width:100%以什麽為基準的測試
起初是遇到這樣一個問題:當盒模型設為box-sizing:border-box;(移動端上經常這麽幹)。子盒子的width:100%,子盒子的width等於父盒子contend的長度還是condend+padding+border的長度?
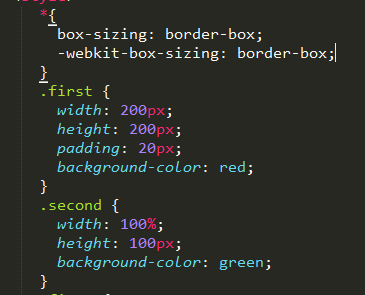
css和html:


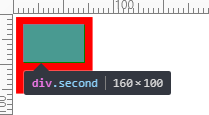
結果:
 (second的width)=(first的contend的長度)
(second的width)=(first的contend的長度)
接下來總結正常情況(box-sizing:contend- box)下width:100%的基準:
1.標準流中:子盒子處於標準流中,其width等於上一級父盒子的width(父盒子無論是浮動還是定位)
2.浮動的情況:子盒子浮動,同上
3.定位的情況:子盒子定位(position:relative或absolute),其width等於上層盒子中 最近的
子盒子為position:fixed時,width以html為基準。
width:100%以什麽為基準的測試
相關推薦
width:100%以什麽為基準的測試
盒模型 一個 rst cond png pos 測試 結果 總結 起初是遇到這樣一個問題:當盒模型設為box-sizing:border-box;(移動端上經常這麽幹)。子盒子的width:100%,子盒子的width等於父盒子contend的長度還是condend+pad
為什麽回歸測試在增量開發中特別重要?
相同 影響 時間 錯誤 實現 組件 tex 導致 沒有 因為增量開發當中不只擴展了過程式的程序和邏輯,也擴展或者修改了底層數據結構,換句話說就是功能模塊有增加,而且模塊內部結構和之前有所不同,並且關聯模塊及其接口部分也可能受到影響。 而回歸測試就是指的修改了舊代
為什麽你需要測試某個字段為空的場景
語言 temp should was ted compiler his HA strong 在 “Null References: The Billion Dollar Mistake” 中,Tony Hoare,null 的發明者,曾經說到: I call it my
變頻電源為什麽做老化測試?中港揚盛告訴您
什麽 試驗 通過 模擬 了解 告訴 傳遞 戶外 測試時間 變頻電源為什麽做老化測試?中港揚盛告訴您 做變頻電源老化測試時要了解該產品在戶外能夠使用的壽命。那麽要做哪些老化測試呢?下面看看 濕熱老化:測定變頻電源在規定的溫度和濕度環境中放置後強度變化的試驗。 光照老化:把變頻
軟件工程師為什麽要懂測試
eas read start where record ont 戰略 driving cts 做為軟件開發工程師一定要懂測試. 你不懂你的全局觀還不夠. 架構師需要理解測試. 你不懂測試你不會理解測試過程痛, 不能友好的與測試工程師協作. 你不測試說明你的LE
什麽是API測試
用戶 left 類型 過程 系統 覆蓋率 add 分析 高度 什麽是API API是Application Programming Interface的簡寫。 實現了兩個或多個獨立系統或模塊間的通信和數據交換能力。 什麽是API測試 圖片.png API測試是不同於UI級
7.qfilesystemmodel rowcount 為什麽為0? 一個簡單的model類的例子
不顯示 tro display ica directory find .cpp this int 任務: 1.新建一個空的mainwindow項目 2.debug下編譯得到一個文件夾,應用程序輸出這個文件夾中的文件(不顯示文件夾中的文件夾) 3.使用QFileSystemM
java正則 以什麽開始,以什麽結束
java void color 裏的 find() main bsp regex 一個 public class RegTest { public static void main(String[] args){ String regex
什麽是探索性測試?
循環 並且 技能 軟件測試 隨機 在一起 什麽是 版本 正常 1、探索性測試的定義 探索性測試(ET)是敏捷世界裏的一種重要測試方法,作為一個研究性的工具,它是用戶故事測試和自動化回歸集的重要補充。它是一種經過深思熟慮的測 試方式,沒有測試腳本,可以使你的測試超出各種
吉他音階筆記(以C調為基準)
相差 gpo body clas log 之間 post class mark 以C調為基準音階 1 嘟 五弦三品 2 瑞 四弦空弦 3 謎 四弦二品 4 發 四弦三品 5 嗦 三弦空弦 6 啦 三弦二品 7 希 二弦空弦 0 都 二弦一品 註: (3 4相差半音 7 1相
window.location屬性用法及解決一個window.location.search為什麽為空的問題
循環 圖片 意義 註意 腳本 htm pre ear alt 通常用window.location該屬性獲取頁面 URL 地址: 1、什麽是window.location? 比如URL:http://b.a.com:88/index.php?name=kang&am
十萬個為什麽——為什麽8bit有符號整型的範圍是-128到127
道理 說了 mips pri 說我 疑惑 有符號 rim 寫到 從譚浩強的C語言到我現在手上的這本C++ Primer Plus,幾乎所有的書都是這麽說的。說來慚愧,我從來沒有研究過為什麽是這個範圍,以前每次看到這裏就頭疼,甚至知道考試要考也不背。 之前我也研究過,但是今天
Java字符串常量池是什麽?為什麽要有這種常量池?
void cat div 因此 運算 weight static 簡單 out 簡單介紹 Java中的字符串常量池(String Pool)是存儲在Java堆內存中的字符串池。我們知道String是java中比較特殊的類,我們可以使用new運算符創建String對象,也可以
蘋果默認的圖片格式是什麽 為什麽電腦打不開
步驟 大小 tex 添加 其中 water 等待 text 預覽 iPhone一直以來都是以獨特的形式存在於手機界,自從iOS11上市之後,它的獨特之處就顯示的更加淋漓盡致,不管是外觀還是功能操作的便捷性,和以往相比都增色不少,其中比較有爭議的就是其拍照的格式的變化,很多人
c語言中fflush的運用為什麽沒有效果呢,測試平臺linux
*** file 語言 stdlib.h clu author 年齡 blog name 1 /************************************************************************* 2 > F
5.為什麽要做設計評審和測試用例評審
敏捷開發 int 而不是 又一 mage 系列 img 時序圖 his 敏捷開發系列文章目錄 設計評審和測試用例評審我們都是叠代的第二天做,一般會給開發人員半天的時間思考一下他自己故事的設計,然後抽出1-2個小時進行設計評審,設計評審完後就做測試用例
當你輸入一個網址/點擊一個鏈接,發生了什麽?(以www.baidu.com為例)
var aid 查找 style str 在服務器 開始 傳輸 http響應 >>>點擊網址後,應用層的DNS協議會將網址解析為IP地址; DNS查找過程: 瀏覽器會檢查緩存中有沒有這個域名對應的解析過的IP地址,如果緩存中有,這個解析過程就將結束。 如果
為什麽以sys無法遠程登錄數據庫
event users app 但是 version 無法解析名稱 protoc res with 今天通過pl/sql連接一個數據庫,普通用戶能連接上,但是sys就連接不上,告訴我用戶名密碼錯誤。之前其實遇到過這個問題,然後就開始查找原因。整個過程記錄如下,結果是紮心的
以+scheduledTimerWithTimeInterval...的方式觸發的timer,在滑動頁面上的列表時,timer會暫定回調,為什麽?如何解決?
指定 val timer 運行模式 sch 發的 滑動頁面 循環 oop 這裏強調一點:在主線程中以+scheduledTimerWithTimeInterval...的方式觸發的timer默認是運行在NSDefaultRunLoopMode模式下的,當滑動頁面上的列表時
為什麽以太網上的幀最小要64字節
鏈路層 應用層 col 錯誤 鏈路 ofo 有關 data bit 以太網是無連接的,不可靠的服務,采用盡力傳輸的機制。以太網CSMA/CD我就不多講了,我相信大家都了解這個原理。 以太網是不可靠的,這意味著它並不知道對方有沒有收到自己發出的數據包,但如果他發出的數據包發
