vue2項目使用axios發送請求
項目中安裝axios
cnpm install axios -S
每個需要請求的組件中都需要引入axios,如果覺得麻煩,可以axios改寫成Vue的原型屬性,在使用的時候,就不需要每個組件都去引用。
將axios改寫成Vue的原型屬性
1、在main.js中引入axios
import axios from ‘axios‘
2、寫成vue的原型屬性
Vue.prototype.$ajax = axios
在main.js中添加這兩行代碼之後,就能直接在組件中使用axios了
使用方式
this.$ajax.post(url,params).then(function (response) {
//請求成功
}).catch(function (error) {
//請求失敗
});
實際應用
假設我們需要請求的接口是:http://120.76.85.19:97/fx_ucs/services/local/users/[email protected]
如果是開發環境,我們請求的接口如果存在跨域問題,需要配置代理
在vue-cli的config文件下面的index.js裏有一個參數叫proxyTable
配置proxyTable的時候本地會虛擬一個服務端接收你的請求並代你發送該請求,這樣就不會有跨域問題了,當然這只適用於開發環境。

具體配置代碼:
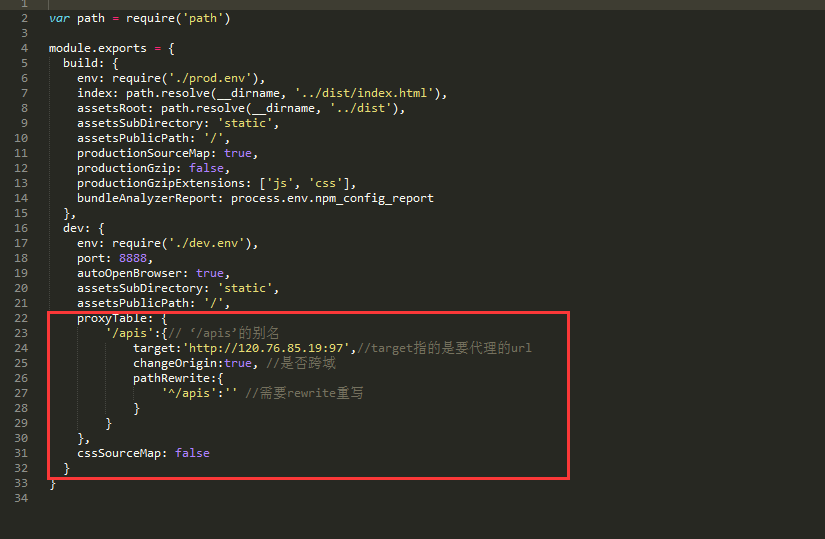
// 配置代理
proxyTable: {
‘/apis‘:{// ‘/apis’的別名
target:‘http://120.76.85.19:97‘,//target指的是要代理的url
changeOrigin:true, //是否跨域
pathRewrite:{
‘^/apis‘:‘‘ //需要rewrite重寫
}
}
}
組件中請求的具體代碼:
this.$ajax.post(‘/apis/fx_ucs/services/local/users/[email protected]‘, qs.stringify({
jobName: ‘getSiteProductAnalysis‘,
DateType: this.DateType
})).then(function (response) {
console.log(response)
}).catch(function (error) {
console.log(error);
});
註意
在vue2中使用axios,我們請求的參數仍為json類型,是並沒有序列化的。我們需要使用querystring解決該問題
需要先引入 import qs from ‘qs‘;
傳入參數的時候轉下格式,qs.stringify(data)
這樣,我們就能正常請求訪問到數據了。
生成環境下,生產代碼應該使用npm run build然後把dist放到nginx服務器上,在nginx上配置代理地址。
vue2項目使用axios發送請求
