.com頭信息以之前請求中的意義相同。
6. 服務器“處理”請求
服務器接收到獲取請求,然後處理並返回一個響應。
這表面上看起來是一個順向的任務,但其實這中間發生了很多有意思的東西- 就像作者博客這樣簡單的網站,何況像facebook那樣訪問量大的網站呢!
* Web 服務器軟件web服務器軟件(像IIS和阿帕奇)接收到HTTP請求,然後確定執行什麽請求處理來處理它。請求處理就 是一個能夠讀懂請求並且能生成HTML來進行響應的程序(像ASP.NET,PHP,RUBY…)。
舉 個最簡單的例子,需求處理可以以映射網站地址結構的文件層次存儲。像HTTP://example.com/folder1/page1.aspx這個地 址會映射/httpdocs/folder1/page1.aspx這個文件。web服務器軟件可以設置成為地址人工的對應請求處理,這樣 page1.aspx的發布地址就可以是HTTP://example.com/folder1/page1。* 請求處理請求處理閱讀 請求及它的參數和cookies。它會讀取也可能更新一些數據,並講數據存儲在服務器上。然後,需求處理會生成一個HTML響應。
所 有動態網站都面臨一個有意思的難點 -如何存儲數據。小網站一半都會有一個SQL數據庫來存儲數據,存儲大量數據和/或訪問量大的網站不得不找一些辦法把數據庫分配到多臺機器上。解決方案有:sharding (基於主鍵值講數據表分散到多個數據庫中),復制,利用弱語義一致性的簡化數據庫。
委托工作給批處理是一個廉價保持數據更新的技術。舉例來講,Fackbook得及時更新新聞feed,但數據支持下的“你可能認識的人”功能只需要每晚更新(作者猜測是這樣的,改功能如何完善不得而知)。批處理作業更新會導致一些不太重要的數據陳舊,但能使數據更新耕作更快更簡潔。7. 服務器發回一個HTML響應
圖中為服務器生成並返回的響應:
HTTP/1.1 200 OKCache-Control: private, no-store, no-cache, must-revalidate, post-check=0,pre-check=0Expires: Sat, 01 Jan 2000 00:00:00 GMTP3P: CP=”DSP LAW”Pragma: no-cacheContent-Encoding: gzipContent-Type: text/html; charset=utf-8X-Cnection: closeTransfer-Encoding: chunkedDate: Fri, 12 Feb 2010 09:05:55 GMT
2b3Tn@[...]
整個響應大小為35kB,其中大部分在整理後以blob類型傳輸。
內容編碼頭告訴瀏覽器整個響應體用 gzip算法進行壓縮。解壓blob塊後,你可以看到如下期望的HTML:
“HTTP://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>lang=”en” id=”facebook”>
…
關於壓縮,頭信息說明了是否緩存這個頁面,如果緩存的話如何去做,有什麽cookies要去設置(前面這個響應裏沒有這點)和隱私信息等 等。
請註意報頭中把Content-type設置為“text/html”。報頭讓瀏覽器將該響應內容以HTML形式呈現,而不是以文件形式下 載它。瀏覽器會根據報頭信息決定如何解釋該響應,不過同時也會考慮像URL擴展內容等其他因素。8. 瀏覽器開始顯示HTML
在瀏覽器沒有完整接受全部HTML文檔時,它就已經開始顯示這個頁面了:
9. 瀏覽器發送獲取嵌入在HTML中的對象
在瀏覽器顯示HTML時,它會註意到需要獲取其他地址內容的標簽。這時,瀏覽器會發送一個獲取請求來重新獲得這些文件。
下面是幾個我們訪問facebook.com時需要重獲取的幾個URL:
* 圖片
HTTP://static.ak.fbcdn.net/rsrc.php/z12E0/hash/8q2anwu7.gif
HTTP://static.ak.fbcdn.net/rsrc.php/zBS5C/hash/7hwy7at6.gif
…* CSS 式樣表
HTTP://static.ak.fbcdn.net/rsrc.php/z448Z/hash/2plh8s4n.css
HTTP://static.ak.fbcdn.net/rsrc.php/zANE1/hash/cvtutcee.css
…* JavaScript 文件
HTTP://static.ak.fbcdn.net/rsrc.php/zEMOA/hash/c8yzb6ub.js
HTTP://static.ak.fbcdn.net/rsrc.php/z6R9L/hash/cq2lgbs8.js
…
這些地址都要經歷一個和HTML讀取類似的過程。所以瀏覽器會在DNS中查找這些域名,發送請求,重定向等等…
但不像動態頁面那樣,靜態文件會允許瀏覽器對其進行緩存。有的文件可能會不需要與服務器通訊,而從緩存中直接讀取。服務器的響應中包含了靜態文件保存的期限信息,所以瀏覽器知道要把它們緩存多長時間。還有,每個響應都可能包含像版本號一樣工作的ETag頭(被請求變量的實體值),如果瀏覽器觀察到文件的版本 ETag信息已經存在,就馬上停止這個文件的傳輸。
試著猜猜看“fbcdn.net”在地址中代表什麽?聰明的答案是”Facebook內容分發網絡”。Facebook利用內容分發網絡 (CDN)分發像圖片,CSS表和 JavaScript文件這些靜態文件。所以,這些文件會在全球很多CDN的數據中心中留下備份。
靜態內容往往代表站點的帶寬大小,也能通過CDN輕松的復制。通常網站會使用第三方的CDN。例如,Facebook的靜態文件由最大的 CDN提供商Akamai來托管。
舉例來講,當你試著ping static.ak.fbcdn.net的時候,可能會從某個akamai.net服務器上獲得響應。有意思的是,當你同樣再ping一次的時候,響應的 服務器可能就不一樣,這說明幕後的負載平衡開始起作用了。10. 瀏覽器發送異步(AJAX)請求
在Web 2.0偉大精神的指引下,頁面顯示完成後客戶端仍與服務器端保持著聯系。
以 Facebook聊天功能為例,它會持續與服務器保持聯系來及時更新你那些亮亮灰灰的好友狀態。為了更新這些頭像亮著的好友狀態,在瀏覽器中執行的 JavaScript代碼會給服務器發送異步請求。這個異步請求發送給特定的地址,它是一個按照程式構造的獲取或發送請求。還是在Facebook這個例子中,客戶端發送給HTTP://www.facebook.com/ajax/chat/buddy_list.php一個發布請求來獲取你好友裏哪個 在線的狀態信息。
提起這個模式,就必須要講講”AJAX”– “異步JavaScript 和 XML”,雖然服務器為什麽用XML格式來進行響應也沒有個一清二白的原因。再舉個例子吧,對於異步請求,Facebook會返回一些 JavaScript的代碼片段。
除了其他,fiddler這個工具能夠讓你看到瀏覽器發送的異步請求。事實上,你不僅可以被動的做為這些請求的看客,還能主動出擊修改和重 新發送它們。AJAX請求這麽容易被蒙,可著實讓那些計分的在線遊戲開發者們郁悶的了。(當然,可別那樣騙人家~)
Facebook聊天功能提供了關於AJAX一個有意思的問題案例:把數據從服務器端推送到客戶端。因為HTTP是一個請求-響應協議,所 以聊天服務器不能把新消息發給客戶。取而代之的是客戶端不得不隔幾秒就輪詢下服務器端看自己有沒有新消息。
這些情況發生時長輪詢是個減輕服務器負載挺有趣的技術。如果當被輪詢時服務器沒有新消息,它就不理這個客戶端。而當尚未超時的情況下收到了 該客戶的新消息,服務器就會找到未完成的請求,把新消息做為響應返回給客戶端。總結一下
希望看了本文,你能明白不同的網絡模塊是如何協同工作的
本篇文章來源於 站長資訊網 原文鏈接:
 http://www.chinahtml.com/1007/127890385919293_2.html
http://www.chinahtml.com/1007/127890385919293_2.html
我們似乎每天都要做這樣一件事情,打開一個瀏覽器,輸入網址,回車,一個空白的頁面頓時有了東西,它可能是百度之類的搜索頁面,或是一個擠滿了文字和圖片的門戶網站。從我們打開瀏覽器,到我們看到我們想看的內容,這過程究竟發生了什麽?
下面我們就從三個方面理解這個過程,一個是瀏覽器,二個是服務器,第三個是瀏覽器和服務器之間通信的協議。在理解這三方面之前我們必須先搞明白將這三方面聯系起來的一個詞:web。
1,world wide web
我們通常所說的web就是指world wide web。一般來講,這一種通過瀏覽器來訪問資源的技術。我們經常說的上網,應該大部都是指的是上萬維網(web),但是我們經常將萬維網和因特網(Internet)搞混。因特網是一種網絡互連的技術,它更指的是物理層面上的互連,而萬維網應該算是跑在因特網上的一種服務。
我們通常通過瀏覽器還訪問web,我們常見到的網頁中包含超文本,圖片,視頻音頻等各項內容。向我們提供這些資源的是一個一個的站點,通過互聯網,這些站點相互連接起來。我們通過超鏈接從一個網頁訪問到另外一個網頁,從一個站點到另外一個站點,所有的這一切組成一個龐大的網,這就是web。
支持web的技術,首先是底層的網絡,因為web就是建立在Internet之上,web的基本協議是HTTP協議,它跑在TCP上的協議之上,而TCP協議又需要IP協議的支持,IP協議又要由底層鏈路來支撐,所以我們可以從高到第看到這樣一個協議棧 http->tcp->ip->連路層協議。要理解web到ip就已經足夠了。
我們可以想一想web上的資源有哪些? 首先是文本,後來添加了圖片,到現在的各種音頻視頻資源,所有互聯網上的資源都要通過一個叫做URI的東西還標記,當然了我們更常見是URL。現在也不必糾結於兩者有何不同,URL就是URI的一個子集,URL給了我們資源的地址,所以我們能夠找到它。
現在看一個URL: 這是一個圖片的url。它是按照這樣的語法來定義:scheme://domain:port/path?query_string#fragment_id.scheme就是協議,在瀏覽器裏通常是http,例子中的是https是一種由HTTP和SSL/TLS組合起來的應用,用以提供加密通信和對網絡服務器的身份驗證(
這是一個圖片的url。它是按照這樣的語法來定義:scheme://domain:port/path?query_string#fragment_id.scheme就是協議,在瀏覽器裏通常是http,例子中的是https是一種由HTTP和SSL/TLS組合起來的應用,用以提供加密通信和對網絡服務器的身份驗證( http://zh.wikipedia.org/zh/HTTPS )。然後就是域名,每個站點都至少有一個域名,上面例子上的域名部分是
http://zh.wikipedia.org/zh/HTTPS )。然後就是域名,每個站點都至少有一個域名,上面例子上的域名部分是 www.google.com.hk,這個域名也是分為三部分的,www是主機名,com.hk算是頂級域名,除了com還有cn,net等。域名後面是端口號默認為80,通常被省略,這是服務器端服務器軟件偵聽的端口,也是TCP裏面一個端口號的值。然後就是path,資源在服務器上的路徑。最後問號部分的客戶端利用url傳給服務器的一些參數值,通常值比較少,不太重要時這麽做。
www.google.com.hk,這個域名也是分為三部分的,www是主機名,com.hk算是頂級域名,除了com還有cn,net等。域名後面是端口號默認為80,通常被省略,這是服務器端服務器軟件偵聽的端口,也是TCP裏面一個端口號的值。然後就是path,資源在服務器上的路徑。最後問號部分的客戶端利用url傳給服務器的一些參數值,通常值比較少,不太重要時這麽做。
2,協議
(1)HTTP協議
web裏最重要的協議就是HTTP協議,對於經典的ISO七層網絡模型來說, HTTP處於最高層--應用層。HTTP應用的模型是client/server模型。因此對應著兩種HTTP消息類型,request和response。客戶端向服務器發出請求,服務器向客戶端發回請求。下面看一下兩種類型消息的格式:

下面分別進行解釋。
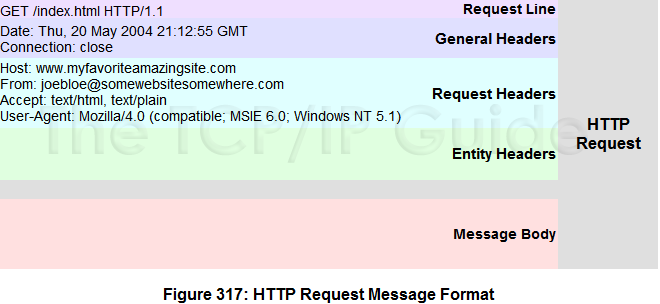
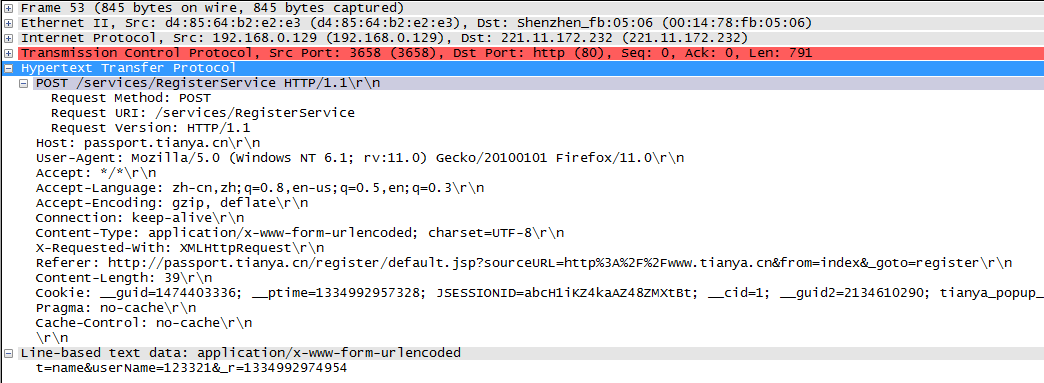
首先是HTTP Request Message
請求行:請求行以一個方法符號開頭,以空格分開,後面跟著請求的URI和協議的版本。請求方法常見的有:GET POST HEAD PUT等。
消息報頭:在普通報頭中,有少數報頭域用於所有的請求和響應消息,但並不用於被傳輸的實體,只用於傳輸的消息。 請求報頭允許客戶端向服務器端傳遞請求的附加信息以及客戶端自身的信息。 請求和響應消息都可以傳送一個實體。一個實體由實體報頭域和實體正文組成,但並不是說實體報頭域和實體正文要在一起發送,可以只發送實體報頭域。實體報頭定義了關於實體正文(eg:有無實體正文)和請求所標識的資源的元信息。 POST請求的內容放在實體正文中。
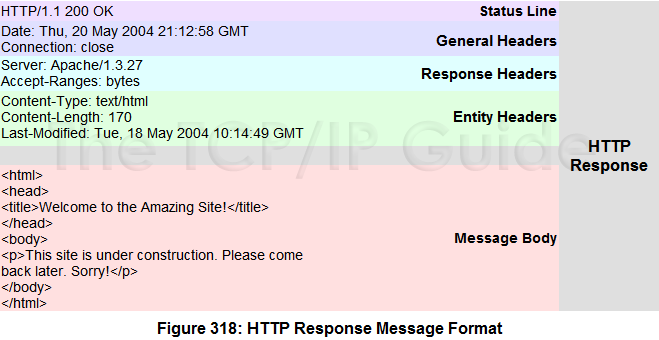
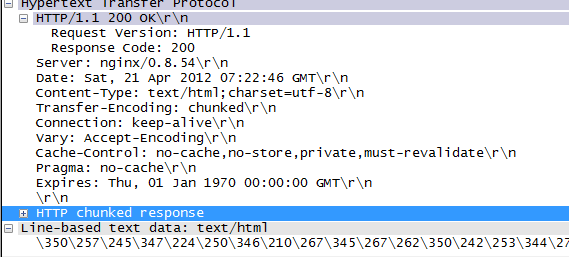
HTTP Response Message
狀態行:最主要的一個字段是服務器響應代碼。比如,200 OK ,400 Bad Request ,401 Unauthorized ,403 Forbidden ,404 Not Found ,500 Internal Server Error ,503 Server Unavailable
消息報頭:普通報頭和實體報頭與 請求報頭的類似。有區別的在於響應包頭,響應報頭允許服務器傳遞不能放在狀態行中的附加響應信息,以及關於服務器的信息和對Request-URI所標識的資源進行下一步訪問的信息。
(這部分說的比較粗略,網上的資源比較多,可以參考這一篇: http://blog.csdn.net/gueter/article/details/1524447 和
http://blog.csdn.net/gueter/article/details/1524447 和 http://book.51cto.com/art/200902/109036.htm )
http://book.51cto.com/art/200902/109036.htm )
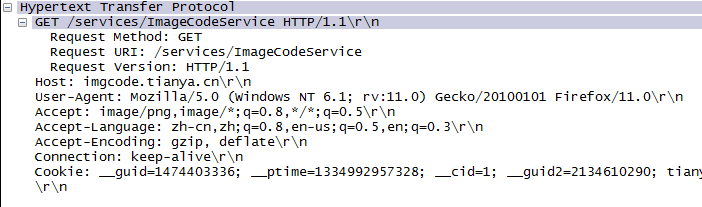
下面是ethereal抓到的一個get報文,post報文和響應報文,可以大概看一下。


(2)TCP協議
HTTP協議基於TCP協議,也就是HTTP的所有內容將作為TCP的實體被封裝到TCP報文裏面。TCP協議是面向連接,可靠的傳輸機制。也就是說客戶端在與服務器交互數據的過程中會有一個連接建立和釋放的過程,看上面的Http頭部字段可以看到相關的字段。TCP有強大的窗口機制能夠適應發送方和接收方的發送接收能力,也能根據整個網絡狀況進行調整。
(3)IP協議
IP協議處於整個TCP/IP協議族的承上啟下地位。我們知道因特網上主機是靠一個32位的ip地址來定位的,HTTP用的URL也算是地址,但是比較高級,IP協議是理解不了的,所以需要一個從URL到IP的轉換,這個過程通過DNS(域名查詢系統)協議完成。我們用的每一臺電腦上都配置了DNS服務器的地址,如果沒有配置那麽你的網關默認充當了,當我們有一個URL想知道對應的IP時就需要向DNS服務器發送查詢請求了,它會把查詢的結果發回。
2,瀏覽器
在web的世界裏最不能少的角色就是瀏覽器。前面我們說到HTTP協議,HTTP消息有兩種,request和response。瀏覽器的主要工作就是發送http request報文和接收處理http response報文。沒有看過瀏覽器的開源文檔,但是我覺得一個軟件只要完成下面幾件事,基本上就可以稱的上一個瀏覽器了。
(1)能夠根據用戶的請求生成合適的HTTP REQUEST報文。比如用戶在瀏覽器地址欄上輸入地址進行訪問,瀏覽器要能夠生成HTTP GET報文,表單的發送生成POST報文等等。
(2) 能夠對各種的RESPONSE進行處理。
(3)渲染Html文檔,生成文檔樹,能夠解釋css,還要有個javascript引擎。
(4)能夠發起dns查詢得到ip地址。
瀏覽器是個非常復雜的軟件,當然現在的瀏覽器對http協議的支持應該不是問題,它們主要糾結於html文檔渲染部分,對於用戶層出不窮的新需求,w3c層出不窮的新標準,瀏覽器的路應該才剛剛開始。
3, 服務器
服務器有兩個層級的概念,它可以是機器,它上面存著一個站點的所有東西,也可以是軟件,安裝在一個也叫做服務器的機器上,幫助這個機器分發用戶想要的東西。 我對服務器研究不多,只是用過幾次apache。所以只是簡單的談談我的認識。
服務器最基本的功能就是響應客戶端的資源請求。服務器首先會偵聽80端口,來了http請求,就根據請求進行處理,請求一個圖片那就根據路徑找到資源發回,請求靜態html頁面也是如此,如果請求的是像php這樣的動態頁面應該先調用php編譯器(或是解釋器吧)生成html代碼,然後返回給客戶端。當然還要解決的一個問題就是並行問題以應對大訪問量。
來源:http://blog.csdn.net/saiwaifeike/article/details/8789624
從輸入網址到顯示網頁的全過程分析
