IntelliJ IDEA 17和Maven構建javaWeb項目
前言
電腦又斷電了,眼看著寫好的東西就沒有了,這是第二次犯這個錯誤了。很難受呀!還是回到正題吧,我們來使用IDEA和Maven構建一個JavaWeb項目
軟件環境:
IDEA:2017.2.1
JDK:1.8.0_91
Maven:3.3.9
一、Maven配置
1.1、Maven簡介
相對於傳統的項目,Maven 下管理和構建的項目真的非常好用和簡單,所以這裏也強調下,盡量使用此類工具進行項目構建, 它可以管理項目的整個生命周期。
可以通過其命令做所有相關的工作,其常用命令如下:
- mvn compile- mvn test - mvn clean - mvn package - mvn install //把新創建的jar包安裝到倉庫中 - mvn archetype:generate //創建新項目
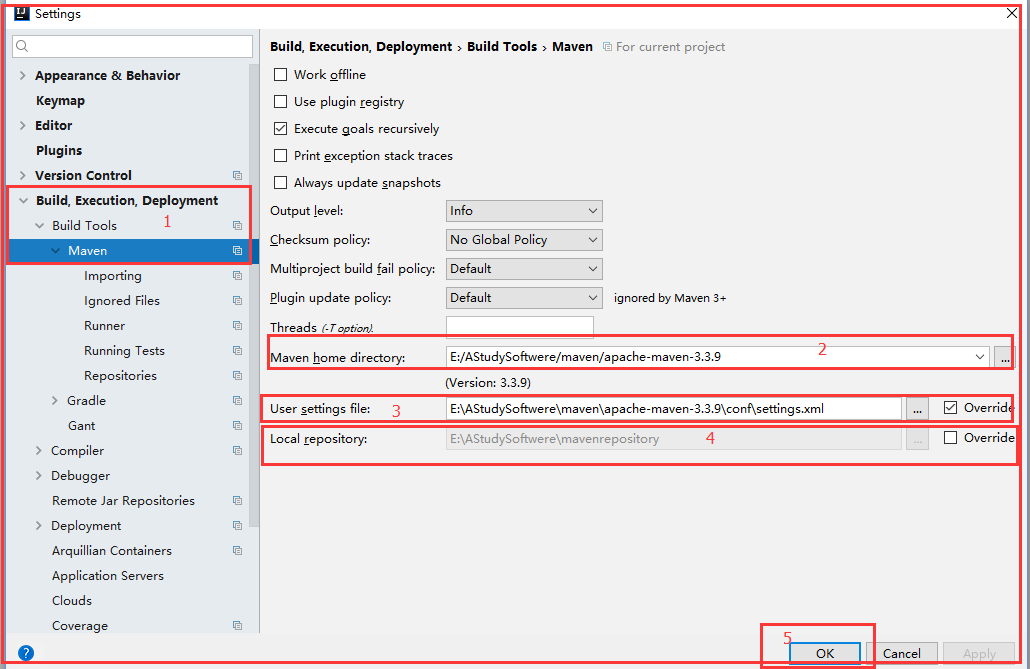
1.2、IDEA中配置Maven
軟件配置一次即可,所有Maven項目共享。

1)如上圖標註4 選擇自己的倉庫

1)如上圖標註 2 所示,Import Maven projects automatically 表示 IntelliJ IDEA 會實時監控項目的 pom.xml 文件,進行項目變動設置。
如果我們需要源碼和文檔的時候我們到時候再針對某個依賴包進行聯網下載即可。IntelliJ IDEA 支持直接從公網下載源碼和文檔的。
3)上圖標註 3 所示,可以設置導入的 VM 參數。一般這個都不需要主動改,除非項目真的導入太慢了我們再增大此參數。
二、Maven骨架創建JavaWeb項目
2.1、IDEA和Maven創建JavaWeb過程
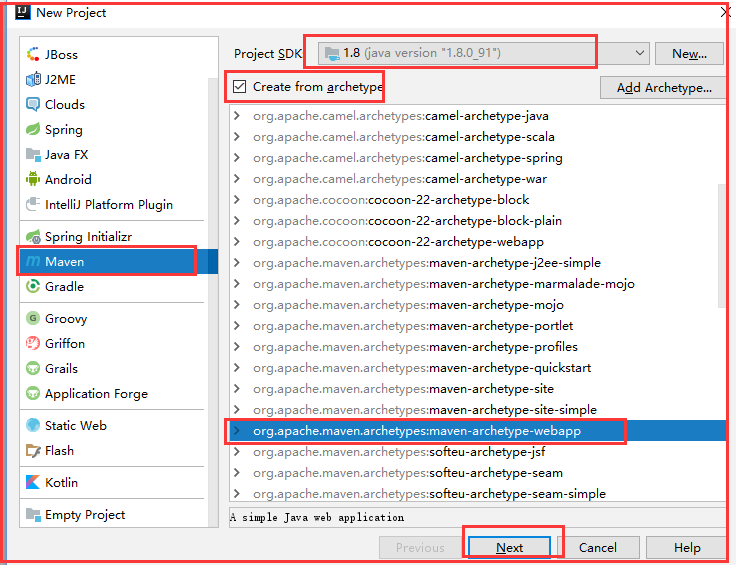
1)File -> New -> Project...
2)如圖

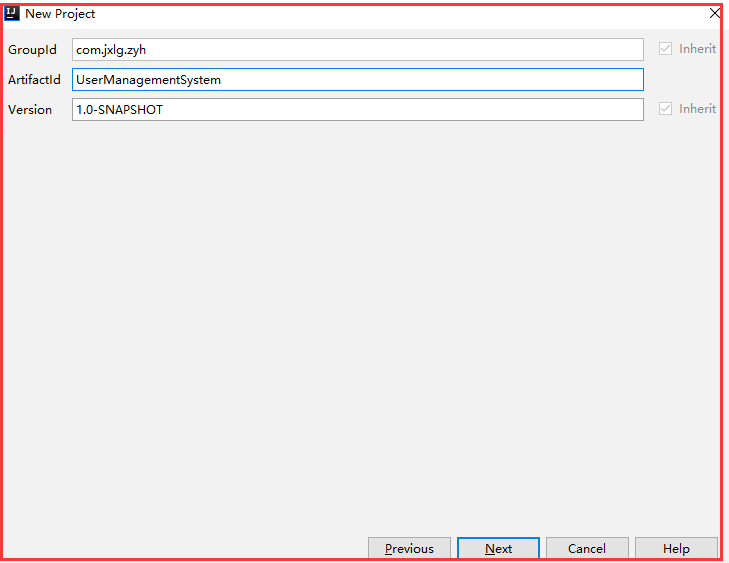
3)如圖

GroupId和ArtifactId<項目名>還有Version,這三個屬性目的是標識你的項目的唯一性。
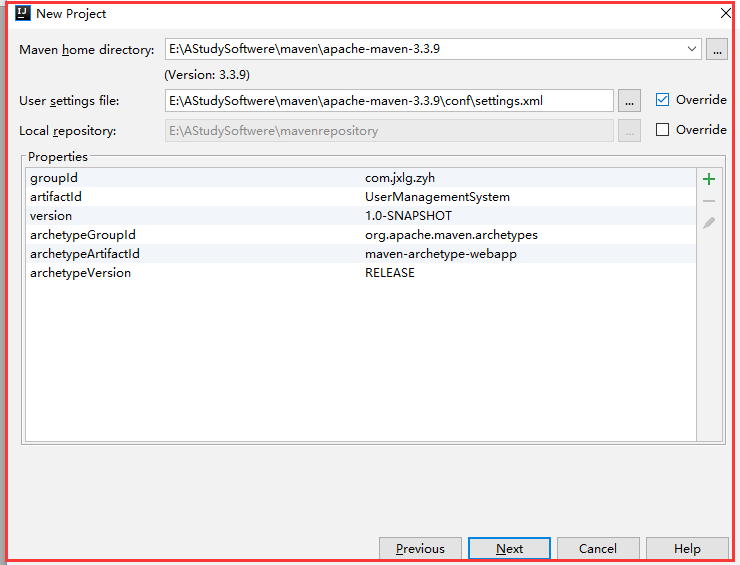
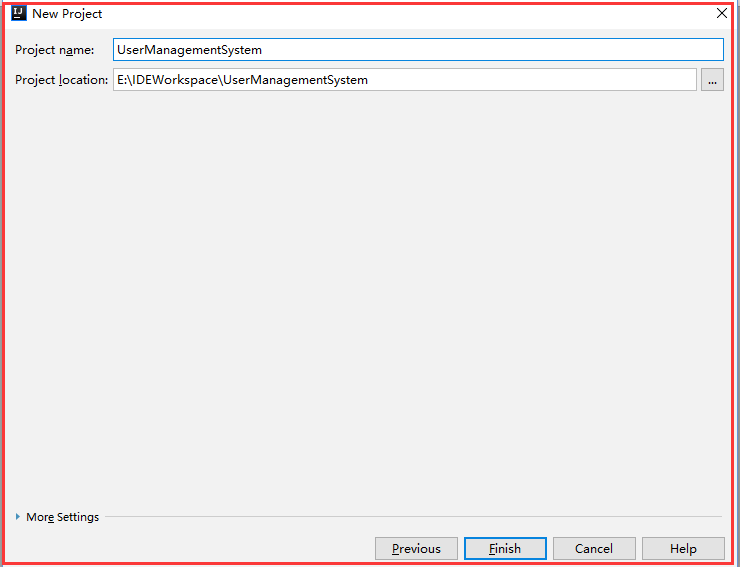
4)如圖

5)如圖

6)點Finish之後,Maven會根據剛才的配置創建一個基於Maven的Web App。
2.2、創建成功後的狀態
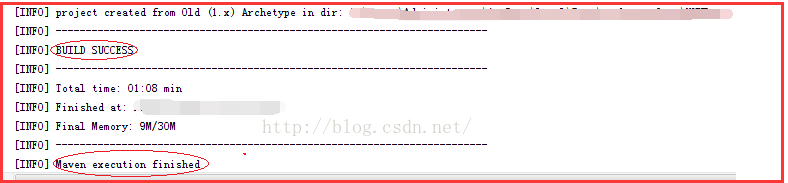
1)創建結束,其Log如下:

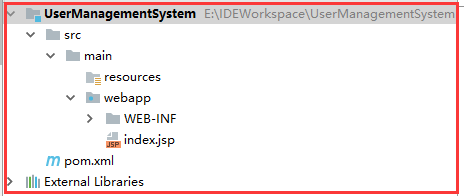
2) 創建結束,其代碼結構如下:

recources文件夾:一般用來存放一些資源文件
webapp文件夾:用來存放web配置文件以及jsp頁面等,這已經組成了一個原始的web應用
2.3、啟動JavaWeb項目
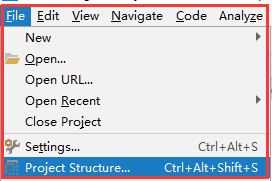
1)打開“Project Structure”
方式一:

方式二:

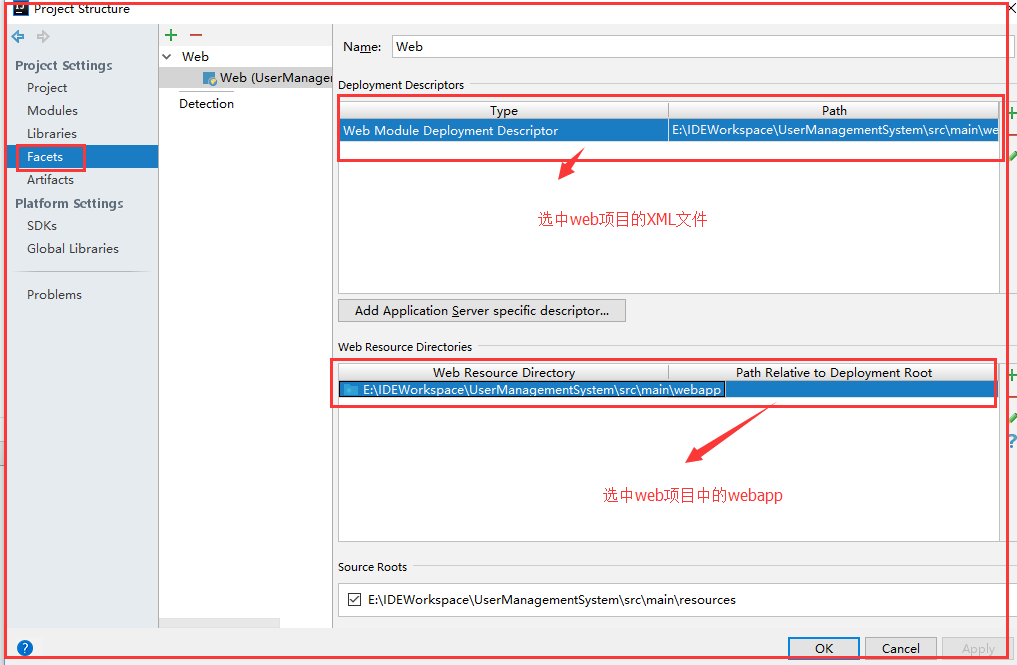
2)配置“Facets”

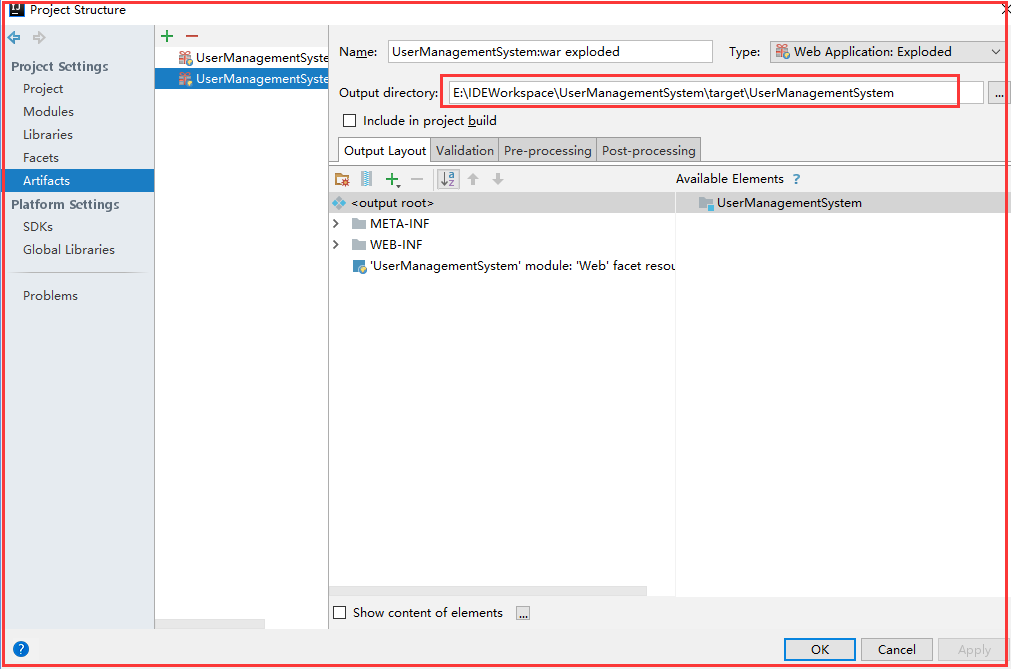
3)配置“Artifacts”

4)啟動“Edit Configurations”

5)Add New ‘Tomcat Server‘ 配置

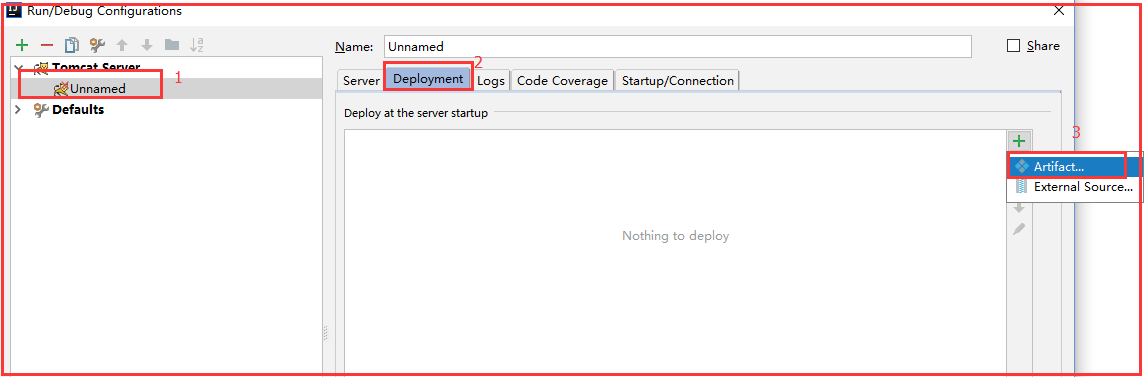
6)配置Deplyment
第一步:

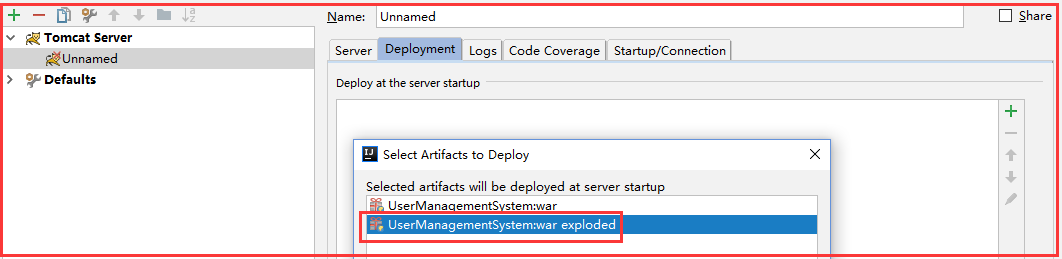
第二步:

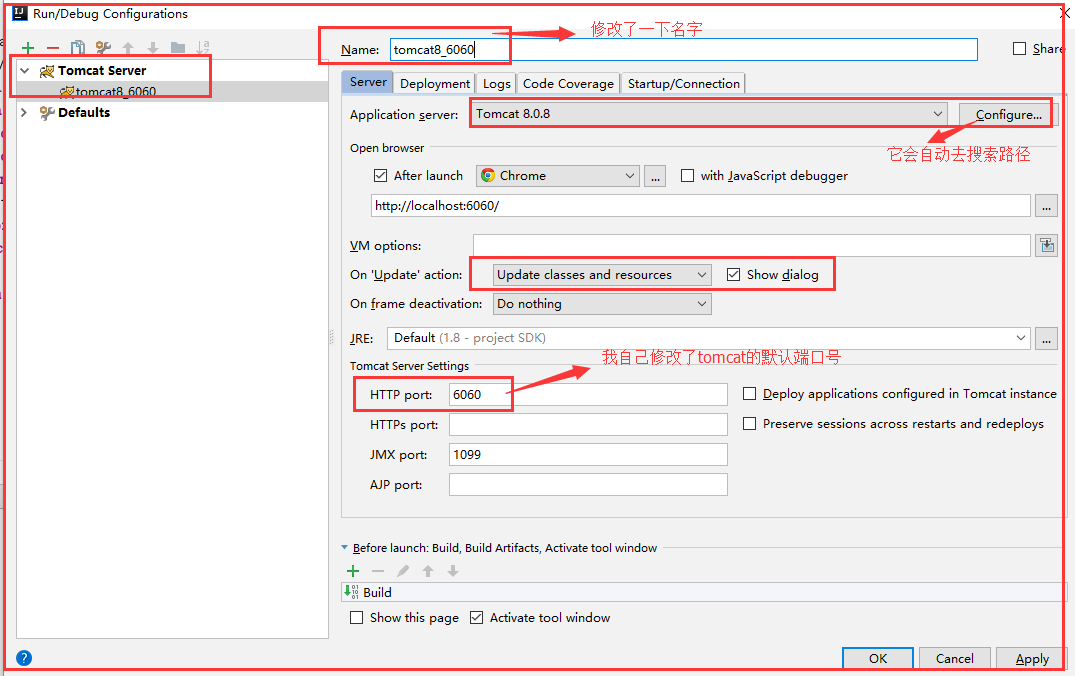
7)配置Server

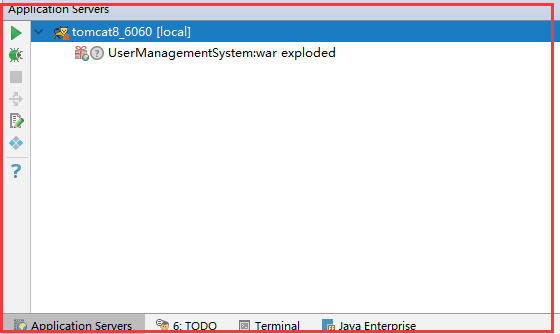
8)配置結果

9)啟動Web Server

三、其他配置
3.1、在Tomcat中部署war文件
1)把UserManagementSystem.war copy到Tomcat的webapps目錄下。
2)在Browser上訪問URL:http://localhost:6060/UserManagementSystem/ 即可。
3.2、創建Java程序目錄
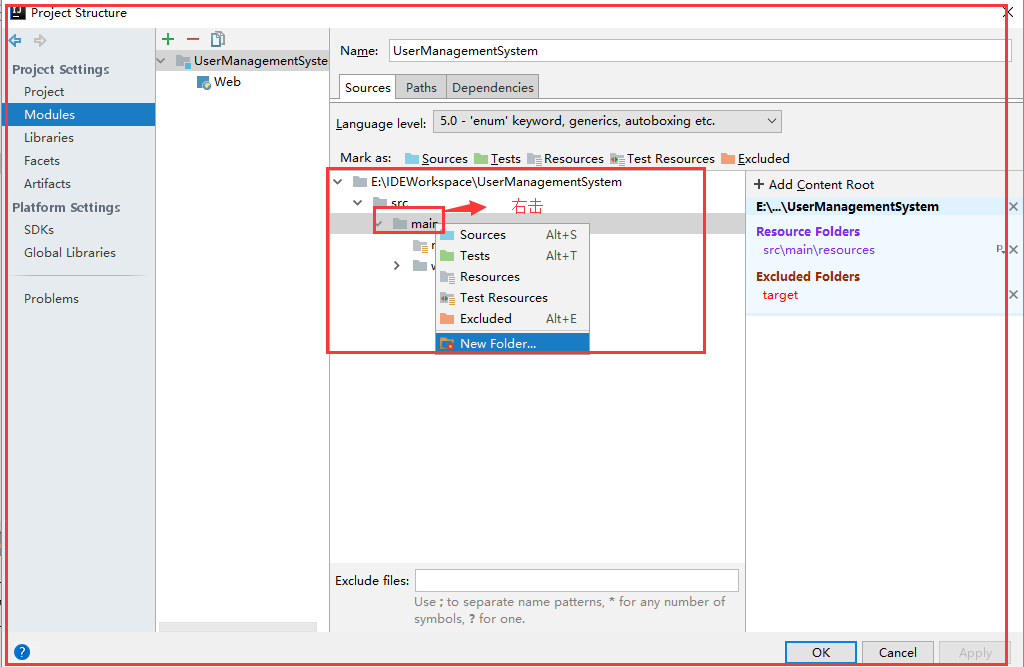
1)創建java目錄

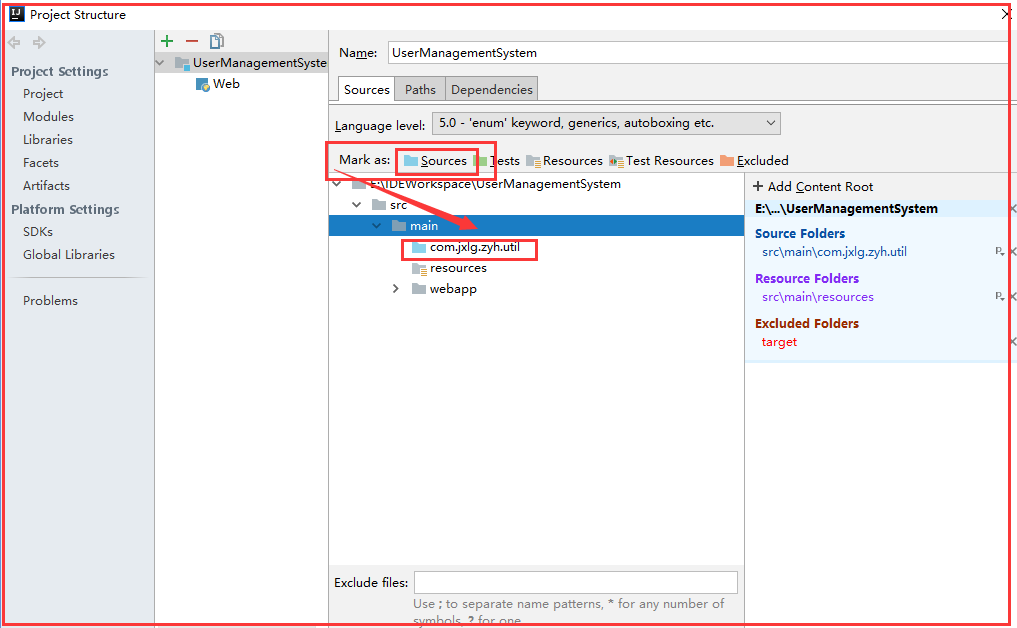
2) 把java目錄設置為Sources
選中java文件夾,點擊上面的Make as:Sources,該文件夾就會變成藍色,用以保存java代碼,按OK。

喜歡就推薦哦!
IntelliJ IDEA 17和Maven構建javaWeb項目
