移動端通過ajax上傳圖片(文件)並在前臺展示——通過H5的FormData對象
前些時候遇到移動端需要上傳圖片和視頻的問題,之前一直通過ajax異步的提交數據,所以在尋找通過ajax上傳文件的方法。發現了H5裏新增了一個FormData對象,通過這個對象可以直接綁定html中的form元素,然後通過ajax提交的時候直接提交這個對象就好了。
在移動端調用視頻和音頻:
<input type="file" accept="image/*" capture="camera"> //調用相冊和攝像頭 <input type="file" accept="video/*" capture="camcorder"> //視頻 <input type="file" accept="audio/*" capture="microphone"> //音頻
以上傳圖片為例
html中的代碼:
<input type="file" id="file" name="file" accept="image/*" />
當然如果你想要上傳多張圖片也是可以的,只要加上“multiple”屬性
<input type="file" id="file" name="file" accept="image/*" multiple />
(其實只需要寫上type和id就可以了)
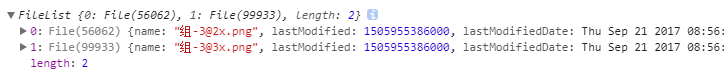
我們可以通過打印臺看到傳到的裏面的內容
var file = document.getElementById("file"); console.log(file.files);
得到的是一個類似於一個數組的泛類集合,我們可以像取數組一樣取到第i個:file.files[i]

在JS中,我們需要先new一個FormData對象
var form = new FormData();
然後把我們傳完的圖片添加到這個FormData對象中去,這裏用到append
form.append("fileImg",file.files);
然後我們就可以通過ajax向後臺傳遞數據了,我習慣用的jquery的ajax
$.ajax({ type: "post", url: "傳輸的地址", data: form, contentType:false, // 註意這裏應設為false processData: false, //false cache: false, //緩存 success: function(data){ console.log(data); } })
註意:裏面設為false的三個參數:
contentType:發送信息至服務器時內容編碼類型,默認是application/x-www-form-urlencoded
processData:默認會把data的數據轉為字符串
cache:設置為 false 將不緩存此頁面
這裏如果是跨域傳輸的話會出現問題,傳文件時是不能設置dataType:"jsonp"的,會出現問題,想要跨域的話盡量不要使用這個方法(是我比較菜還不會傳,手動捂臉,歡迎指導),當然通過後臺設置允許訪問的地址也可以
FormData對象是封閉的,沒有辦法通過console.log(form)打印到打印臺,想要查看form對象裏的值可以通過瀏覽器調試工具的Network裏查看
通常我們傳遞數據當然不是只傳文件,因此我們需要把要傳的每一條都append到FormData裏。
我們可以在html中加一個form表單並獲取到它的id,然後form表單中的數據可以直接綁到FormData裏
html:
<form id="formTest"> <input type="text" name="name1" /> <input type="text" name="name2"/> <input type="file" name="file" id="file"/> </form>
js:
var formTest = document.getElementById("formTest"); var form = new FormData(formTest);
這樣會自動獲取到form表單中name和value並添加到formdata對象裏
通常我們在傳入圖片後,會想讓圖片在前臺頁面展示,這裏我們要用到H5的FileReader。
我的做法是:前端放一張圖片,點擊圖片的時候觸發隱藏的上傳文件的input,input改變時調用prewviewImg方法
html:
<div class="pic" id="wholeImg"><img id="img1" src="img/a11.png"/></div> <input type="file" name="whole" id="whole" style="display: none;" capture="camera" onchange="previewImg(this)" />
js:
$("#wholeImg").click(function(){
$("#whole").click();
})
function previewImg(file){
//判斷是否支持FileReader
if (window.FileReader) {
var reader = new FileReader();
} else {
alert("您的設備不支持圖片預覽功能,如需該功能請升級您的設備!");
}
var preDiv = document.getElementById("wholeImg");
//獲取圖片
if (file.files && file.files[0]){
var reader = new FileReader();
reader.onload = function(e){
var img = document.getElementById("img1");
img.setAttribute("src",e.target.result);
}
reader.readAsDataURL(file.files[0]);
}
}
這樣就可以顯示圖片的內容了
移動端通過ajax上傳圖片(文件)並在前臺展示——通過H5的FormData對象
