Pycharm WebStorm 配置 babel 實現自動編譯 ECMAScript6 (es6) 文件
阿新 • • 發佈:2017-10-27
pycharm webstorm 配置
所需基礎
node.js
nmp
開始
1、首先新建一個空項目,減少幹擾更快的看到配置效果。
2、在項目中創建一個 man.js 文件 。
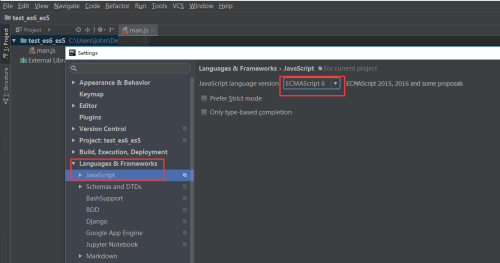
進入設置:
「 File Settings Languages&Frameworks JavaScript 」
將 JavaScript language version 改成 ECMAScript 6 。

man.js 中輸入 ES6 代碼,例如:
var Name = ‘Michael‘;
function multiply(x, y) {
return x * y;
};
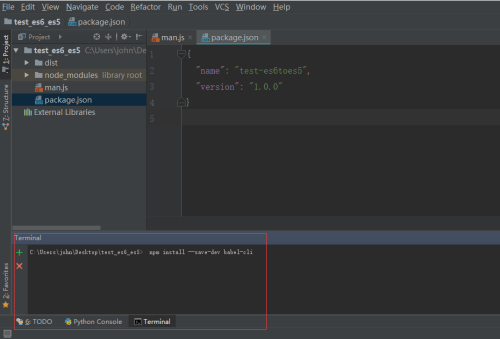
export { Name, multiply as f1}3、在根目錄新建一個 package.json 文件,『這一步如果沒有完成,下面的安裝會報錯』。
輸入內容:
{
"name": "test-es6toes5",
"version": "1.0.0"
}4、在Terminal中安裝相應的包 。
npm install --save-dev babel-cli npm install --save-dev babel-preset-es2015 cnpm i babel-preset-env --save-dev

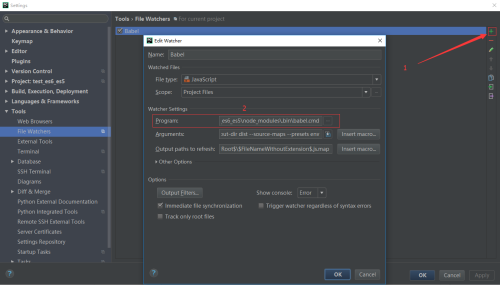
5、添加 File Watchers 。
進入設置:
「 File Settings Tools File Watchers 」
點擊 「+」 號,選擇 「 Bable 」。
修改 「 Program 」 一項為以下內容,「此為 windows 設置,其他操作系統自行選擇相應的 babel 運行文件」:
「YourProjectDir」\node_modules\.bin\babel.cmd 例如:C:\MyProject\node_modules\.bin\babel.cmd

6、這樣就設置完成了,man.js 更改後會進行自動編譯,放在項目根目錄 dist 文件夾下。
註意
如果能幫到你,贊我一下唄
End.
本文出自 “範斯特羅夫斯基” 博客,請務必保留此出處http://headlock.blog.51cto.com/2772396/1976432
Pycharm WebStorm 配置 babel 實現自動編譯 ECMAScript6 (es6) 文件
