ScrollView在布局中的作用
ScrollView就是滾動一個View,將View裏面的內容滾動起來。
但是由於scroolview只能有一個孩子,因此我們可以在ScrollView中在定義一個布局。
這樣的話,我們就會直接滾動整個布局。
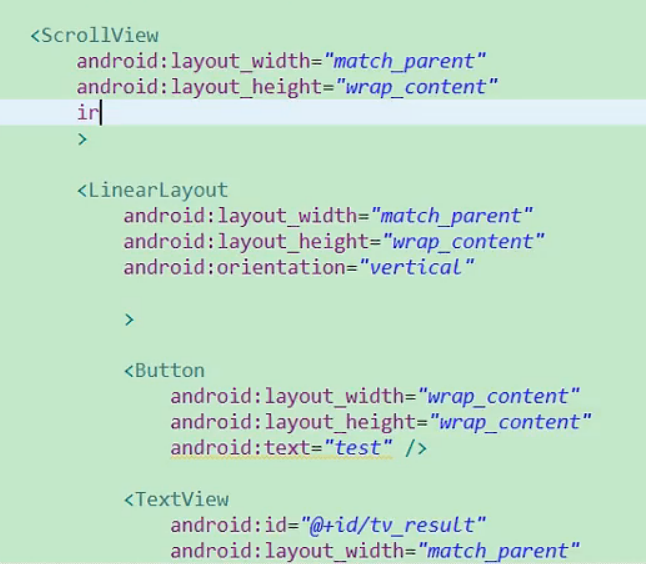
在布局中可以添加任何控件。如圖下:

ScrollView在布局中的作用
相關推薦
ScrollView在布局中的作用
images ima ges .cn 這樣的 分享 src http .com ScrollView就是滾動一個View,將View裏面的內容滾動起來。 但是由於scroolview只能有一個孩子,因此我們可以在ScrollView中在定義一個布局。 這樣的話,我們就會
android相對布局中控件的常用屬性【轉】
ntb thp 水平居中 sid let 相對 layout 矩陣 ins Android布局屬性詳解 RelativeLayout用到的一些重要的屬性: 第一類:屬性值為true或false android:layout_centerHorizontal 水平居中
CSS格式與布局中三種位置的理解與應用
tom ora col 使用 其它 wid abs 方式 出現 第一種位置關系:position:fixed 鎖定位置(相對於整個瀏覽器的位置),常用在各大網站的右下角或其它位置的小廣告。 如果需要調整鎖定位置,需要使用如下方式:<div style="widt
獲取自定義布局中的控件
自定義 自定義布局 list .com baidu ice aid 控件 lis %E8%B0%83%E7%94%A8WEBsERVICE%E9%80%9F%E5%BA%A6%E9%97%AE%E9%A2%98 http://music.baidu.com/songlis
詳解嵌套ListView、ScrollView布局顯示不全的問題
xtend code 可能 attr 大小 mos 嵌套 多少 resp 在項目開發中,可能經常遇到嵌套ListView、ScrollView的問題,就是重寫onMeasure方法.解決如下 public class ExpandListView extends Li
布局中的BFC---重點是前言
ext lin rdp scroll sha 浮動元素 約束規則 決定 推出 一、前言 說實話,聽到BFC這個概念我心裏一陣咯噔,這到底是什麽?有種似曾相識的感覺,但是又很模糊。問了一下度娘,看到張鑫旭的《CSS深入理解流體特性和BFC特性下多欄自適應布局》。呀,原來是
layout_weight布局中遇到的問題記錄一下
布局 wid dddd textview near out 解決方法 nbsp rap 想要在布局中設置三個LinearLayout各占三分之一,使用android:layout_weight="1"設置後,發現第一個LinearLayout超過了三分之一,代碼如下:
CSS的浮動及其在布局中的應用
main 重點 原理 莫名其妙 ima 並不是 比較 round 默認 CSS浮動是什麽 CSS中浮動屬性(float)設計的初衷是為了解決頁面展示樣式時需要文字環繞圖片的場景;類似於Word中的文字環繞屬性,基礎使用場景如下: 浮動前: 浮動後: 代碼實現如下(簡
聊聊Flexbox布局中的flex的演算法
def ng- 問題 and 之間 flex4 一個數 怎麽 targe 到目前為止,Flexbox布局應該是目前最流行的布局方式之一了。而Flexbox布局的最大特性就是讓Flex項目可伸縮,也就是讓Flex項目的寬度和高度可以自動填充Flex容器剩余的空間或者縮小Fle
移動端網頁布局中需要註意事項以及解決方法總結
lse capi 內置 orm style pac 語法 :active masonry 移動端網頁布局中需要註意事項以及解決方法總結,這份對我們在布局移動端網頁的時候非常有用! winphone系統a、input標簽被點擊時產生的半透明灰色背景怎麽去掉 <
css布局中的百分比布局
ica inf 技術 http mage 相對 roo 元素 png 1、在說到百分比是前,先簡單了解下基本的單位 英寸(inch) :in 1 in=2.54cm厘米(centimeter):cm毫米(millimeter):mm磅(point):pt 1pt=1/72
CSS+DIV布局中absolute和relative區別
follow file ive 圖1 z-index alt -i 紅色 ott 原文:http://developer.51cto.com/art/201009/225201.htm 這裏向大家簡單介紹一下CSS+DIV布局中absolute和relative屬性
tkinter的grid布局中合並單元格
row nbsp style 開始 size roo 單元 16px 顯示 rowspan 合並多行,比如:Label(root,text="table",width=10,height=2,),grid(row=0,column=0,rowspan=2) 這句話的意
ScrollView嵌套LinearLayout布局不能撐滿全屏的問題
沒有 you scroll parent content ont 使用 元素 near 當ScrollView裏的元素想填滿ScrollView時,使用"fill_parent"或者"match_parent"是不管用的,必需為ScrollView設置:android:fi
虛繼承中的內存布局
book its alt ould all table width out pointer 直接看例子就好: #include "qdatetime.h" class Person { public: Person(QString name, QDate bir
Android中設置半個屏幕大小且居中的button布局 (layout_weight屬性)
ecc vra sgd oiv red ng2 cdc roi aligned 先看例如以下布局 : 上圖中。按鈕的大小為屏幕的一半,然後居中顯示在布局中央,每一個人心中都有自己的答案,看看我的方法吧,布局布局xml例如以下 : <?xml ver
曝光中商系金盈所自融 中商系布局P2P的真實目的何為?
過程 new 關聯關系 關聯 企業 type jpg text 建設 國資在P2P領域是一個絕對敏感的話題,和平系、光大系問題不斷,華宇系也公開自我打臉,此前我們還曾深扒過負面不斷的中房系。而今天我們要說就是2016年以來頗為活躍的中商系。此前,據媒體統計,截止2016年年
android中的五大布局(控件的容器,可以放button等控件)
orien ble frame http logs 控件 容器 div 以及 一.android中五大布局相當於是容器,這些容器裏可以放控件也可以放另一個容器,子控件和布局都需要制定屬性。 1.相對布局:RelativeLayout @1控件默認堆疊排列,需要制定控件的相
iOS中xib與storyboard原理,與Android界面布局的異同
ast int mvc color ron rect sdn -m control 用文本標記語言來進行布局,用的最多的應該是HTML語言。HTML能夠理解為有一組特殊標記的XML語言。 一、iOS中xib與storyboard顯示原理 在iOS中基
在SOUI中使用網格布局
默認 自動 主從 一段時間 blog text 父窗口 and 月份 在實現網格布局前,SOUI支持兩種布局形式:相對布局,和線性布局,其中線性布局是2017年2月份才支持的布局。 這兩年工作都在Android這裏,Android裏有號稱5大布局(RelativeLayou
