js-classList添加class屬性
classList定義與用法
1)classList屬性返回元素的類名,作為DOMTokenList對象
2)該屬性用於在元素中添加,移除及切換css類
3)classList屬性是只讀的,但可以用add()和remove()方法修改他。

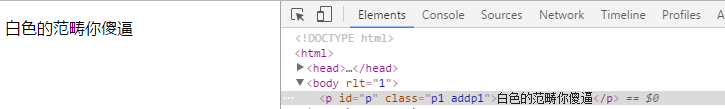
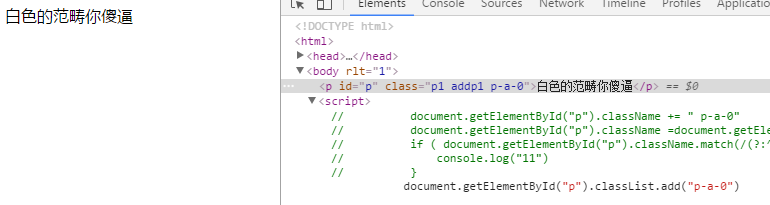
1.添加class屬性

js-classList添加class屬性
相關推薦
js-classList添加class屬性
ssl images 2-2 移除 clas image es2017 cnblogs mov classList定義與用法 1)classList屬性返回元素的類名,作為DOMTokenList對象 2)該屬性用於在元素中添加,移除及切換css類 3)classList屬
js-className添加class屬性
ges spa 正則表達 src 正則表達式 表達 http font name 1.修改className 1)修改class類名為p-a-0 2)在保留class="p1"的基礎上再添加一個類名為p-a-0 2.刪除className
添加 Class 屬性無效,原因:多了個 點
info AC 技術 分享圖片 bubuko back fff 分享 css CSS樣式如下: 解決辦法:去掉 “ . ” 添加 Class 屬性無效,原因:多了個 點
vue.js實現點擊後動態添加class及刪除同級class
變色 點餐 tail itl 需要 name .cn 好用 get 最近使用vue需要實現一個點餐選擇商品規格的頁面,需要通過vue動態的給被點擊的元素添加class名字,使其變色,其他的刪除class。如圖: 開始在網上找了許多辦法發現不是太好用,最後找到一個發現還是不
js原生添加事件的方式
btn 方式 als 函數 dev else if tar onclick 添加 js原生添加事件的方式: 1. 直接在html標簽上添加 <div onclick="alert(‘div‘)">div</div> 2. 用dom的on...方法添加
js動態添加select菜單 聯動菜單
javascrip .text alink cti break options func selected head 原文發布時間為:2009-11-14 —— 來源於本人的百度文章 [由搬家工具導入]<html><head><title>
js動態添加和刪除標簽
list 賦值 cti tee reat 取值 setattr element nbsp html代碼 <h1>動態添加和刪除標簽</h1> <div id="addTagTest"> <table>
JS實現添加至購物車功能
oct pre oat creat func tee ondrag end element 效果圖展示: 當將書拖拽至購物車一覽時: 首先將頁面的基本結構寫出來: 1 <!DOCTYPE html> 2 <html lang="en">
js通過添加隨機數的方法,解決多張圖片加載時由於緩存導致圖片無法正確顯示的問題
原因 顯示 rand class var rip 圖片加載 提交數據 cti 問題出現描述:當對列表中某個圖片進行重新編輯時,提交後會發現圖片列表仍會出現修改之前的圖片,新圖片並未覆蓋。 問題出現原因:緩存問題。 解決辦法:通過js方法,在每張圖片路勁後面添加一個隨機數,這
黃聰:Jquery+DataTables插件,如何在ajax調用服務器數據後,自動給tr添加id屬性
jquer ida ted fnr pos sid idt 事件 all http://legacy.datatables.net/usage/callbacks#fnRowCallback 主要通過 fnCreatedRow 事件來實現 var table = $
js中添加監聽,判斷是什麽事件
什麽 contain 添加 current src ner type $apply test window.addEventListener(‘message‘, function (event) { if (event.data.type === "
winform為本地化資源添加tag屬性
drawing bitmap intern system win ret har urn 資源 示例: /// <summary> /// 查找 System.Drawing.Bitmap 類型的本地化資源。
添加json屬性並賦值或修改json屬性(ztree樹形結構)
items length [] box poi 修改 item sub amp var data=[ {accounts :[], attrs : {maxmailboxsize: "-1", maxusers: "-1"}, fullpa
python解析網頁中js動態添加的內容
pytho log hive .cn article gree html .com .html https://www.cnblogs.com/asmblog/archive/2013/05/07/3063809.html https://www.zhihu.com/q
IDEA使用 live template添加groovy腳本給方法,類,js方法添加註釋(轉載)
templates ret 註釋 @class val confirm nts ide con IDEA添加Live Template: File->Setting->Editor->Live Templates Abbreviatio
easyui動態添加元素屬性
ble body gpo easy 很大的 區別 yui () easyu Easyui和JavaScript原生代碼用js動態添加元素屬性有很大的區別: easyui根據class樣式添加元素數字框:class="easyui-numberbox"$(‘#limitMi
JS節點操作 (表格在js中添加行和單元格,並有一個刪除鍵)
sed doc nod lis 姓名 ins func play 移除 1 <div id="div"> 2 <table id="tab"> 3 <tr> 4 <th&g
vue 點擊當前元素添加class 去掉兄弟的class
blank img xib dcl github image ddc .com com 點擊當前標簽給其添加class,兄弟標簽class刪除 演示地址: https://xibushijie.github.io/static/addClass.htmlvue 點擊當
js之添加瀏覽器歷史記錄
ssi 瀏覽器歷史記錄 sig per 錄取 地址欄 一個 url pla 如何生成一條歷史記錄 簡單粗暴的方法,直接在當前頁面的地址欄中輸入地址 點擊頁面中有a標簽的href 執行location.href = ‘xxx’(location.replace(‘xxx’)
js動態添加style樣式
cat 樣式 .get bsp body create ext css head var style = document.createElement("style"); style.type = "text/css"; try{ style.appendChild(d
