angular2下的三種彈框(toaster sweetAlert modal) 及 特性模塊間的依賴關系
三種彈框:
說明:下表僅作技術選擇的參考,紅色部分是容易出錯的,或者難點。
| toaster | sweetAlert | modal | |
| package.json依賴 | "angular2-toaster": "4.0.1" | "sweetalert2": "6.6.8" |
"ngx-bootstrap": "1.9.3" |
| Ts引入方式 | import {ToasterService} from ‘angular2-toaster‘; | import swal from ‘sweetalert2‘; |
import {BsModalRef, BsModalService} from "ngx-bootstrap"; |
| 註入成員變量 | private toasterService: ToasterService; | 無 |
private modalService: BsModalService |
| 使用範例 | this.toasterService.pop({type: "success", body: "操作成功!"}); |
swal({ showCancelButton: true, confirmButtonText: ‘確定‘, ...//取消操作 |
let bsModalRef:BsModalRef=this.modalService.show( let view:MyComponent=bsModalRef.content; 接下來可以通過view操作其暴露的方法和變量了! |
多重依賴的管理
前端一直沒有一個像maven這樣優秀的依賴管理工具,但npm升級到3後,一切都變了。
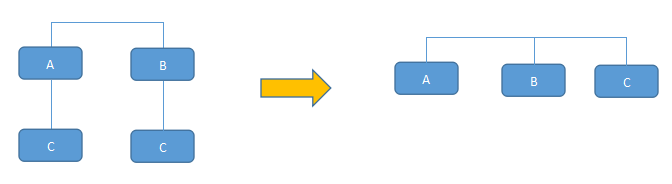
如果A模塊依賴了C,B模塊也依賴了C,升級前後的變化如下:

變化的優勢很明顯,npm一直被詬病的node-moduls變輕了很多。
原來的問題是源於nodejs項目的一個機制:將src目錄作為項目的根目錄,而將node-modules目錄添加到項目的環境變量(代碼中直接訪問依賴的特性模塊)。問題來了,每一個特性模塊都是一個獨立的node項目,都有自己獨立的依賴和環境變量,相互之間是互不幹擾的,所以必然要在自己的node-modules中添加自己的所有依賴包,這就是依賴爆炸式增長的原因。
現在看一下項目的node-modules結構,特性模塊中的node-modules不見了,項目只有一個node-modules就是根項目!
(未完 待續)
angular2下的三種彈框(toaster sweetAlert modal) 及 特性模塊間的依賴關系
