angularjs的ng-change事件演示
阿新 • • 發佈:2017-10-31
ctr aps cli tar 才會 tro ima angular style 

今天練習angularjs的ng-change事件。
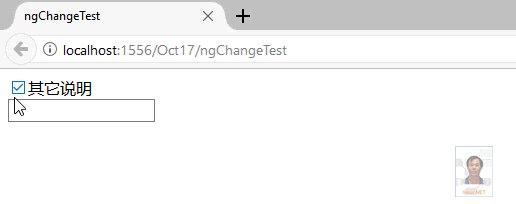
比如用戶作出選擇時,系統所指定的選項中,沒有用戶合適的選項。此時我們可以讓用戶填寫。
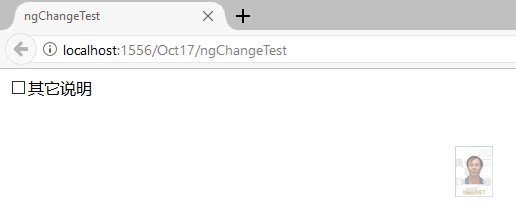
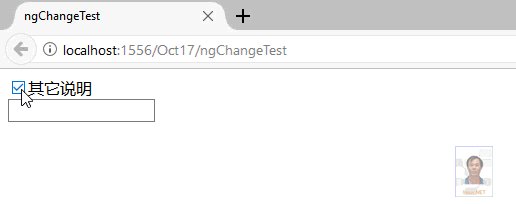
剛開始文本框是隱藏的。當用戶選擇了checkbox之後才會顯示出來。
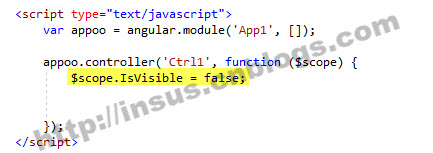
在angularjs程序的model中IsVisible的值為false。

這樣子,程序在運行時,文本框就是隱藏的。
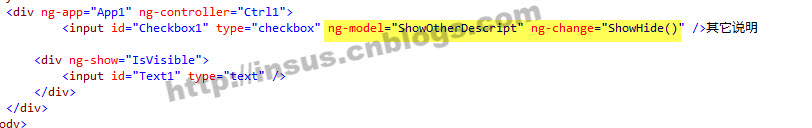
接下來,我需要在程序中,添加一個Checkbox:
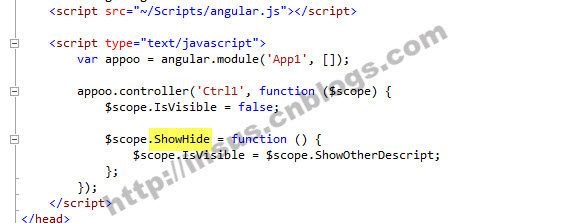
上面的ng-change的值就是一個angularjs的方名ShowHide:

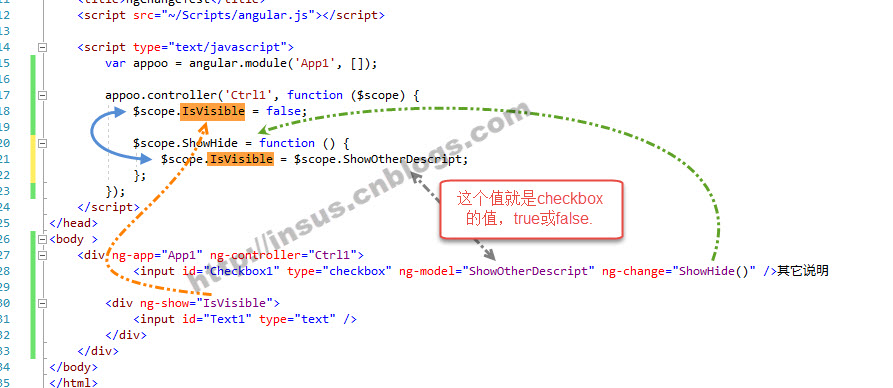
最後看看下圖示例,相信你能看得懂與明白所表達的意思:

完整的angularjs代碼:

var appoo = angular.module(‘App1‘, []); appoo.controller(‘Ctrl1‘, function ($scope) { $scope.IsVisible = false; $scope.ShowHide = function () { $scope.IsVisible = $scope.ShowOtherDescript; }; });Source Code
完整的html代碼:

<div ng-app="App1" ng-controller="Ctrl1"> <input id="Checkbox1" type="checkbox" ng-model="ShowOtherDescript" ng-change="ShowHide()" />其它說明 <div ng-show="IsVisible"> <input id="Text1" type="text" /> </Source Codediv> </div>
angularjs的ng-change事件演示

