關於require.js的常規使用
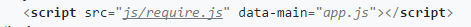
下載require.js的庫後再引入,在script標簽中 加入一個data-main屬性,

data-main類似C語言中的main函數,表示在眾多的JS文件中的主要入口文件是哪個。
 搭建好自己的大致目錄結構,在require配置裏面會用到;
搭建好自己的大致目錄結構,在require配置裏面會用到;
接下來打開app.js在這個文件裏面去配置我們的require庫。
主要函數有兩個
requrie()和define();
1.require();
先介紹require.config()
require.config({//寫在你的主入口文件也就是app.js裏面
//第一個屬性
baseUrl:‘js‘,//配置你的默認路徑,這樣就會默認在js文件夾去找你想要的模塊
//第二個屬性
paths:{
libs:‘../libs‘//預設一個路徑這樣你在後面引入模塊式如果是以libs開頭的就會默認被認為是../libs
}
//第三個屬性
//有一些模塊它並沒有預設初始化依賴(參照下文define函數來理解),依賴了一個沒有采用requirejs去定義的模塊,這個時候就要用到shim
shim:{ ‘world‘:{ deps:[‘animalWorld‘],// 依賴的模塊. exports:‘world‘//這個模塊本身所暴露的名字 } }})
2.define();//寫在你的模塊JS文件裏
define函數其實就是定義模塊,它接收兩個參數,
一個是當前模塊的依賴,是一個字符串數組,表示你定義的模塊依賴的模塊;
第二個參數是一個函數,參數是註入前面依賴的模塊,順序同第一參數順序。在函數中可做邏輯處理,通過return一個對象暴露模塊的屬性和方法,不在return中的可以認為是私有方法和私有屬性。
示例如下:
define([‘a‘],function(a){
function helloRequire(){
console.log("helloRequire");//私有方法演示
return {
test:function(a){
a.say()
}
}
})
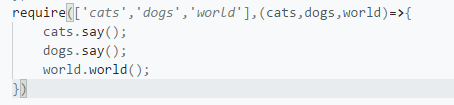
接下來當你把reqiue配置完畢,又define了幾個模塊以後,你就可以在app.js裏面使用它們了,這個時候require()就來了
參數和define()一樣

然後就可以跑了。
代碼實戰貼圖 :
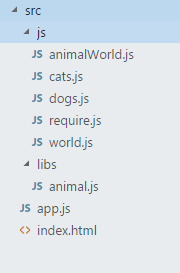
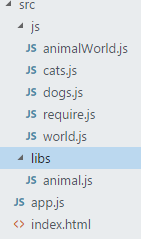
1.目錄結構
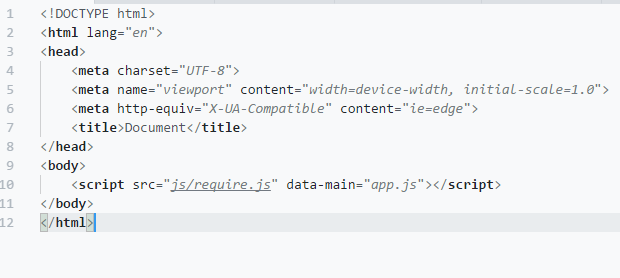
2.index.html

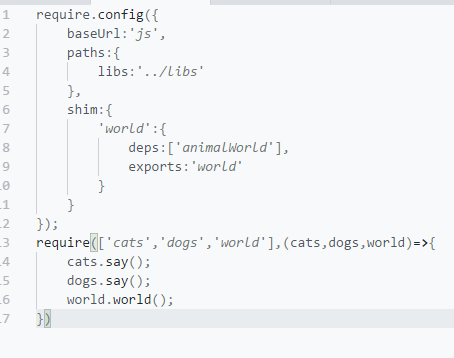
3.app.js

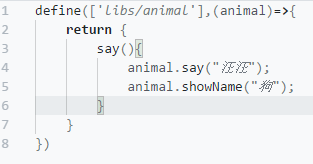
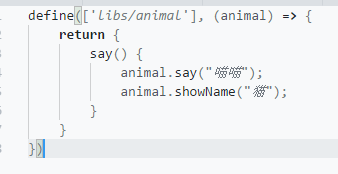
4.cats和dogs模塊


5.未用define定義的模塊也就是shim函數裏用到的deps,以及引用它也就是exports出來的模塊


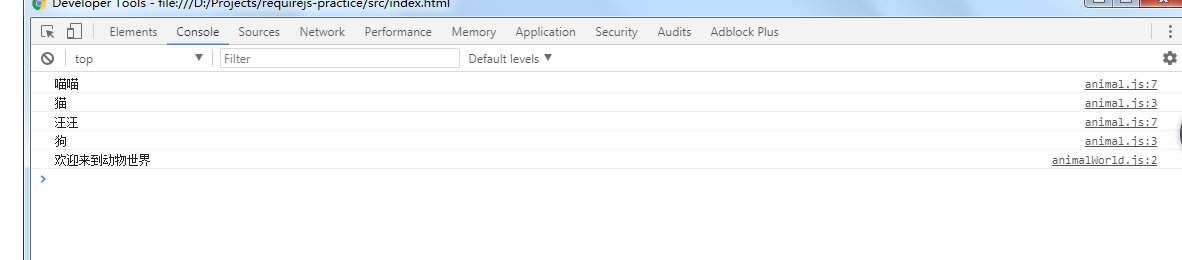
最後我們在瀏覽器中打開index.html打開控制臺
就會看到以下結果

就說明我們require的模塊都加載成功了。
requrie.js初步的使用就簡單介紹到這裏,照著敲一遍基本就明白了,後面有時間有業務需求再更。
關於require.js的常規使用
