ASP.NET整合UEditor獲取新聞內容及出錯解決
阿新 • • 發佈:2017-10-31
一行代碼 destroy value blog 配置 text 有一個 復制 出錯
一、獲取內容
前臺加入代碼,在實例化編輯器那裏加入(這是我復制別人寫好的):
<script type="text/javascript">
//實例化編輯器
//建議使用工廠方法getEditor創建和引用編輯器實例,如果在某個閉包下引用該編輯器,直接調用UE.getEditor(‘editor‘)就能拿到相關的實例
var ue = UE.getEditor(‘txtEditorContents‘);
function isFocus(e) {
alert(UE.getEditor(‘editor‘).isFocus());
UE.dom.domUtils.preventDefault(e)
}
function setblur(e) {
UE.getEditor(‘editor‘).blur();
UE.dom.domUtils.preventDefault(e)
}
function insertHtml() {
var value = prompt(‘插入html代碼‘, ‘‘);
UE.getEditor(‘editor‘).execCommand(‘insertHtml‘, value)
}
function createEditor() {
enableBtn();
UE.getEditor(‘editor‘);
}
function getAllHtml() {
alert(UE.getEditor(‘editor‘).getAllHtml())
}
function getContent() {
var arr = [];
arr.push("使用editor.getContent()方法可以獲得編輯器的內容");
arr.push("內容為:");
arr.push(UE.getEditor(‘editor‘).getContent());
alert(arr.join("\n"));
} 我只需要獲取編輯器裏的內容就行了,采用紅色的那段方法,而且這個編輯器把HTML的標簽,圖片路徑什麽的都自動生成好了,直接獲取就可以了,寫完了如下:
<!-- 加載編輯器的容器 --> <script id="container" name="content" type="text/plain"></script> <!-- 配置文件 --> <script type="text/javascript" src="../edit/ueditor/ueditor.config.js"></script> <!-- 編輯器源碼文件 --> <script type="text/javascript" src="../edit/ueditor/ueditor.all.js"></script> <!-- 實例化編輯器 --> <script type="text/javascript"> var ue = UE.getEditor(‘txtEditorContents‘); function getContent() { var arr = []; arr.push("使用editor.getContent()方法可以獲得編輯器的內容"); arr.push("內容為:"); arr.push(UE.getEditor(‘editor‘).getContent()); alert(arr.join("\n")); } </script>
在頁面裏在創建一個Textbox,ID與上面紅色的一致,這個文本框放在編輯器的上邊就行。
<asp:TextBox ID="txtEditorContents" name="txtEditorContents" runat="server" Height="234px" TextMode="MultiLine" Width="450px" ClientIDMode="Static" >
</asp:TextBox>
而後進入後臺,有一個確認添加新聞的按鈕吧,加入點擊事件,看看能不能獲取到內容:
string s = this.txtEditorContents.Text; Response.Write(s);
整了個字符串接收了一下文本框的內容,那個文本框就像是一個中轉站一樣。
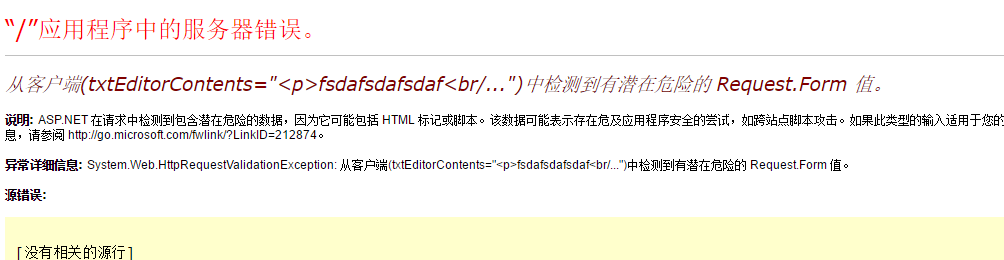
加入斷點-F10進入調試-添加新聞-確定添加:發現出錯了,但是內容能看見獲取到了。

解決這個錯誤,新建立的web窗體頁面最上邊會默認加入一行代碼:
<%@ Page Language="C#" ValidateRequest="false" AutoEventWireup="true" CodeBehind="News.aspx.cs" Inherits="Appworld.AdminMe.News" %>
把標紅的那個寫進去就行了,再次調試,清晰可見,內容存進了變量裏,接著轉存數據庫即可。
ASP.NET整合UEditor獲取新聞內容及出錯解決
