node js實戰:帶數據庫,加密的註冊登錄表單
阿新 • • 發佈:2017-10-30
settings else input 是否 rip dig code setting 個人
demo
註冊效果:

登陸效果:



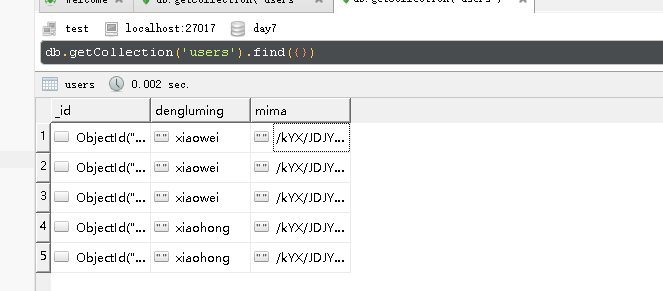
數據庫截圖:

數據庫操作
db.js
//這個模塊裏面封裝了所有對數據庫的常用操作
var MongoClient = require(‘mongodb‘).MongoClient;
var settings = require("../settings.js");
//不管數據庫什麽操作,都是先連接數據庫,所以我們可以把連接數據庫
//封裝成為內部函數
function _connectDB(callback) {
var url = settings.dburl; //從settings文件中,都數據庫地址
//連接數據庫
MongoClient.connect(url, function (err, db) {
if (err) {
callback(err, null);
return;
}
callback(err, db);
});
}
//插入數據
exports.insertOne = function (collectionName, json, callback) {
_connectDB(function (err, db) {
db.collection(collectionName).insertOne(json, function (err, result) {
callback(err, result);
db.close(); //關閉數據庫
})
})
};
//查找數據,找到所有數據。args是個對象{"pageamount":10,"page":10}
exports.find = function (collectionName, json, C, D) {
var result = []; //結果數組
if (arguments.length == 3) {
//那麽參數C就是callback,參數D沒有傳。
var callback = C;
var skipnumber = 0;
//數目限制
var limit = 0;
} else if (arguments.length == 4) {
var callback = D;
var args = C;
//應該省略的條數
var skipnumber = args.pageamount * args.page || 0;
//數目限制
var limit = args.pageamount || 0;
//排序方式
var sort = args.sort || {};
} else {
throw new Error("find函數的參數個數,必須是3個,或者4個。");
return;
}
//連接數據庫,連接之後查找所有
_connectDB(function (err, db) {
var cursor = db.collection(collectionName).find(json).skip(skipnumber).limit(limit).sort(sort);
cursor.each(function (err, doc) {
if (err) {
callback(err, null);
db.close(); //關閉數據庫
return;
}
if (doc != null) {
result.push(doc); //放入結果數組
} else {
//遍歷結束,沒有更多的文檔了
callback(null, result);
db.close(); //關閉數據庫
}
});
});
}
//刪除
exports.deleteMany = function (collectionName, json, callback) {
_connectDB(function (err, db) {
//刪除
db.collection(collectionName).deleteMany(
json,
function (err, results) {
callback(err, results);
db.close(); //關閉數據庫
}
);
});
}
//修改
exports.updateMany = function (collectionName, json1, json2, callback) {
_connectDB(function (err, db) {
db.collection(collectionName).updateMany(
json1,
json2,
function (err, results) {
callback(err, results);
db.close();
});
})
}
exports.getAllCount = function (collectionName,callback) {
_connectDB(function (err, db) {
db.collection(collectionName).count({}).then(function(count) {
callback(count);
db.close();
});
})
}
密碼加密:
var crypto = require("crypto"); module.exports = function(mingma){ var md5 = crypto.createHash(‘md5‘); var password = md5.update(mingma).digest(‘base64‘); return password; }
模板:
login.ejs
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <h1>請登錄</h1> <div> <form action=""method="post"> <p> 登錄名: <input type="text" id="dengluming"/> </p> <p> 密碼: <input type="password" id="mima"/> </p> <p> <input id="denglu" type="button" value="登陸"/> </p> </form> </div> <script type="text/javascript" src="/jquery-1.11.3.min.js"></script> <script type="text/javascript"> //用ajax提交表單 $("#denglu").click(function(){ $.post("/dologin",{ "dengluming" : $("#dengluming").val(), "mima" : $("#mima").val() },function(result){ if(result == "1"){ alert("登陸成功"); }else if(result == "-2"){ alert("沒有這個註冊用戶"); }else if(result == "-1"){ alert("密碼不正確"); } }) }); </script> </body> </html>
regist.ejs
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div>
<p>
登錄名: <input type="text" name="dengluming" id="dengluming"/>
</p>
<p>
密碼: <input type="password" name="mima" id="mima"/>
</p>
<p>
<input id="zhuce" type="button" value="註冊"/>
</p>
</div>
<script type="text/javascript" src="/jquery-1.11.3.min.js"></script>
<script type="text/javascript">
//用ajax提交表單
$("#zhuce").click(function(){
$.get("/doregist",{
"dengluming" : $("#dengluming").val(),
"mima" : $("#mima").val()
},function(result){
if(result == "1"){
alert("註冊成功");
}else{
alert("註冊失敗");
}
})
});
</script>
</body>
</html>
登陸註冊:
var express = require("express");
var app = express();
var formidable = require(‘formidable‘);
var db = require("./model/db.js");
var md5 = require("./model/md5.js");
app.set("view engine","ejs");
app.use(express.static("./public"));
//註冊頁面
app.get("/regist",function(res,res,next){
res.render("regist");
});
//登陸頁面
app.get("/login",function(res,res,next){
res.render("login");
});
//執行註冊
app.get("/doregist",function(req,res,next){
var dengluming = req.query.dengluming;
var mima = req.query.mima;
//加密
mima = md5(md5(mima).substr(4,7) + md5(mima));
//把用戶名和密碼存入數據庫
db.insertOne("users",{
"dengluming" : dengluming,
"mima" : mima
},function(err,result){
if(err){
res.send("-1");
return;
}
res.send("1");
})
});
app.post("/dologin",function(req,res,next){
var form = new formidable.IncomingForm();
form.parse(req, function(err, fields, files) {
var dengluming = fields.dengluming;
var mima = fields.mima;
mima = md5(md5(mima).substr(4,7) + md5(mima));
//檢索數據庫,按登錄名檢索數據庫,查看密碼是否匹配
db.find("users",{"dengluming":dengluming},function(err,result){
if(result.length == 0){
res.send("-2"); //-2沒有這個人
return;
}
var shujukuzhongdemima = result[0].mima;
//要對用戶這次輸入的密碼,進行相同的加密操作。然後與
//數據庫中的密碼進行比對
if(mima == shujukuzhongdemima){
res.send("1"); //成功
}else{
res.send("-1"); //密碼不匹配
}
});
});
return;
});
app.listen(3000);
數據庫地址:
settings.js
module.exports = {
"dburl" : "mongodb://localhost:27017/day7"
}
node js實戰:帶數據庫,加密的註冊登錄表單
