vue.js快速搭建圖書管理平臺
前 言
上一期簡單講解了vue的基本語法,這一次我們做一個小項目,搭建一個簡單的圖書管理平臺,能夠讓我們更深刻的理解這門語言的妙用。
| 1、DEMO樣式 |
首先我們需要搭建一個簡單的demo樣式,推薦大家使用bootstrap,可以很快的搭建出一個清晰簡潔的頁面。
給大家分享一段我的代碼吧。
<div class="container"> <div class="col-md-6 col-md-offset-3"> <h1>Vue demo</h1> <div id="app"> <table class="table table-hover "> <caption></caption> <thead> <tr> <th>序號</th> <th>書名</th> <th>作者</th> <th>價格</th> <th>操作</th> </tr> </thead> </table> <div id="add-book"> <legend>添加書籍</legend> <div class="form-group"> <label for="group">書名</label> <input type="text" class="form-control" id="group"> </div> <div class="form-group"> <label for="author">作者</label> <input type="text" class="form-control" id="author"> </div> <div class="form-group"> <label for="price">價格</label> <input type="text" class="form-control" id="price"> </div> <button class="btn btn-primary btn-block">添加</button> <button class="btn btn-primary btn-block">查詢</button> </div> <div id="update-book"> <legend>修改書籍</legend> <div class="form-group"> <label for="group1">書名</label> <input type="text" class="form-control" id="group1"> </div> <div class="form-group"> <label for="author1">作者</label> <input type="text" class="form-control" id="author1"> </div> <div class="form-group"> <label for="price1">價格</label> <input type="text" class="form-control" id="price1"> </div> <button class="btn btn-primary btn-block">完成</button> </div> </div> </div> </div>
運用了bootstrap的柵格系統,和一些簡單的組件,不光簡單快捷,還能自動實現響應式呢。
而且做出來的效果也不難看,挺整潔的。
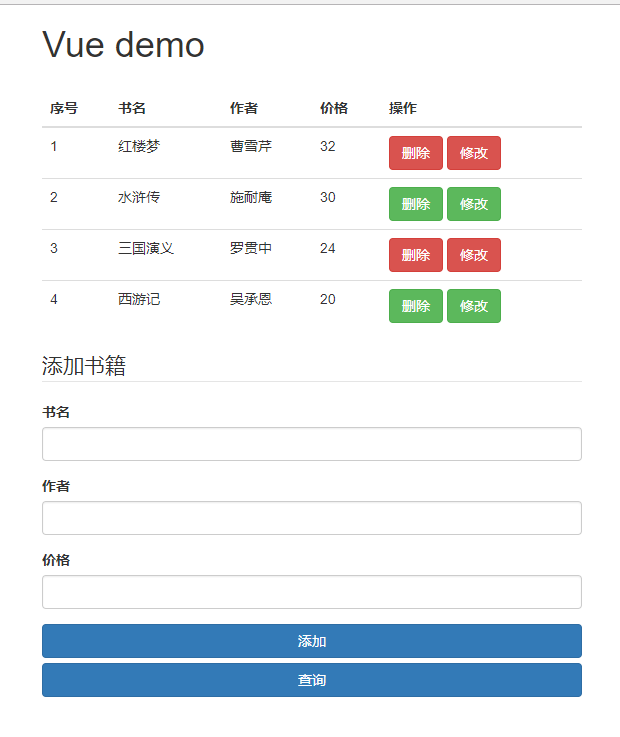
給大家看下剛開始的效果圖。

如果對這個CSS框架沒有了解的話,自己寫一下樣式也沒關系。
| 2、創建vue實例 |
接下來,我們導入自己的JS文件,創建一個vue實例。
new Vue({ el: ‘#app‘, data: { book: { id: 0, author: ‘‘, name: ‘‘, price: ‘‘ }, books: [{ id: 1, author: ‘曹雪芹‘, name: ‘紅樓夢‘, price: 32.0 }, { id: 2, author: ‘施耐庵‘, name: ‘水滸傳‘, price: 30.0 }, { id: ‘3‘, author: ‘羅貫中‘, name: ‘三國演義‘, price: 24.0 }, { id: 4, author: ‘吳承恩‘, name: ‘西遊記‘, price: 20.0 }] } });
data中是一些初始的數據,可以隨意填寫。
| 3 、將各種指令添加到HTML |
我們說過,vue的核心聚焦在視圖層,所以指令是最重要的一步,我們一點一點說。
不過因為指令分布的比較亂,所以直接附上全部代碼,然後我一個一個的解釋。
<div id="app"> <table class="table table-hover "> <caption></caption> <thead> <tr> <th>序號</th> <th>書名</th> <th>作者</th> <th>價格</th> <th>操作</th> </tr> </thead> <tbody> <tr v-cloak v-for="book in books"> <td>{{book.id}}</td> <td>{{book.name}}</td> <td>{{book.author}}</td> <td>{{book.price}}</td> <template v-if="book.id%2==0"> <td class="text-left"> <button type="button" class="btn btn-success" @click="delBook(book)" class="del">刪除</button> <button type="button" class="btn btn-success" @click="updateBook(book)">修改</button> </td> </template> <template v-else> <td class="text-left"> <button type="button" class="btn btn-danger" @click="delBook(book)" class="del">刪除</button> <button type="button" class="btn btn-danger" @click="updateBook(book)">修改</button> </td> </template> </tr> </tbody> </table> <div id="add-book"> <legend>添加書籍</legend> <div class="form-group"> <label for="group">書名</label> <input type="text" class="form-control" id="group" v-model="book.name"> </div> <div class="form-group"> <label for="author">作者</label> <input type="text" class="form-control" id="author" v-model="book.author"> </div> <div class="form-group"> <label for="price">價格</label> <input type="text" class="form-control" id="price" v-model="book.price"> </div> <button class="btn btn-primary btn-block" v-on:click="addBook()">添加</button> <button class="btn btn-primary btn-block" v-on:click="searchBook()">查詢</button> </div> <div id="update-book"> <legend>修改書籍</legend> <div class="form-group"> <label for="group1">書名</label> <input type="text" class="form-control" id="group1" v-model="book.name"> </div> <div class="form-group"> <label for="author1">作者</label> <input type="text" class="form-control" id="author1" v-model="book.author"> </div> <div class="form-group"> <label for="price1">價格</label> <input type="text" class="form-control" id="price1" v-model="book.price"> </div> <button class="btn btn-primary btn-block" v-on:click="updatesBook()">完成</button> </div> </div>
首先,將id為app的vue實例掛載到DOM節點上,如果對於這些基本內容還不了解的話,可以去看我的上一篇博客,詳細的介紹了關於vue的基礎知識。
下面的表格,在tr中通過一個v-for循環,將vue實例data中的數據,全部載入到表格裏。
細心的讀者應該發現了,我在v-for前寫了一個v-cloak,這是幹什麽的呢?
用過angular,vue這種框架的人應該都知道,當我們用{{}}綁定數據的時候,當頁面刷新的瞬間,會看到閃爍而過的原始代碼。
當信息量比較大的時候,這種體驗無疑是十分惡劣的,這個時候,v-cloak這個指令保持在元素上直到關聯實例結束編譯。
和 CSS 規則如 [v-cloak] { display: none } 一起用時,這個指令可以隱藏未編譯的 Mustache 標簽直到實例準備完畢。
這樣就解決了刷新的瞬間頁面出現大量亂碼的情況。
下面的v-if和v-else就是為了練習一下各種指令啦,讓我們的按鈕生成的時候可以輪流生成兩種顏色~
而v-model是為了在input中輸入內容時,可以動態的取到輸入的內容。
還是那句話,這些基本指令不認識的話,可以去我的上一篇博客查看。
那些v-on:click綁定的函數,一會一個一個詳細解釋,現在先來看一下效果。

還不錯吧~接下來我們就開始說一下各個函數。
addBook: function() { //計算書的id this.book.id = this.books.length + 1; this.books.push(this.book); //將input中的數據重置 this.book = {}; }
這個是添加函數,大家可以去上面看一下vue實例中data裏面的代碼。
其實就只是這麽幾行代碼,vue的強大就已經展現的淋漓盡致了。
因為我們在輸入框中綁定了v-model,所以我們輸入的內容就會動態的與book這個對象同步。
這個函數的原理就是給book那個對象的id賦值,然後將通過v-model動態綁定到輸入框上的數據,也就是我們輸入的數據,push進books那個數組。
最後將book對象清空,也就是把我們的輸入框清空了。
區區3行代碼,信息的錄入就完成了,是不是很神奇呢。
哦對了,在vue實例中,this指向的就是本身這個vue實例,對面向對象的概念沒有了解的話,建議百度一下this指向問題。
下面看一下刪除
delBook: function(book) { var blength = this.books.length; this.books.splice(book.id-1, 1); for( var i = 0; i < blength ; i++) { if(book.id < this.books[i].id) { this.books[i].id -= 1; } } }
刪除的原理是取到當前books數組的長度,當前選中的那一條的下標是它的id-1,用splice方法將它刪除。
然後通過循環,將id比被刪除數據大的那些項的id都減去1,保持序號的連續。
然後是修改
updateBook: function(book) { $("#add-book").css("display","none"); $("#update-book").css("display","block"); id = book.id; }, updatesBook:function(book) { this.book.id = id; this.books.splice(id-1,1,this.book); $("#add-book").css("display","block"); $("#update-book").css("display","none"); this.book = {};
第一個函數就是將修改框彈出來,把添加的框隱藏掉,然後把需要修改的id綁定到一個全局的變量上~
然後第一個函數才是真正的修改命令。
將剛才綁定的全局變量,賦值給當前id,然後還是用splice方法,用輸入的內容把原來的內容替換掉~
然後還是同樣的,將book對象也就是輸入框清空。
結尾
這樣一個簡單的信息錄入平臺就完成了,雖然代碼不多,但是足以讓我們深深感受到vue的強大。
未來頁面的發展趨勢,一定是繞不開這樣的設計思路的。
下一期為大家帶來一個拼圖遊戲,感興趣的可以深入了解一下vue的系統。
vue.js快速搭建圖書管理平臺
