java web 入門級 開發 常用頁面調試方法
這裏介紹一下Java web 入門級開發中常用的代碼調式方法; ( 僅供入門級童靴 參考) ;
工具: chrome 瀏覽器 (版本越高越好);
Java web 入門級開發 主要就是兩個方面: Java 操作數據庫 JDBC ; 和 Java 輸出 頁面 : JSP ;
所以本文的思路也就是按照這樣的思路展開: 首先: 判斷問題 出現在 後端還是在前端 ; 其次 : 後端 怎麽使用 debug 模式開發; 再次: 前端 怎麽使用debug 模式開發.
1 : 界定問題出現在哪部分?
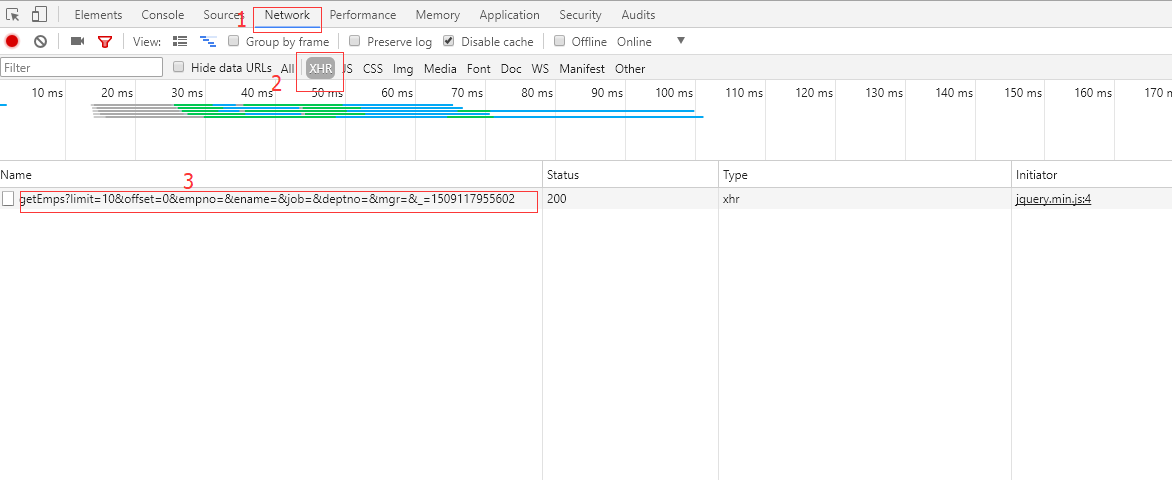
這裏借助 chrome瀏覽器 開發人員工具 來幫忙分析:
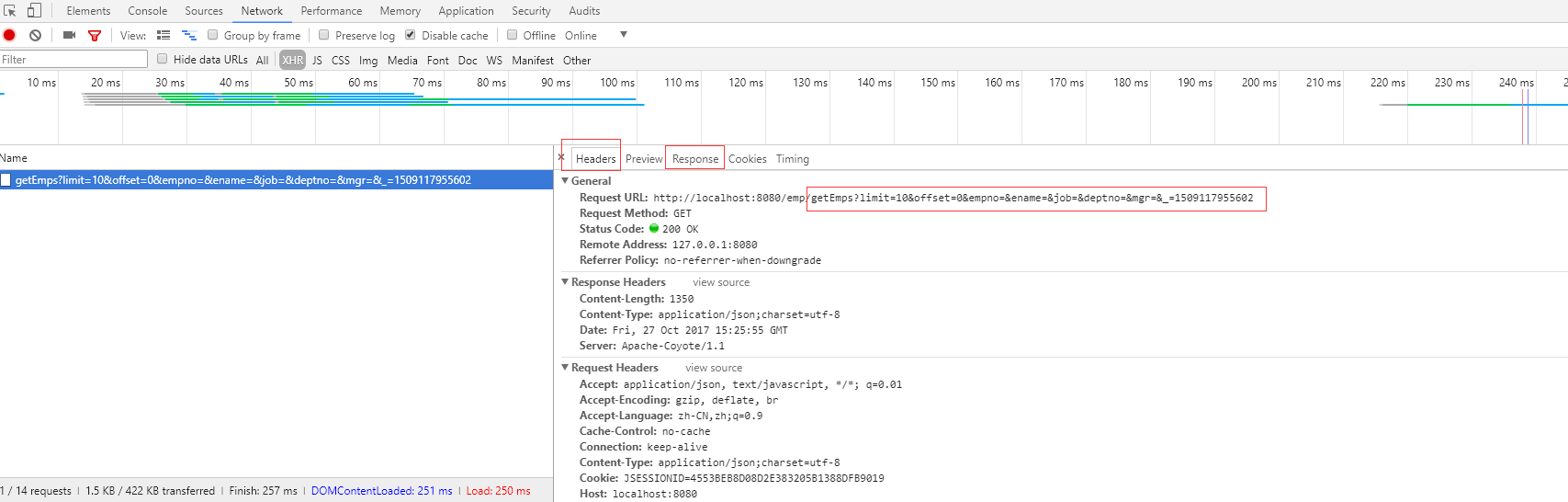
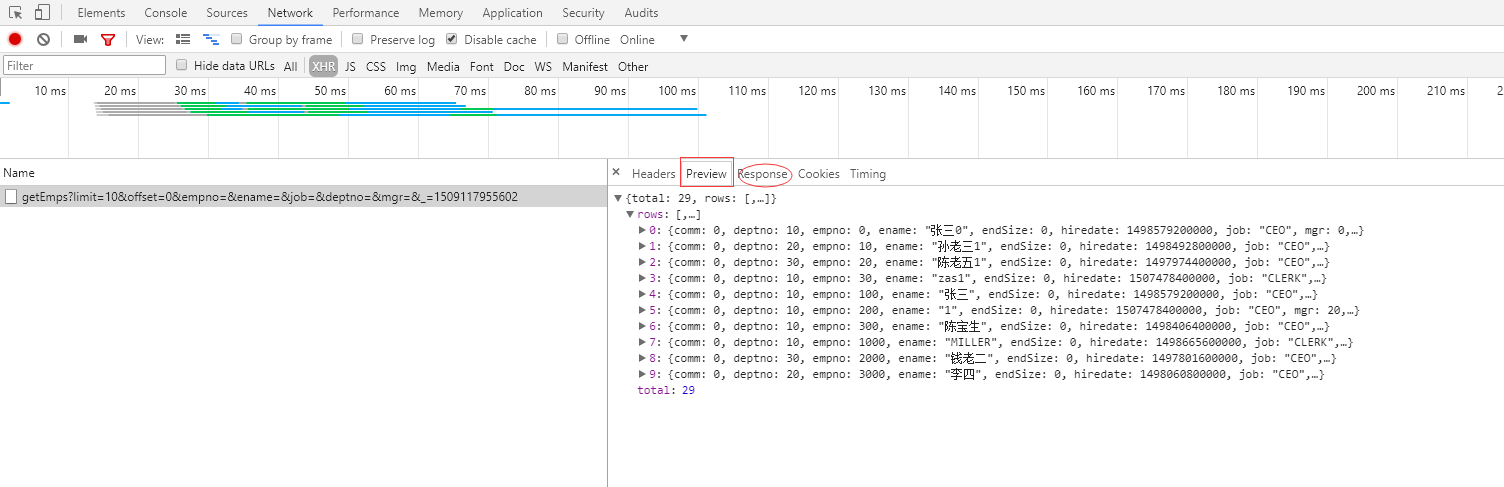
打開開發人員工具: 查看 netWork 中: 從這裏面 很容易找到 想後端發送的請求 以及 返回內容 ; 有了 URL 路徑 可以找到具體的請求的方法 , 有了 返回內容 可以知道 返回的 結果是不是 自己想要的 ;
所以 就是排除法, 後端的木問題的話 ,那就是在前端了.



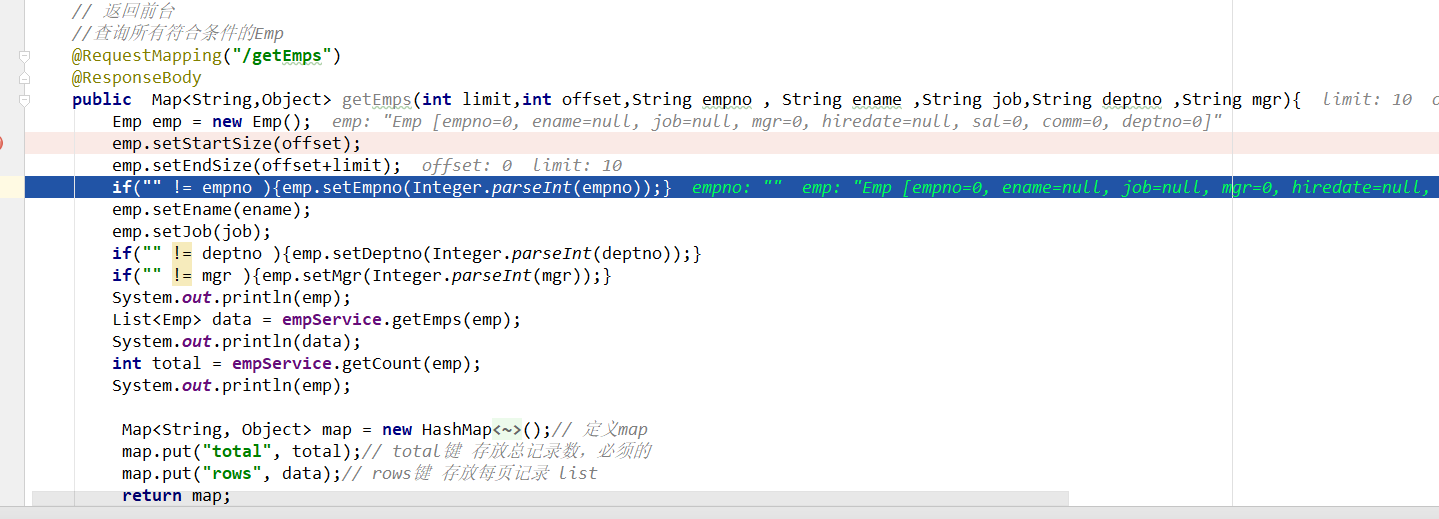
2: 後端怎麽使用 debug 模式:
首先 要開啟 debug 模式:
其次: 打上斷點 : 然後 按F6 就可以逐行查看 ; F8 是跳過當前斷點 ;
debug 的神奇之處是 1: 你可以查看到 當前變量的值 ; 2: 你能直接修改Java 代碼 ,並且立馬生效 ; 這真的是很棒!
(當然了, 你要是 新寫一個方法 ,他可能就報錯了 ,報沒找到這樣的方法 ,這樣是怎麽做到的: Java反射 ) ;

後端 部分 都比較熟 ,下面主要是講 前端的調試;
3: 前端 debug 模式 調試:
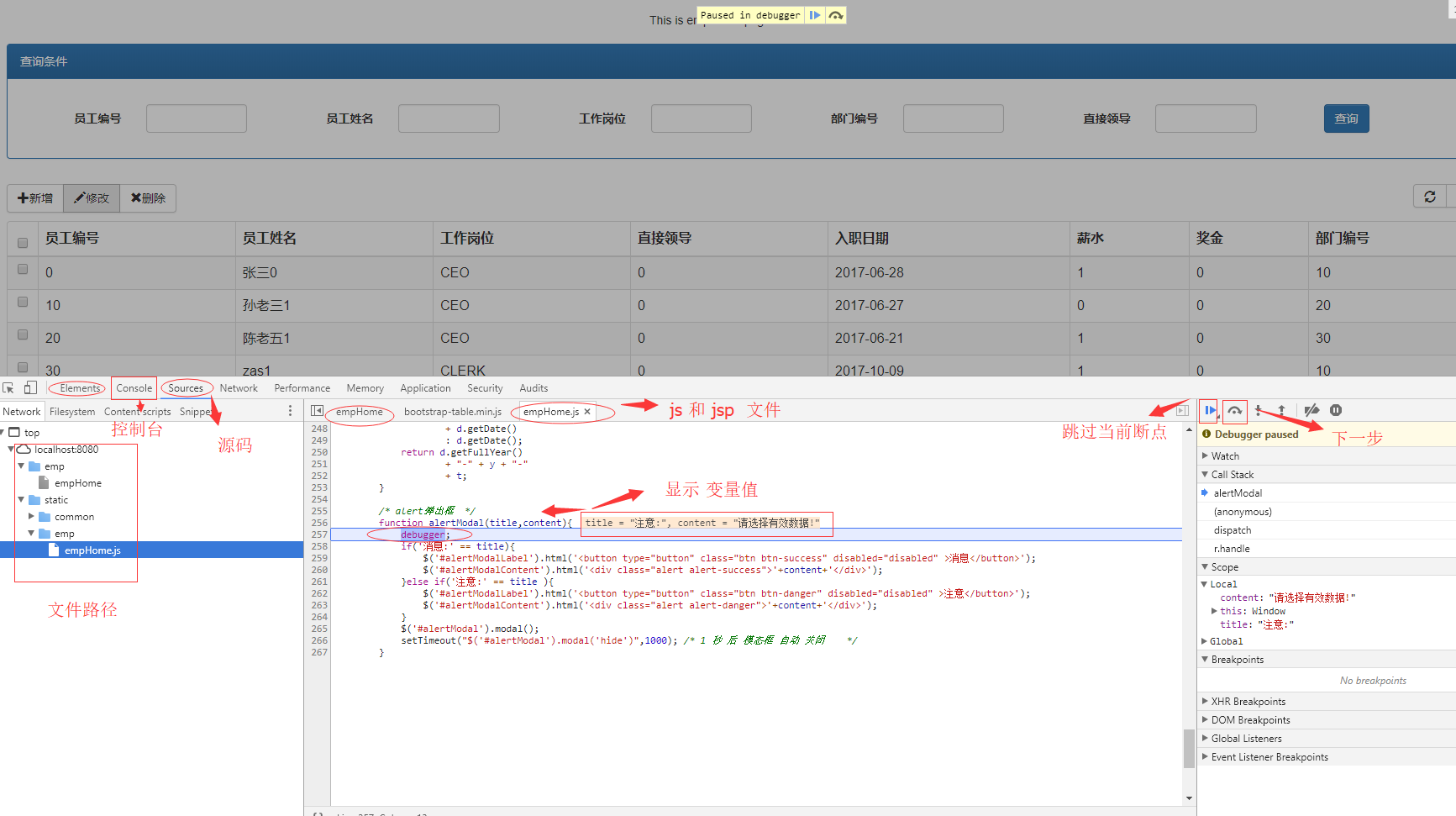
還是 開發人員工具:
sources 這個是 源代碼 ; 可以查看 jsp : js 文件 等;
手動添加斷點: 在你想設置斷點的地方 手動輸入 debugger; chrome瀏覽器 支持 直接 修改 js 文件 直接生效 ,不需要再次刷新頁面 ;
jsp 實質是一個 .java 文件 ,所以 js 支持 直接修改 ; jsp 就不支持 直接修改 ; 所以: 這樣也是將 js 和 jsp 分屬不同文件的好處 ;

console: 這個是控制臺 : 可以打印輸出一些信息 ; 這個常見 不做過多介紹 :
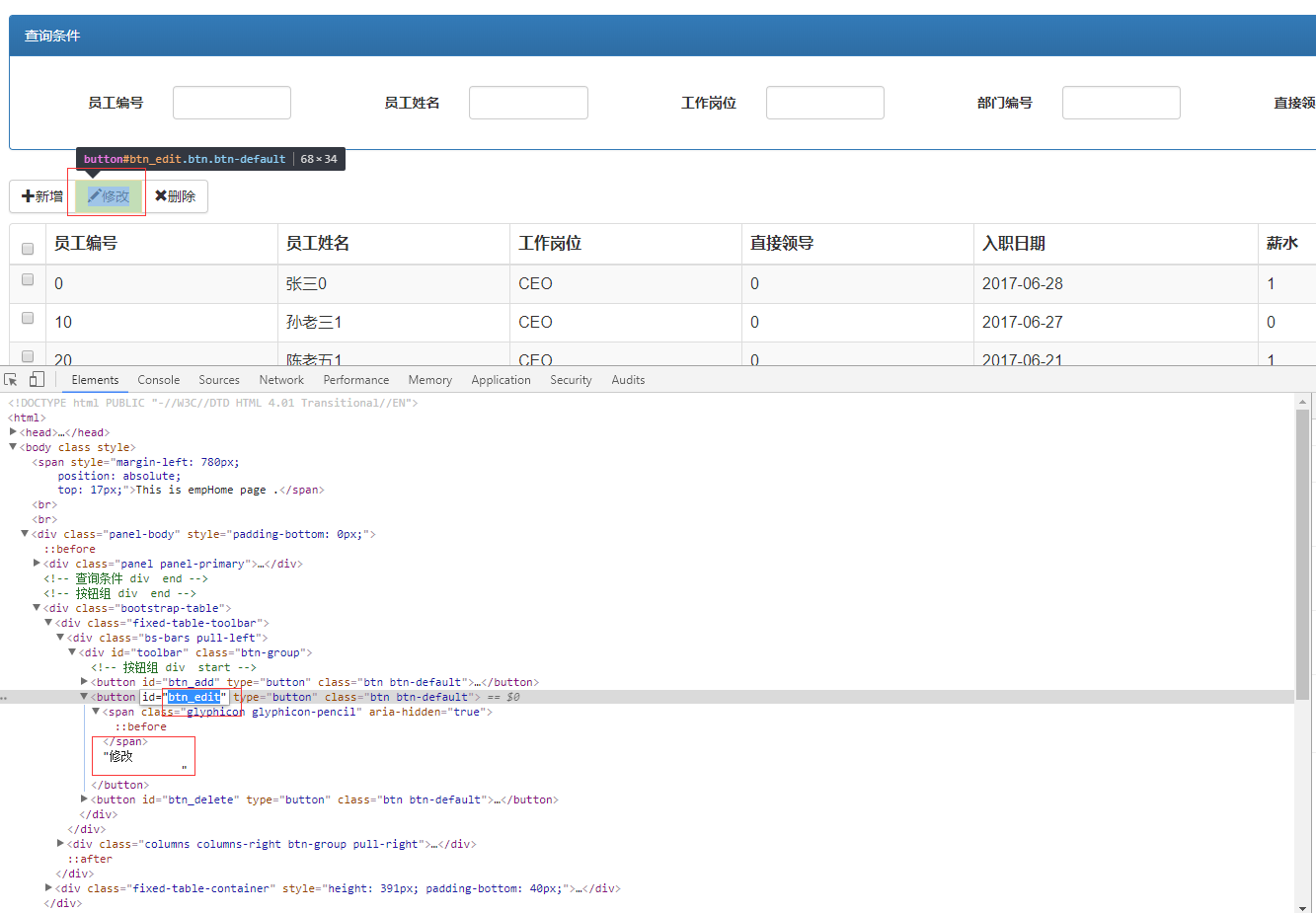
Elements : 這個是元素: 通過鼠標指針 很方便找到頁面上對應的 源碼; 比如 我想知道 點擊當前按鈕會調用什麽方法; 就可以直接通過這種方式 快速查看;
通過鼠標放到指定按鈕的位置 就會看到他對應 html 內容 可以找到 其 id 屬性 以及 事件 等;

以上就是 Java web 入門 級 開發 常用的 調試 方法;
java web 入門級 開發 常用頁面調試方法
