【前端閱讀】——《活用PHP、MySQL建構Web世界》摘記之設計技巧

二、設計技巧
Programming的習慣因人而異,這裏只提供一些經驗,可以參考。
1、利用Include模塊化你的程序代碼
Include函數基本上說:就像是把另一個文件(HTML或者PHP程序)讀進來,插入在Include的地方。適度地利用這個特性,可以模塊化程序代碼,也讓程序不至於太過冗長。
- 利用Include 簡化HTML修改
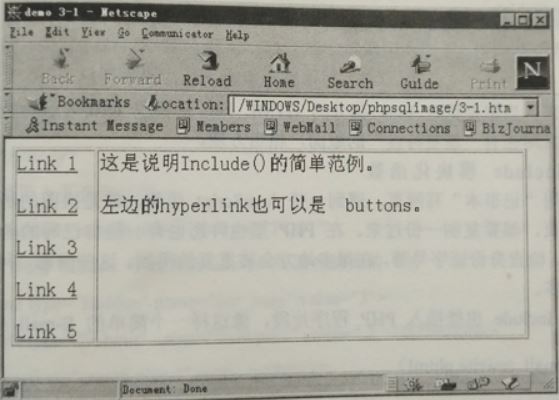
以一個典型的網頁:左邊是Links,右邊是文字。

- 問題:假如一個網頁有10頁這中版面,萬一要改一個Hyperlink,必須改動10個文件(當然,現在的Editors如HomeSite都能一次做到,如果用Dreamweaver或FrontPage就更不用說了)
- 解決:利用PHP,我們可以把Hyperlink的部分獨立出來,而所有用到的地方再Include進來即可。
//文件leftlink.phtml <p><a href = "link1.html">Link 1</a> <p><a href = "link2.html">Link 2</a> <p><a href = "link3.html">Link 3</a> <p><a href = "link4.html">Link 4</a> <p><a href = "link5.html">Link 5</a>
//index.phtml
...
<div align="center">
<table width="80%" border="1">
<tr>
<td width="14%" align="center">
<!-- left hyperlinks -->
<?include "leftlink.phtml";?>
</td>
<td width="86%" valign="top">
<p>這是說明Include()的簡單範例。
這樣一來,當你要更改Link部分的HTML碼,只要改leftlink.phtml即可。這樣的手法通常用在有“重復特性”的版面,相當方便。
- 利用Include模塊化函數
- 如果你用“記事本”寫網頁,遇到一些JavaScript函數,像是換圖的函數,每一個用到的網頁,都要復制一份過來。在PHP裏也許你也有一些自己寫的函數,例如處理中文的、檢查身份證字號等,在很多地方會被重復的用到。這些情形,利用Include將方便許多。
- 換言之,Include也能插入PHP程序片段,像這樣一個簡單的E-mail處理程序:
<?
//email-rewrite function
function rewrite_email($str){
$str = str_replace("","",$str);//除去空白
$str = strtolower($str);//改小寫
return($str);//返回
}
?>
每次要用到這個函數時:
<?
include "email_rewrite.phtml";//記得先include
$email = rewrite_emal($email);
?>
開發的時間久了,自然會積累一些自定義函數,依特性區分,同性質的放在一個文件夾內,慢慢地會起到“函數庫”的作用,相當方便。
2、利用<form>作為互動的橋梁
網頁下載到Browser端,基本上成了一堆HTML碼,完全在Local端動行,因此要有“互動”的效果,除了On Mouse Over換換圖、改改色、或利用JavaScript切到另一個畫面外,最直接有效而富有彈性的方式,就是“送一些信息回Server端”,讓Server端的程序判讀、處理、響應。要達到這個目的,只要用<form>就行了。
<form>對PHP而言,等於把一些參數在網頁之間傳遞。(當然參數的傳遞除了form外,可以直接指定如test.phtml?123或使用Cookie)
最常用的例子:查詢結果(如搜索引擎)的“上一頁/下一頁”,只要利用form傳遞頁數即可,像這樣:
//index.phtml
<html>
<body>
這裏是第三頁的查詢結果……
<form anction="search.phtml" method="POST">
<!--利用hidden字段告訴server端現在的頁數-->
<input type="Hidden" name="cur_page" value="3">
<input type="Submit" name="showprev" value="上一頁">
</form>
<form action="search.phtml" method="POST">
<input type="Hidden" name="cur_page" value="3">
<input type="Submit" name="shownext" value="下一頁">
</form>
</body>
</html>
//search.phtml 讀取片段
<?
if(isset($showprev)):
//顯示上一頁
$showpage = $cur_page-1;
...
else if(isset($shownext)):
//顯示下一頁
$showpage = $cur_page+1;
...
end iif;
?>
利用參數的傳遞,網頁的感覺立刻就不同,例如互動性質的采購網頁,一步一步詢問消費者意見,最後找出最合適的商品,就是最常見的例子。
3、If ... Else做流程控制
<form>等方式可以在不同的網頁間傳遞參數,當然也可以傳給自己!這是後就需要用到流程控制。
//index.phtml
<html>
<head>
<title>流程控制實例</title>
</head>
<body>
<? if(empty($keyname)):?>
<!--尚未輸入姓名,顯示form-->
<form action="index.phtml" method="POST">
請輸入姓名:<input type="Text" name="keyname">
<input type="Submit" name="submit" value="Go!">
</form>
<?else:
echo "您好! $keyname";
endif;?>
</body>
</html>
這樣的模式,在CGI的程序設計也常常見到,適當的運用可以精簡很多互動的過程,作為流程控制,當然太多層的話,程序會比較復雜。
4、必要時用文件取代數據庫運行
搭配數據庫使用的PHP非常好用,不過有些時候數據量小,變化的機會不大,利用文件存數據反而較有效率。至於文件讀入的方式,可以用Include或者Fgets。
例如:要做到date()輸出的星期(0~6)與中文“星期一、二...”的轉換,你可以用一個數據庫,建立一個Table,並同時建立兩個字段,如下表:
| WeekID | WeekName |
| 0 | "星期天" |
| 1 | “星期一” |
| 2 | “星期二” |
| 3 | “星期三” |
| 4 | “星期四” |
| 5 | “星期五” |
| 6 | “星期六” |
然後在每個要用的地方,打開數據庫的鏈接(mysql_pconnect())、送出Querystring、讀取結果、顯示。不過這有點殺雞用牛刀了,我們只要另外寫一個文件:
//weekname.phtml
<?
$weekname = array("星期天","星期一","星期二","星期三","星期四","星期五","星期六");
?>
需要用到的地方:
<?
include "weekname.phtml";
echo "今天是".$weekname[date("w")];
?>
5、時間與空間的取舍
這裏指的是,在規劃數據庫的Tables結構時,應該考慮:如果多用一個字段或者多用一個Table來放數據,對存儲空間、程序的復雜度等,有什麽影響?
例如:一個很簡單的通訊薄,假如需要存3個東西:姓名、電話、服務單位,最簡單的方式用一個Table解決。
| 姓名 | 電話 | 服務單位 |
| 王小君 | 010-22334455 | 微軟 |
| 陳大炮 | 010-3344567 | 藥店 |
| 許中堅 | 010-7654321 | 酒廠 |
也可以用兩個Tables解決,如下面兩個表:
| 編號 | 服務單位 |
| 1 | 微軟 |
| 2 | 藥店 |
| 姓名 | 電話 | 單位編號 |
| 王小君 | 01-22334455 | 1 |
| 陳大炮 | 09-3344567 | 2 |
| 許中堅 | 03-7654321 | 2 |
可以看到,用兩個Tables,在數據量大(例如1萬條)而且重復的多(例如藥店有5000條,微軟有3000條,呵呵呵!),在硬盤空間的使用上會比較節省。反過來看,數據量小,每條之間差異又大,這樣就沒有必要多花那些腦筋,直接以空間換取時間即可。
類似的情況相當重要:請記得Web是一個開放的空間,訪客隨時由四面八方湧來,如果每個人次都需要做很復雜的運算,產生相同的結果,就應該考慮,怎樣利用硬盤空間,簡化每次的來訪,訪客人數越多,這個原則越重要。
註:轉載請註明出處
【前端閱讀】——《活用PHP、MySQL建構Web世界》摘記之設計技巧
