Django Web框架入門
一.Django介紹
Django是一個開放源代碼的Web應用框架,由Python寫成,采用了MVC的框架模式。Django的主要目的是簡便、快速的開發數據庫驅動的網站。它強調代碼復用,多個組件可以很方便的以“插件”形式服務於整個框架,Django有許多功能強大的第三方插件,可以很方便的開發出自己的工具包。
二.創建Django Project
環境:Django(1.11.6)
使用pip安裝django
root@710bd3e4deb6:~# python3 -m pip install Django
新建Project(工程名為Django)
root@710bd3e4deb6:~/root/web# django-admin.py startproject Django
運行項目
root@710bd3e4deb6:~/root/web/Django# python3 manage.py runserver
訪問地址http://127.0.0.1:8000

三.創建Django App
新建App(App相當時Project下的應用,應用名為user)
root@710bd3e4deb6:~/root/web/Django# python3 manage.py startapp user
修改Django項目配置Django/settings.py,把user應用添加到Django項目中,修改INSTALLED_APPS項增加user
INSTALLED_APPS = [‘django.contrib.admin‘, ‘django.contrib.auth‘, ‘django.contrib.contenttypes‘, ‘django.contrib.sessions‘, ‘django.contrib.messages‘, ‘django.contrib.staticfiles‘, ‘user‘, # 增加user ]
修改user/models.py,Model相當於對數據庫表的封裝,類名User代表數據庫表名,username和password為字段名
from django.db importmodels class User(models.Model): # Django會自動添加一個id作為主鍵 username = models.CharField(max_length=64) password = models.CharField(max_length=64)
通知Django項目user應用模型有變化
root@710bd3e4deb6:~/root/web/Django# python3 manage.py makemigrations user
創建數據庫表結構
root@710bd3e4deb6:~/root/web/Django# python3 manage.py migrate
修改Django項目配置Django/settings.py,設置靜態文件訪問目錄,文件最後增加
STATIC_ROOT = os.path.join(BASE_DIR, ‘static‘) STATICFILES_DIRS = ( ("css", os.path.join(STATIC_ROOT, ‘css‘)), ("js", os.path.join(STATIC_ROOT, "js")), ("images", os.path.join(STATIC_ROOT, "images")), )
增加添加數據和展示數據的視圖,修改user/views.py
from django.shortcuts import render from user.models import User from django.http import HttpResponse def add(request): u = request.GET["username"] p = request.GET["password"] user = User(username=u, password=p) user.save() return HttpResponse("success") def list(request): list = User.objects.all() context = dict() context["users"] = list return render(request, ‘list.html‘, context)
創建數據展示的前端頁面,創建templates/list.html
{% load static %} <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link href="{% static ‘css/bootstrap.css‘ %}" rel="stylesheet"> </head> <body> <div class="container"> <div class="row"> <table class="table"> <thead> <tr> <th>ID</th> <th>用戶名</th> <th>密碼</th> </tr> </thead> <tbody> {% for user in users %} <tr> <td> {{ user.id }}</td> <td> {{ user.username }}</td> <td> {{ user.password }}</td> </tr> {% endfor %} </tbody> </table> </div> </div> <script src="{% static ‘js/jquery-3.2.1.js‘ %}"></script> <script src="{% static ‘js/bootstrap.js‘ %}"></script> </body> </html>
新建static目錄,添加list.html依賴的css和js文件,目錄結構
root@710bd3e4deb6:~/root/web/Django# tree static/ static/ |-- css | `-- bootstrap.min.css `-- js |-- bootstrap.min.js `-- jquery-3.2.1.min.js
修改Django項目路由配置Django/urls.py,增加視圖list和add方法的路由
from django.conf.urls import url from django.contrib import admin from user import views as user_view urlpatterns = [ url(r‘^admin/‘, admin.site.urls), url(r‘add‘, user_view.add), url(r‘list‘, user_view.list), ]
四.驗證工程
運行部署
root@710bd3e4deb6:~/root/web/Django# python3 manage.py runserver
調用add接口增加記錄
訪問地址http://127.0.0.1:8000/add?username=Google&password=123456
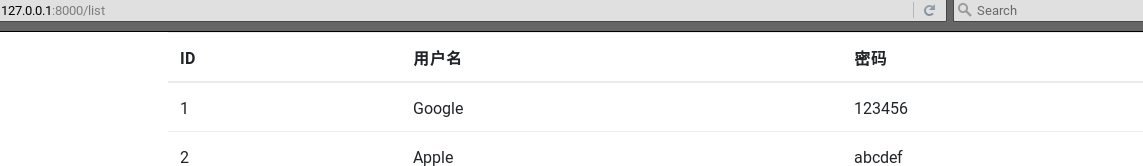
訪問地址http://127.0.0.1:8000/list

Django Web框架入門
