配置vuejs加載模擬數據
阿新 • • 發佈:2017-10-27
ios json com list src 安裝 static 推薦 http
【個人筆記,非技術博客】
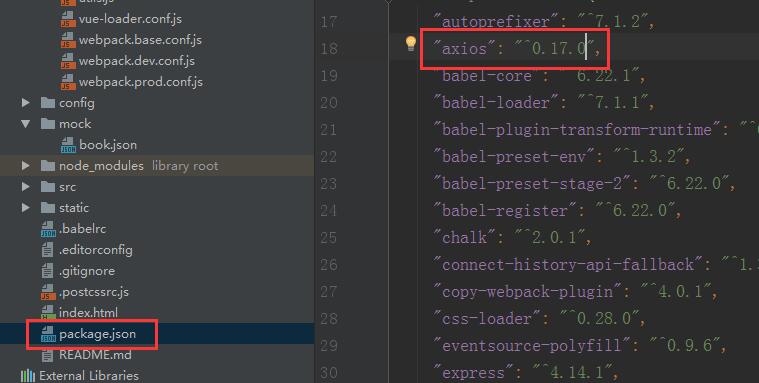
1.使用前確保安裝axios插件,vuejs官方推薦,當然使用其他插件也可以

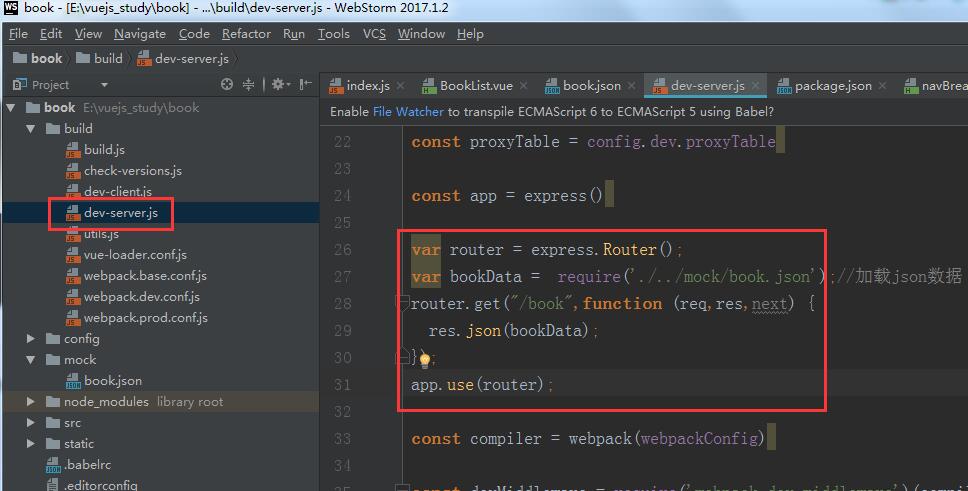
2、配置dev-server.js
var router = express.Router();
var bookData = require(‘./../mock/book.json‘);//加載json數據
router.get("/book",function (req,res,next) {
res.json(bookData);
});
app.use(router);

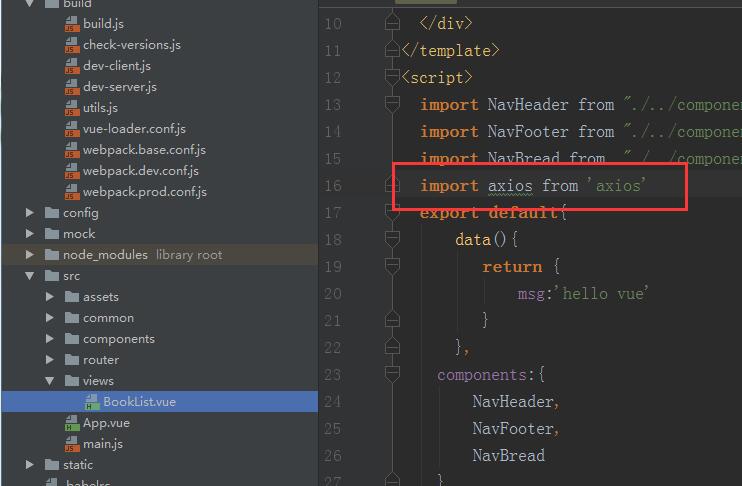
3、導入axios

4、訪問數據
import NavHeader from "./../components/header/header.vue" import NavFooter from"./../components/footer/footer.vue" import NavBread from "./../components/navBread/navBread.vue" import axios from ‘axios‘ export default{ data(){ return { bookList:[] } }, components:{ NavHeader, NavFooter, NavBread }, mounted:function () { this.getGoodsList(); }, methods:{ getGoodsList(){ axios.get("/book").then((result)=>{ var res = result.data; this.bookList = res.result; }) } } }
5、使用數據
<div> <ul><li v-for="(item,index) in bookList"> <img v-bind:src="‘/static/images/‘+item.bookImg"/> <div>{{item.bookName}}</div> <div>{{item.bookAuthor}}</div> </li> </ul> </div>
配置vuejs加載模擬數據
