常用網頁元素命名規範參考
阿新 • • 發佈:2017-10-27
ren containe wrapper 友情鏈接 合作夥伴 -c blog 命名 ack
網頁元素名稱的規範性有助於團隊內部成員的溝通,同時還能夠提高後期的維護性,網頁元素的命名主要是針對id和class進行的,針對網頁元素的命名沒有業界標準,但有一些大家公認的規則。
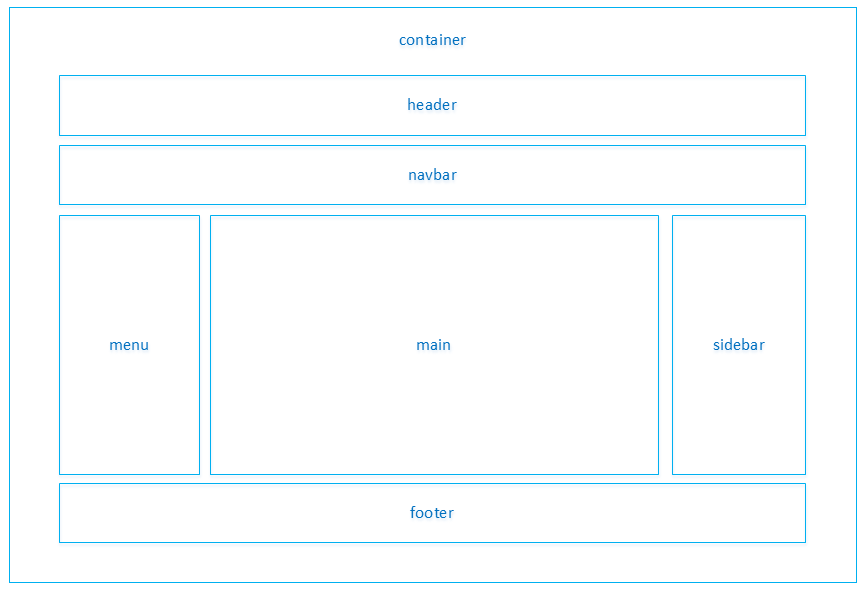
一般情況下id我們通常采用camelCase命名規則(首字母小寫,其它單詞首字母大寫),比如:studentName和fontColor等。針對Class的命名,我們不難發現,很多開源框架都使用短橫線分割小寫單詞,比如:ui-widget-header和content-right,除了遵守這樣的規則外,一個有意義的名稱也是非常重要的,下面列舉一些常用的網頁命名詞匯,供參考:

| 常用名稱 | 備註說明 | 常用名稱 | 備註說明 |
|---|---|---|---|
| header | 網頁頭部 | content/container | 網頁內容 |
| footer | 頁腳版權 | nav | 導航 |
| sidebar | 側欄 | column | 欄目 |
| wrapper | 整體容器 | loginbar | 登陸條 |
| logo | 標誌 | banner | 廣告 |
| main | 頁面主體 | hot | 熱點 |
| news | 新聞 | download | 下載 |
| subnav | 子導航 | menu | 菜單 |
| submenu | 子菜單 | search | 搜索 |
| friendlink | 友情鏈接 | copyright | 版權 |
| scroll | 滾動 | tab | 標簽頁 |
| list | 文章列表 | msg | 提示信息 |
| tips | 小技巧 | title | 欄目標題 |
| joinus | 加入我們 | guild | 指南 |
| vote | 投票 | partner | 合作夥伴 |
| mainbav | 主導航 | subnav | 子導航 |
| topnav | 頂部導航 | leftsidebar | 左導航 |
| rightsidebar | 右導航 | summary | 摘要 |
| btn | 按鈕 | current | 當前的 |
| icon | 圖標 | note | 註釋 |
常用網頁元素命名規範參考
