初步認識webpack3.0
阿新 • • 發佈:2017-10-29
安裝完成 es5 問題 css 壓縮文件 直接 mage 是什麽 文件
一 webpack 是什麽東東呢?
WebPack可以看做是模塊打包機:它做的事情是,分析你的項目結構,
找到JavaScript模塊以及其它的一些瀏覽器不能直接運行的拓展語言(Sass,TypeScript等),
並將其轉換和打包為合適的格式供瀏覽器使用。在3.0出現後,Webpack還肩負起了優化項目的責任。
它的優點:
1 可以把多個javascript 文件打包成一個壓縮文件 減少服務器壓力,減少帶寬
2 可以把許多新的拓展拓展語言轉換成目前瀏覽器支持的,如scss,less es6 等轉換成css ,es5目前瀏覽器支持的語言
3 可以優化你的項目代碼結構 提高性能 在這註重用戶體驗的時代 很重要
二 如何安裝webpack呢?
了解原理 那我們來動手 安裝一個webpack吧。 我們用的開發工具是vscode 這個軟件開發挺方便的
1 首先先在本地創建一個文件 我這裏在e盤一個webpackTest 首先在你的電腦上安裝nodejs 我的本地環境是node 6.0
然後按照這樣的命令
npm install -g webpack 如果你安裝失敗有可能是網速 問題 或者node 版本過低 建議使用淘寶鏡像安裝
cnpm install -g webpack 其中的-g 是全局安裝 其實我們在開發時候是不需要全局安裝
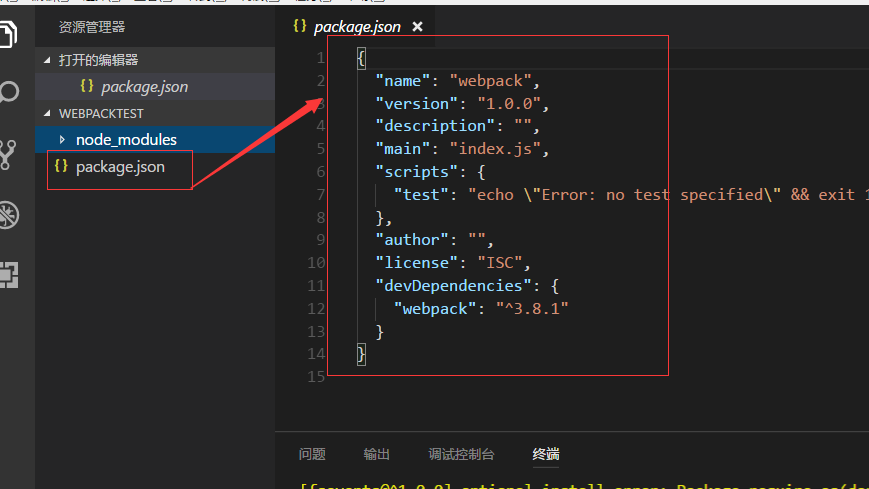
2 webpack安裝成功後 你要初始化下項目包 package.json
這裏你需要 nmp init 一路安裝提示安裝

安裝成功後 你還需要初始化項目的包文件
cnpm install --save-dev webpack 成功後

到這裏 我們webpack 這裏基本安裝完成了
初步認識webpack3.0
