11.1
阿新 • • 發佈:2017-11-01
代碼 成功 頁面 var mar 字母 rip margin div
完成登錄與註冊頁面的HTML+CSS+JS,其中的輸入項檢查包括:
用戶名6-12位
首字母不能是數字
只能包含字母和數字
密碼6-12位
註冊頁兩次密碼是否一致
登錄代碼:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登錄</title> <link rel="stylesheet" type="text/css" href="../static/dl.css"> <scriptsrc="../static/js/denlu.js"></script> </head> <body> <div class="box"> <div id="tittle"><h2 align="center">登錄</h2></div> <div class="input_box"> 賬戶: <input id="uname" type="text" placeholder="請輸入用戶名"> </div> <divclass="input_box"> 密碼: <input id="upass" type="password" placeholder="請輸入密碼"> </div> <div id="error_box"><br></div> <div class="input_box"> <button onclick="foLogin()">登錄</button> </div> <button type="button"onclick="foLogin()"><a href="zhuce.html">註冊</a></button> </div> </body> </html>
登錄js代碼:
function foLogin() {
var oUname = document.getElementById("uname");
var oError = document.getElementById("error_box");
var oUpass = document.getElementById("upass");
var isoError = true;
oError.innerHTML = "<br>";
if (oUname.value.length < 6|| oUname.value.length > 20) {
oError.innerHTML = "用戶名要6-20位";
isoError = false;
return;
}else if((oUname.value.charCodeAt(0)<=48)&&(oUname.value.charCodeAt(0)>=57)){
oError.innerHTML="首字母不能為數字";
isoError = false;
return;
}else for(var i=0;i<oUname.value.length;i++){
if((oUname.value.charCodeAt(i)<48||oUname.value.charCodeAt(i)>57)&&(oUname.value.charCodeAt(i)<97||oUname.value.charCodeAt(i)>122)){
oError.innerHTML="只能包含字母和數字";
isoError = false;
return;
}
}
if (oUpass.value.length < 6|| oUpass.value.length > 20) {
oError.innerHTML = "密碼要6-20位";
isoError = false;
return;
}
window.alert("登錄成功!!")
}
註冊HTML代碼:
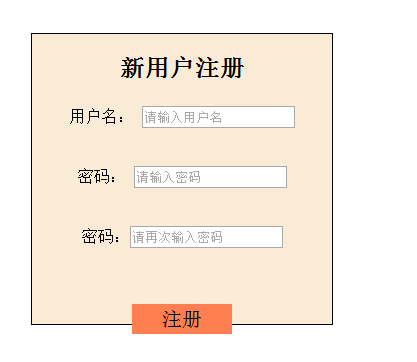
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>註冊</title> <link rel="stylesheet" type="text/css" href="../static/dl.css"> <script src="../static/js/yx.js"></script> </head> <body> <div class="box"> <div id="tittle"><h2 align="center">新用戶註冊</h2></div> <div class="input_box"> 用戶名: <input id="uname" type="text" placeholder="請輸入用戶名"> </div> <div class="input_box"> 密碼: <input id="upass" type="password" placeholder="請輸入密碼"> </div> <div class="input_box "> 密碼:<input id="upass1" type="password" placeholder="請再次輸入密碼"> </div> <div id="error_box"><br></div> <div class="input_box"> <button onclick="foLogin()">註冊</button> </div> </div> </body> </html>
註冊js代碼:
function foLogin() { var oUname = document.getElementById("uname"); var oError = document.getElementById("error_box"); var oUpass = document.getElementById("upass"); var oUpass1=document.getElementById("upass1"); var isoError = true; oError.innerHTML = "<br>"; if (oUname.value.length < 6 || oUname.value.length > 20) { oError.innerHTML = "用戶名要6-20位"; isoError = false; return; }else if((oUname.value.charCodeAt(0)<=48)&&(oUname.value.charCodeAt(0)>=57)){ oError.innerHTML="首字母不能為數字"; isoError = false; return; }else for(var i=0;i<oUname.value.length;i++){ if((oUname.value.charCodeAt(i)<48||oUname.value.charCodeAt(i)>57)&&(oUname.value.charCodeAt(i)<97||oUname.value.charCodeAt(i)>122)){ oError.innerHTML="只能包含字母和數字"; isoError = false; return; } } if (oUpass.value.length < 6 || oUpass.value.length > 20){ oError.innerHTML = "密碼要6-20位"; isoError = false; return; } if(oUpass.value()!=oUpass1.value()){ oError.innerHTML="兩次密碼不一致"; isoError = false; return; } window.alert("註冊成功!!") }
css代碼:
box{
width: 300px;
}
div.box {
border: 1px solid #000000;
height: 290px;
width: 300px;
float: left;
margin: 50px;
background: antiquewhite;
}
div.input_box{
text-align: center;
height: 50px;
width: auto;
padding: 5px
}
div.input_box button{
border: aqua;
font-size: 20px;
width: 100px;
height: 30px;
background: coral;
}


11.1
