html你可能還不知道的一些知識點
http://www.cnblogs.com/ruanmou/p/4821894.html
html你可能還不知道的一些知識點
一、標簽語義化
html標簽語義化是讓大家直觀的認識標簽和屬性的用途和作用,好處最主要的是對搜索引擎友好。
Eg:
1、如果你想在頁面中突出"奧巴馬"這三個字,讓搜索引擎重視它,如果你這麽寫:
<div> 奧巴馬</div>
對於搜索引擎來說,它也只是一個普通得不能再普通的三個字而已,盡管它是指代美國總統。
那麽應該怎樣才能讓搜索引擎知道它的重要性呢?來看看語義化的寫法吧:
<h1>奧巴馬</h1>
奧巴馬看了後,樂了,哥本來就應該備受關註的!
2、如果文字要加粗顯示,<em> 是用作強調的,strong是用作重點強調的。
3、對於標簽<s>只是表示一個普通的刪除線,而<del>標簽更具語義化,它表示刪除一個內容,並且del還帶有cite和datetime來表明刪除的原因以及刪除的時間。
......
So,標簽語義化其實就是把你想要表達的東西更容易被搜索引擎理解和重視,讓你想表達的東西,to be girlfriend,not to be friend。
二、HTML標簽補充
1、縮寫說明
<abbr title="Hyper text Markup Language">HTML</abbr>
2、定義列表(一般用於內容解釋)

<dl> <dt>子曰:“巧言令色,鮮矣仁!”</dt> <dd>孔子說:“花言巧語,裝出和顏悅色的樣子,這種人的仁心就很少了。”</dd> <dt>季</dt> <dd>1、兄弟排行次序最小的:季弟(小弟).季父(小叔叔)</dd> <dd>2、三個月為一季,一年分春夏秋冬四季</dd> </dl>

3、預格式文本標簽
被包圍在 pre 元素中的文本通常會保留空格和換行符

<pre> 1、這是一溝絕望的死水 2、清風吹不起半點漪淪 3、不如多扔些破銅爛鐵 4、爽性潑它的剩菜殘羹 </pre>

4、版權符
©
5、對html進行轉義
<body>
三、H5新增標簽
1、多媒體標簽:video、audio、canvas
1.1 音頻標簽video
不同瀏覽器對於html5 audio標簽和音頻格式的兼容性(一般提供ogg和mp3格式,就可以支持所有主流瀏覽器了。)

<audio src="1.mp3" controls="controls">
<audio controls="controls" autoplay loop> <source src="1.mp3" type="audio/mpeg"/> <source src="1.ogg" type="audio/ogg"/> </audio>
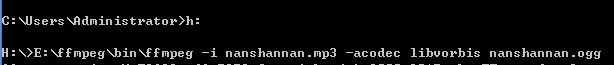
編解碼工具:FFmpeg(下載地址:www.ffmpeg.org)

mp4轉ogg方法同上。
1.2 視頻標簽video
<video src="1.mp3" controls="controls" autoplay> <video controls="controls"> <source src="1.mp4" type="video/mpeg"/> <source src="1.mp4" type="video/ogg"/> </video>
音視頻播放、暫停、停止方法:

var audio = document.getElementById(‘music1‘); audio.play();//播放 audio.pause();//暫停 audio.pause(); audio.currentTime=0;//停止

1.3 畫布標簽:Canvas (需要配合js來做效果,後續再總結)
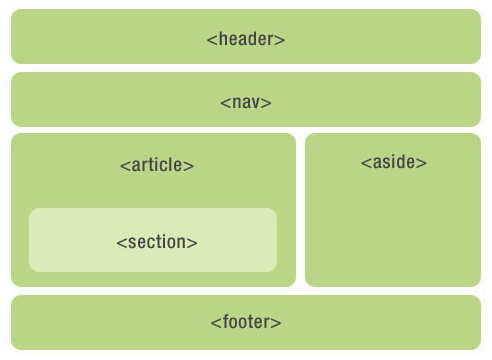
2、主體結構標簽

2.1 nav元素代表頁面的導航鏈接區域。用於定義頁面的主要導航部分。

<nav>
<ul>
<li>HTML 5</li>
<li>CSS3</li>
<li>JavaScript</li>
</ul>
</nav>

2.2 article元素展示網頁中獨立的一塊內容,譬如論壇的帖子、博客的文章、一篇用戶評論。

<article>
<h1>一篇文章</h1>
<p>文章內容..</p>
<footer>
<p><small>版權:html5jscss網所屬,作者:小北</small></p>
</footer>
</article>


<article>
<header>
<h1>一篇文章</h1>
<p><time pubdate datetime="2012-10-03">2012/10/03</time></p>
</header>
<p>文章內容..</p>
<article>
<h2>評論</h2>
<article>
<header>
<h3>評論者: XXX</h3>
<p><time pubdate datetime="2012-10-03T19:10-08:00">~1 hour ago</time></p>
</header>
<p>哈哈哈</p>
</article>
<article>
<header>
<h3>評論者: XXX</h3>
<p><time pubdate datetime="2012-10-03T19:10-08:00">~1 hour ago</time></p>
</header>
<p>哈?哈?哈?</p>
</article>
</article>
</article>

2.3 section元素代表文檔中的“節”或“段”,“段”可以是指一篇文章裏按照主題的分段;“節”可以是指一個頁面裏的分組。

<article>
<h1>前端技術</h1>
<p>前端技術有那些</p>
<section>
<h2>CSS</h2>
<p>樣式..</p>
</section>
<section>
<h2>JS</h2>
<p>腳本</p>
</section>
</article>

2.4 aside 元素被包含在article元素中作為主要內容的附屬信息部分,其中的內容可以是與當前文章有關的相關資料、標簽、名次解釋等、

<article>
<p>內容</p>
<aside>
<h1>作者簡介</h1>
<p>小北,前端一枚</p>
</aside>
</article>

2.5 header元素展示一個區域的頭部分
2.6 footer元素展示一個區域的尾部分
2.7 hgroup元素代表“網頁”或“section”的標題,當元素有多個層級時,該元素可以將h1到h6元素放在其內,譬如文章的主標題和副標題的組合
<hgroup>
<h1>這是一篇介紹HTML 5語義化標簽和更簡潔的結構</h1>
<h2>HTML 5</h2>
</hgroup>
2.8 figure標簽規定獨立的流內容(圖像、圖表、照片、代碼等等)。figure 元素的內容應該與主內容相關,但如果被刪除,則不應對文檔流產生影響。figcaption 標簽定義 figure 元素的標題(caption)。"figcaption" 元素應該被置於 "figure" 元素的第一個或最後一個子元素的位置。
<figure> <figcaption>黃浦江上的的盧浦大橋</figcaption> <img src="shanghai_lupu_bridge.jpg" width="350" height="234" /> </figure>
3、非主體結構標簽
3.1 <datalist> 標簽定義選項列表。

<input type="text" list="taglist" /> <datalist id="taglist"> <option>蘋果</option> <option>橘子</option> <option>西紅柿</option> </datalist>

3.2 details標簽定義文檔細節
<details> <summary>Copyright 2011.</summary> <p>All pages and graphics on this web site are the property of W3School.</p> </details>
3.3 menu標簽定義列表
<menu> <li>home</li> <li>home</li> <li>home</li> </menu>
3.4 address地址標簽

<address> Written by <a href="mailto:[email protected]">Donald Duck</a>.<br> Visit us at:<br> Example.com<br> Box 564, Disneyland<br> USA </address>

3.5 progress進度條標簽
下載進度: <progress> </progress>
3.6 mark高亮顯示
<mark>中國</mark>人民最偉大
3.7 <time> 標簽定義日期或時間,或者兩者
<p> 我們在每天早上 <time>9:00</time> 開始營業。 </p>
3.8 新增的表單元素

<input type="email" /> <input type="url" /> <input type="tel" /> <input type="number" min="1" max="20" step="4" /> <input type="range" min="1" max="20" step="4" /> <input type="search" /> <input type="color" /> <input type="date" /> <input type="month" /> <input type="week" /> <input type="time" />

3.9 新增的input屬性
3.9.1 用戶輸入自動完成功能

<form autocompelete="on">
<input type="text" list="citylist" />
<datalist id="citylist">
<option>BeiJing</option>
<option>QingDao</option>
<option>QingZhou</option>
<option>QingHai</option>
</datalist>
</form>

3.9.2 頁面加載的時候獲取焦點
<input type="text" autofocus="autofocus" />
3.9.3 form外也可以做數據提交
<form action="" method="get" id="form1"> </form> <input type="text" name="address1" form="form1" />
3.9.4 form內的內容也可以改action地址
<form action="1.aspx"> <input type="submit" value="提交" formaction="2.aspx" /> </form>
3.9.5 file可以支持多文件上傳了
<input type="file" name="img" multiple="multiple" />
3.9.6 支持自定義驗證功能了
<form action="1.aspx">
請輸入郵政編碼:<input type="text" pattern="[0-9]{6}" title="請輸入6位數的郵編" />
<input type="submit" />
</form>
3.9.4 新增默認內容提示了
<input type="text" placeholder="請輸入用戶名"/>
3.9.5 新增不能為空屬性
<form action="1.aspx"> 請輸入郵政編碼:<input type="text" required="required" /> <input type="submit" /> </form>
3.10 新增全局屬性
3.10.1 contenteditable 屬性規定是否可編輯元素的內容。
<p contenteditable="true">這是一段可編輯的段落。請試著編輯該文本。</p>
3.10.2 hidden 屬性規定對元素進行隱藏。
<p hidden="hidden">這是一段隱藏的段落。</p> <p>這是一段可見的段落。</p>
3.10.3 tabindex 屬性規定當使用 "tab" 鍵進行導航時元素的順序。
<a href="http://www.w3school.com.cn/" tabindex="2">W3School</a><br /> <a href="http://www.google.com/" tabindex="1">Google</a><br /> <a href="http://www.microsoft.com/" tabindex="3">Microsoft</a>
3.11 其他屬性
3.11.1 ol的reversed屬性對列表順序進行降序

<ol reversed start="5" >
<li>SHUFFLE!/三界戀曲</li>
<li>撲殺天使</li>
<li>零之使魔</li>
<li>不要撒嬌哦/極樂天師/純情和尚俏尼姑</li>
<li>to love/出包王女</li>
</ol>

3.11.2 js的async 屬性規定一旦腳本可用,則會異步執行。
<p id="p1">Hello World!</p> <script type="text/javascript" src="/example/html5/demo_async.js" async="async"></script>
3.11.3 js的defer 屬性規定當頁面已完成加載後,才會執行腳本。
<script type="text/javascript" src="/example/html5/demo_defer.js" defer="defer"></script> <p>上面的腳本從下面的段落請求信息。通常,這是不可能的,因為腳本在段落加載之前已經執行了。</p> <p id="p1">Hello World!</p> <p>不過,defer 屬性規定腳本稍後執行。這樣腳本就可以從段落中請求信息了。</p>
html你可能還不知道的一些知識點
