事件類型--鍵盤與文本事件
3個鍵盤事件,如下:
- keydown:當用戶按下鍵盤上的任意鍵時觸發,而且如果按住不放的話,會重復觸發此事件。
- keypress:當用戶按下鍵盤上的字符鍵時觸發,而且如果按住不放的話,會重復觸發此事件。
- keyup:當用戶釋放鍵盤上的鍵時觸發。
所有元素都支持以上3個事件,但只有在用戶通過文本框輸入文本時才最常用。
1個文本事件:
- textInput:textInput是對keypress的補充,用意是在將文本顯示給用戶之前更容易攔截文本。在文本插入文本框之前會觸發textInput事件。
用戶按下鍵盤上的字符鍵時:
首先會觸發keydown事件,然後緊跟著是keypress事件,最後會觸發keyup事件。keydown和kepress都是在文本框發生變化之前觸發的,keyup事件則是在文本框已經發生變化之後觸發的。如果用戶按下一個字符鍵不放,就會重復觸發keydown和keypress事件,直到用戶松開該鍵為止。
用戶按下鍵盤上的非字符鍵時:
首先會觸發keydown事件,然後就是keyup事件。如果按住這個非字符鍵不放,那麽就會一直重復觸發keydown事件,直到用戶松開這個鍵,此時會觸發keyup事件。
1、鍵碼
在發生keydown和keyup事件時,evnet對象的keyCode屬性中會包含一個代碼,與鍵盤上一個特定的鍵對應。對數字字母字符鍵,keyCode屬性的值與ASCII碼中對應小寫字母或者數字的編碼相同。例如:數字鍵7的keyCode值為55,A的keyCode值為65,下述代碼獲得event對象的keyCode屬性:
var textbox = document.getElementById("myText"); EventUtil.addHandler(textbox,"keyup", function(event){ event = EventUtil.getEvent(event); alert(event.keyCode); });
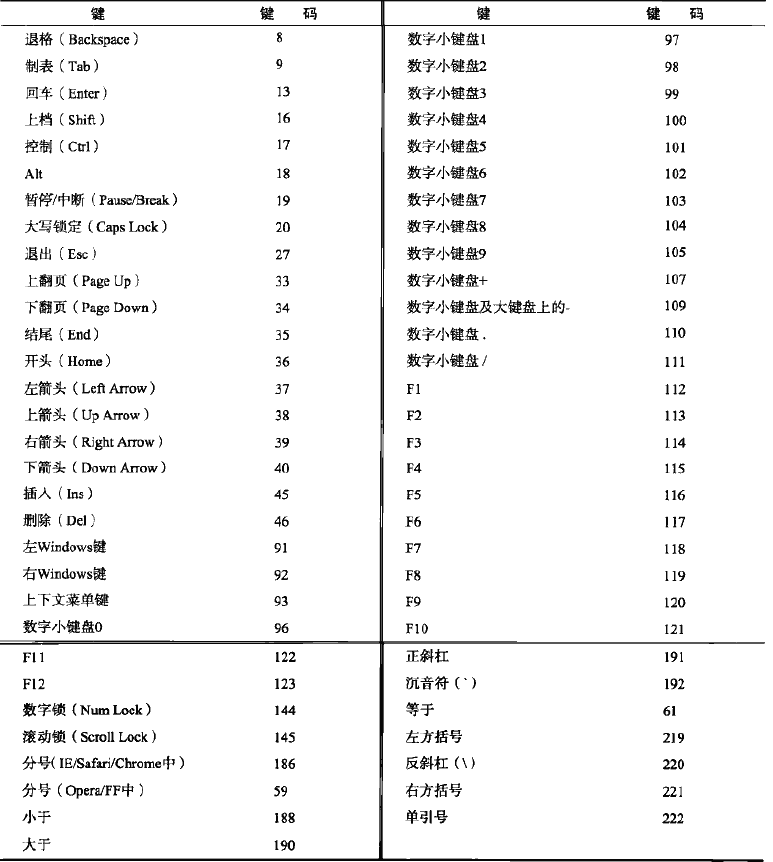
非字符鍵的鍵碼如下:

2、字符編碼
在所有瀏覽器中,按下能夠插入或者刪除字符的鍵都會觸發keypress事件,IE9,Firefox,Chrome和Safari的event對象支持charCode屬性,charCode只有發生keypress事件時才包含值,該值是按下那個鍵所代表字符的ASCII編碼。此時的keyCode通常等於0或者也可能等於所按鍵的鍵碼。
IE8及之前版本和Opera是在keyCode中保存字符的ASCII編碼。
跨瀏覽器的方式取得字符編碼:
檢查charCode屬性是否可用,不可用則使用keyCode。在EventUtil中添加getChartCode方法:
getCharCode: function(event){ if (typeof event.charCode == "number"){ //檢查charCode屬性值是否包含數值,在不支持這個屬性的瀏覽器中,該值為undefined return event.charCode; //如果是,返回該值 } else { return event.keyCode; //如果不是,返回keyCode屬性值 } }
使用方法:
var textbox = document.getElementById("myText"); EventUtil.addHandler(textbox, "keypress", function(event){ event = EventUtil.getEvent(event); alert(EventUtil.getCharCode(event)); });
在獲得字符編碼後,可使用String.fromChartCode()將其轉換成實際的字符。
3、DOM3級變化
DOM3級事件中的鍵盤事件,不包括charCode屬性,而包含兩個屬性:key和char。
key:取代keyCode,它的值是一個字符串。按下某個字符鍵時。key的值就是相應的文本字符(例如“A”);按下非字符鍵時,key的值是相應鍵的名(例如“Shift”)。
char:按下字符鍵時的行為與key相同,但按下非字符鍵時值為null。
由於存在跨瀏覽器問題,不推薦用key、char。
4、textInput事件
用戶在可編輯區域中輸入字符時,就會觸發這個事件。
textInput用來代替keypress,二者區別:
- 任何可以獲得焦點的元素都可以觸發keypress事件,但只有可編輯區域才能觸發textInput事件。
- textInput事件只會在用戶按下能夠輸入實際字符的鍵時才會觸發,而keypress事件則在按下那些能夠影響文本顯示的鍵時也會觸發(比如退格鍵)。
data屬性:
textInput事件主要考慮的是字符,因此它的event對象中還包含一個data屬性,data值為用戶輸入的字符(而非字符編碼)。用戶按下S鍵,data值就是“s”用戶按下Shift時按下S鍵,data值就是"S",
一個使用texyInput事件的例子:
var textbox = document.getElementById("myText"); EventUtil.addHandler(textbox, "textInput", function(event){ event = EventUtil.getEvent(event); alert(event.data); });
inputMethod屬性:
表示把文本輸入到文本框中的方式,從而驗證其有效性。
- 0,表示瀏覽器不確定是怎麽輸入的
- 1,表示是使用鍵盤輸入的
- 2,表示文本是粘貼進來的
- 3,表示文本是拖放進來的
- 4,表示文本是使用IME輸入的
- 5,表示文本是通過在表單中選擇某一項輸入的
- 6,表示文本是通過手寫輸入的(比如使用手寫筆)
- 7,表示文本是通過語音輸入的
- 8,表示文本是通過集中方法組合輸入的
- 9,表示文本是通過腳本輸入的
兼容性:支持textInput屬性的瀏覽器有IE9+,Safari和Chrome,只有IE支持inputMethod屬性。
事件類型--鍵盤與文本事件
