從零一起學Spring Boot之LayIM項目長成記(一) 初見 Spring Boot
項目背景
之前寫過LayIM的.NET版後端實現,後來又寫過一版Java的。當時用的是servlet,websocket和jdbc。雖然時間過去很久了,但是仍有些同學在關註。偶然間我聽說了SpringBoot這麽個東東,據說是省去了很多繁雜的配置。可以傻瓜式的創建項目,輕輕松松做出一個網站來,那麽出於我對LayIM的情有獨鐘,於是乎想借用它來幫助我學習SpringBoot,並且全程記錄,省的以後再走彎路和掌握解決問題的方法。(當然,我也是新手,我的解決方法就是百度,stackovreflow等網站) 寫了一天.NET的代碼,晚上回家搞搞java也是蠻有意思的事情嘛,哈哈。
當然由於是初學,我的理解也只是應用層面,深入不了,還請各位大大批評指正和提供更加優雅的使用方法。
關於LayIM
LayIM不在多說,不太了解的去官網看看便知。http://layim.layui.com/ 。當然他是一套比較好看且成熟的前段IM框架,所以學習過程中不必過多關註前端的東西,只要好好去學習SpringBoot就OK,不過好在我已經比較熟悉LayIM了,所以文章中不會過多的講解它。
開發環境
由於之前在某網站學習了SpringBoot基礎,自己搭建好了環境。如下:
操作系統:Windows 10 X64
開發工具:IntelliJ IDEA ULTIMATE 2017.2
數據庫:MySQL5.7 ,客戶端:MySQL Workbench
JDK:1.8.0_131
MAVEN:3.5.0
項目搭建
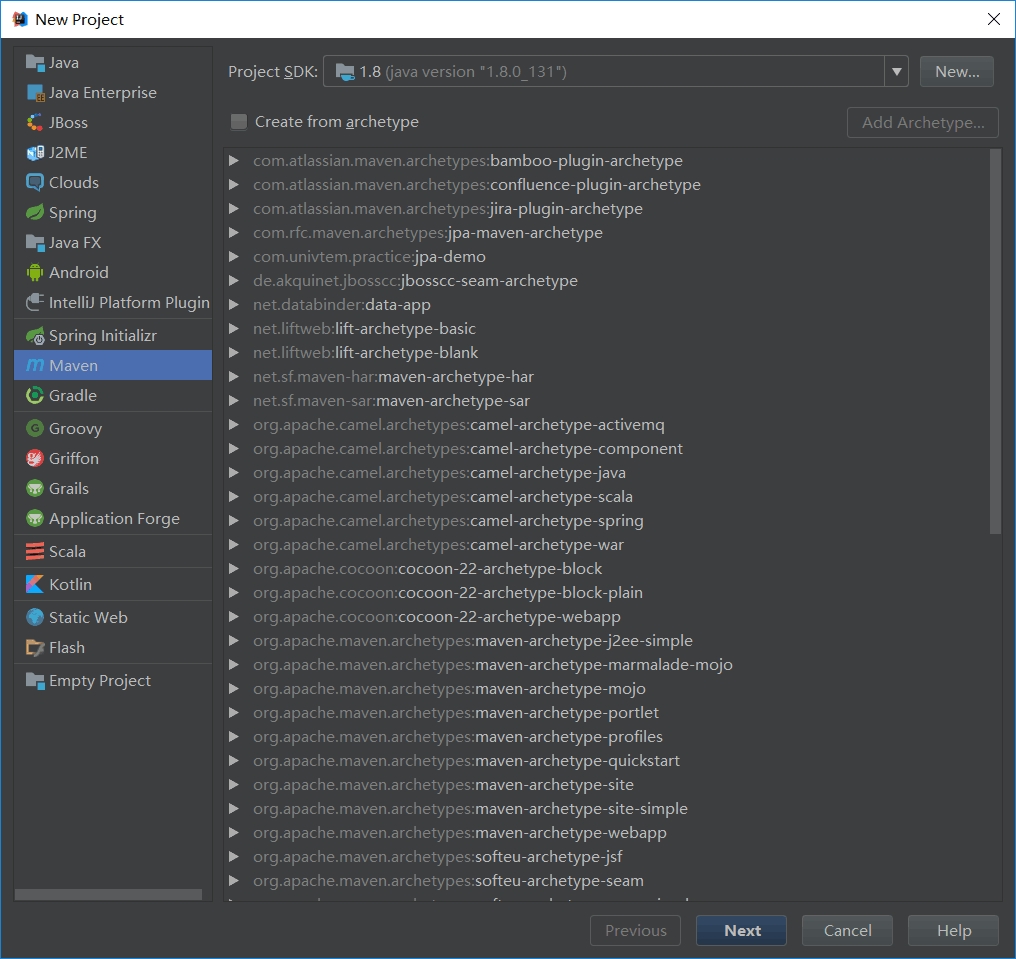
我們先創建一個基於Maven的空項目。

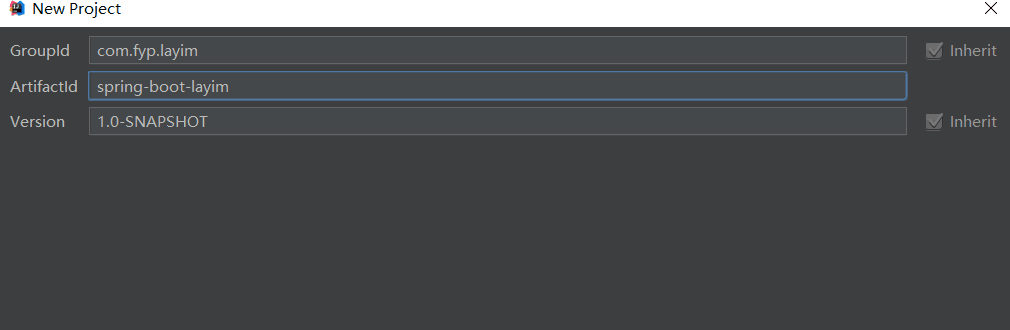
繼續:

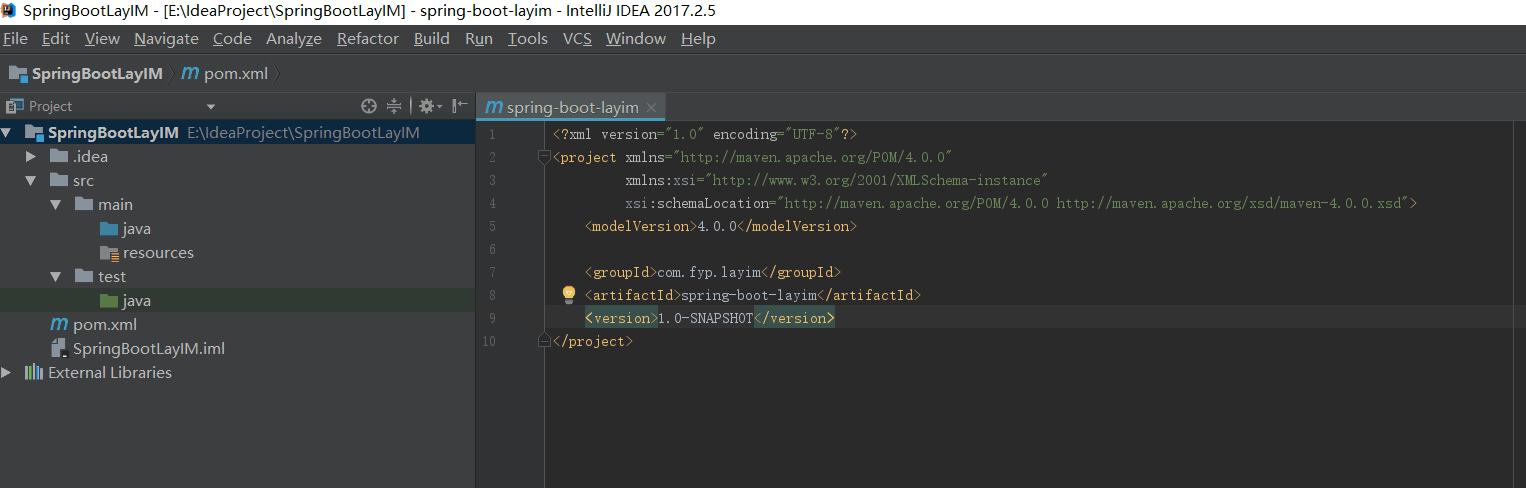
繼續,可以看到,已經生成了標準的maven項目。

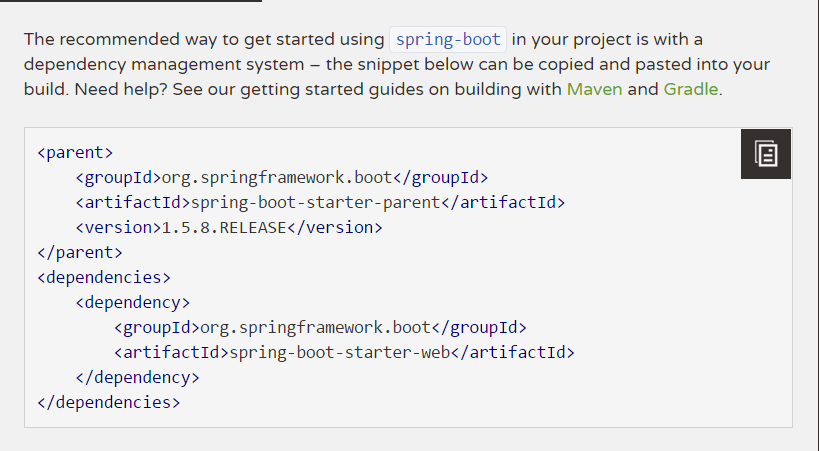
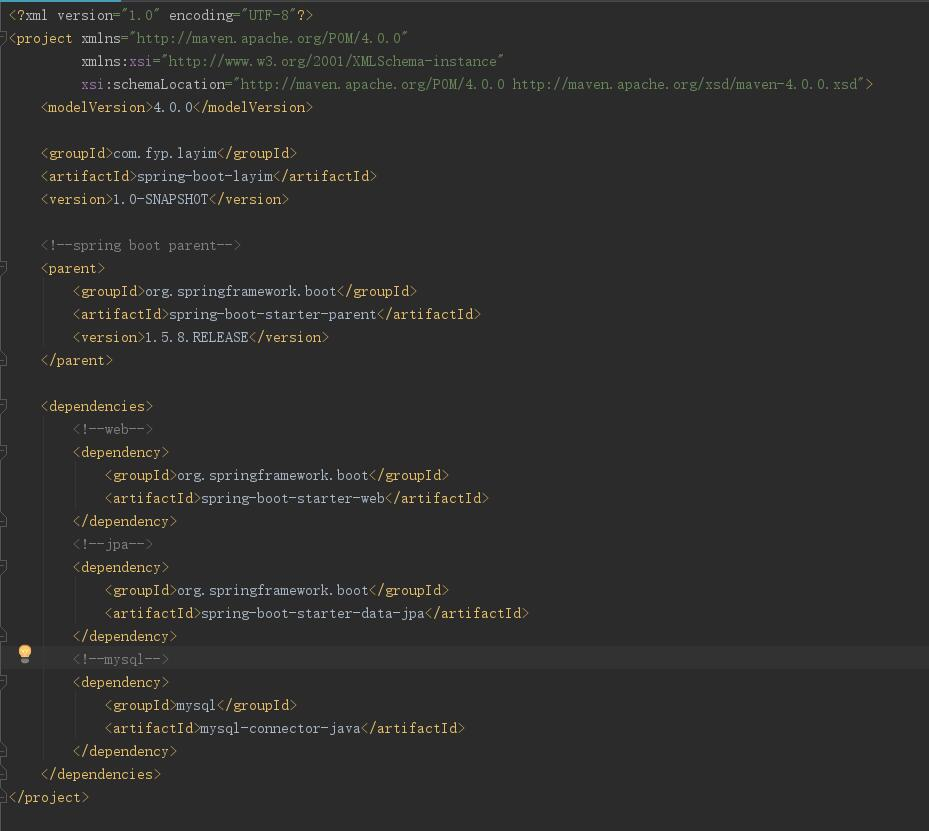
我們使用spring boot,當然要在pom.xml中加入對springboot的依賴。(參考官網)

然後加到我們自己的配置文件中。之後我們還要使用數據庫(mysql)和 spring boot jpa,所以將這些依賴也加上

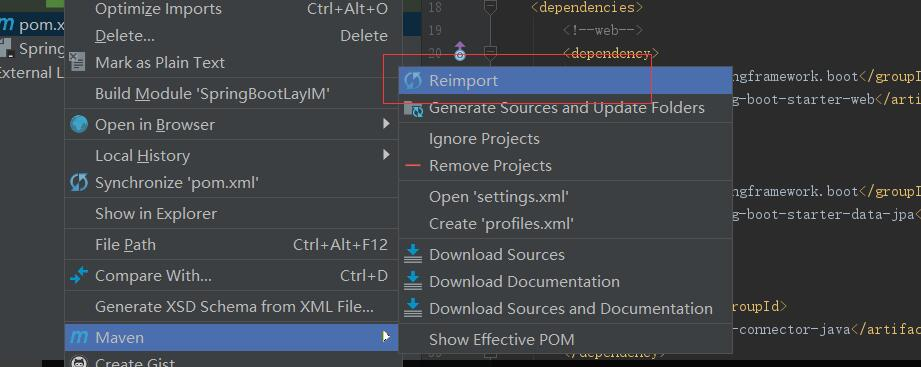
加完之後,記得Reimport。

大家都知道,一般程序的入口都是一個Main函數,spring boot 也不例外。創建我們的application。加上SpringBootApplication 註解。
package com.fyp.layim; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; /** * @author fyp * LayimApplication * */ @SpringBootApplication public class LayimApplication { public static void main(String[] args){ SpringApplication.run(LayimApplication.class,args); } }
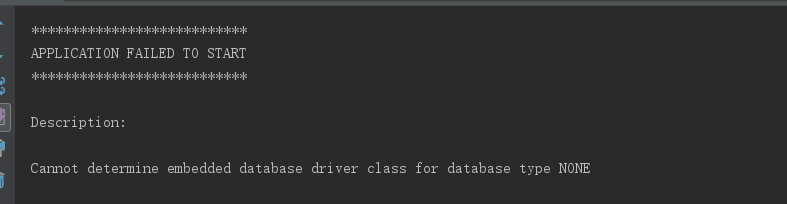
哦了,到此為止,我們運行一下。

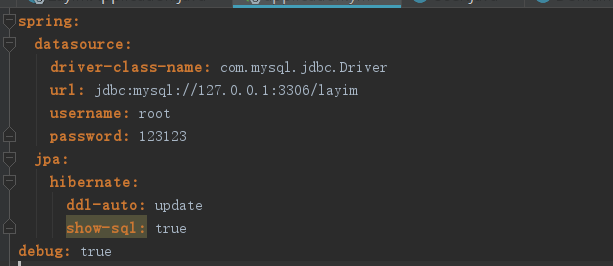
出錯嘍,沒關系。大概意思是,不能那啥database driver class NONE(好吧,我也不知道什麽意思)。我把它可以理解為,你還沒有配置好數據庫。ok,在Resource目錄下新建一個application.yml,加上數據庫配置(最簡版)

先加這麽多吧。我們在運行一下。

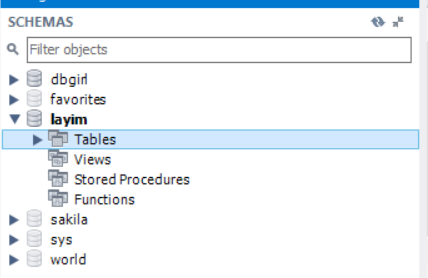
根據之前看的視頻,這個錯誤應該是沒有對應的數據庫。打開MySQL客戶端創建一個。庫名 Layim。

數據庫創建完了,重新啟動。perfect

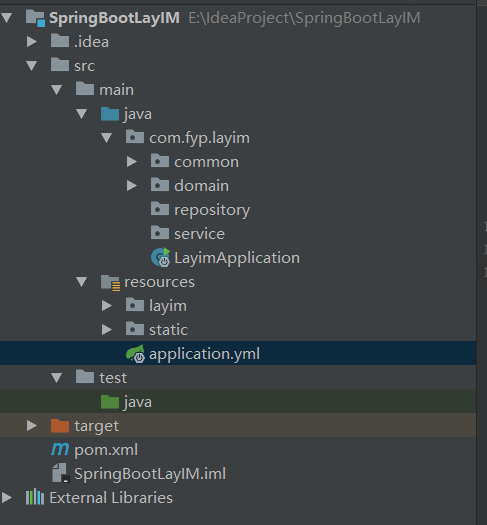
到現在呢,不著急寫代碼,先把文件結構搭建好,我自己搭建了一下,大概初始結構是醬紫的。(當然,剛開始不全,後期會慢慢補上或者擴充,最終雜亂不堪。。。)

現在我們試一下數據庫的連接,新建一個User類,然後加上@Entity註解,啟動項目,可以看到數據庫自動幫助我們建立好了。(User.java 略)

哦了,現在數據庫也通了,程序也能跑起來了,現在我們把layim代碼放進來。這裏涉及到一個spring boot 對靜態資源的處理問題。詳情可以參考:http://blog.csdn.net/catoop/article/details/50501706
把Layim源碼下載下來後,只要壓縮的部分,放到 /Resource/static 目錄下。正常情況下,可以直接在瀏覽器中訪問的。比如 /layui.js

由於我自己加了個layim文件夾導致我各種訪問index.html不成功

後來查了很多資料終於搞出來,原來要自己定義映射。
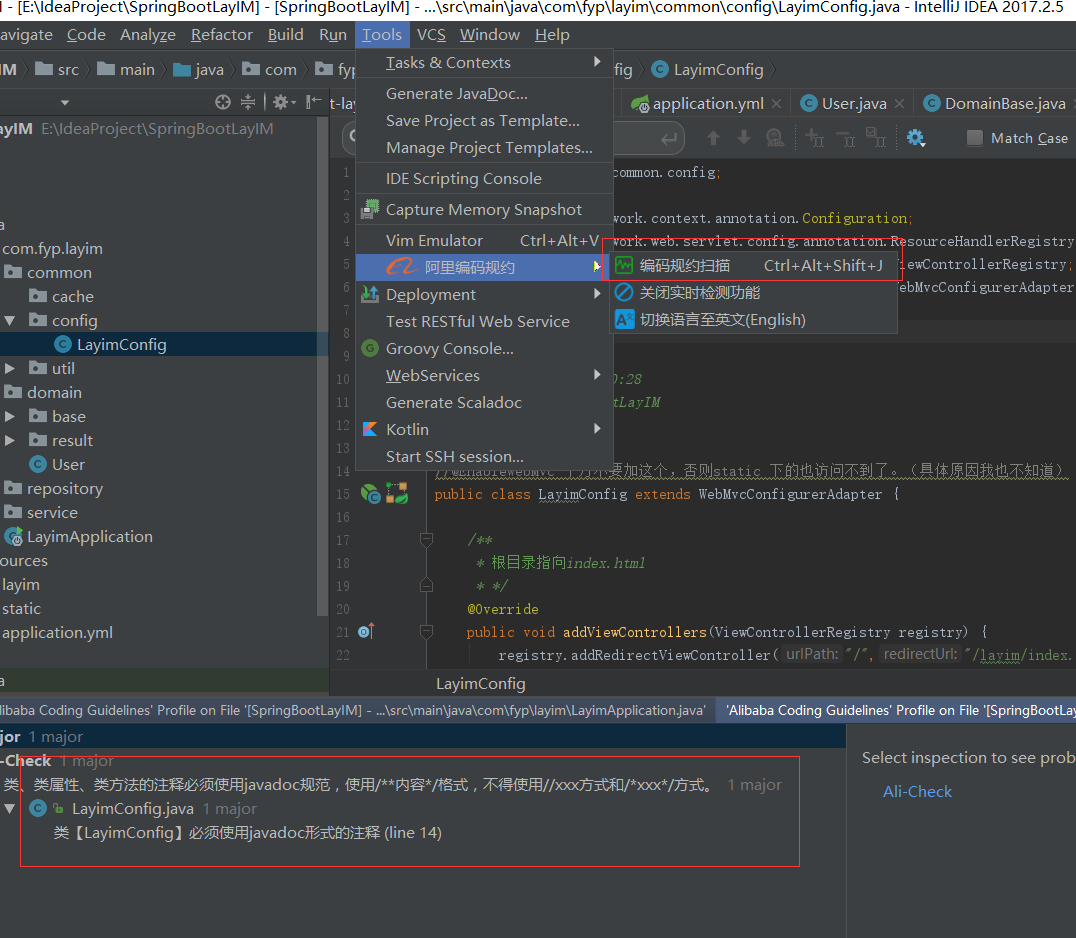
package com.fyp.layim.common.config; import org.springframework.context.annotation.Configuration; import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry; import org.springframework.web.servlet.config.annotation.ViewControllerRegistry; import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter; /** * @author fyp * @crate 2017/11/1 20:28 * @project SpringBootLayIM */ @Configuration //@EnableWebMvc 千萬不要加這個,否則static 下的也訪問不到了。(具體原因我也不知道) public class LayimConfig extends WebMvcConfigurerAdapter { /** * 根目錄指向index.html * */ @Override public void addViewControllers(ViewControllerRegistry registry) { registry.addRedirectViewController("/","/layim/index.html"); } /** * 自己定義的靜態資源映射到layim文件夾 * */ @Override public void addResourceHandlers(ResourceHandlerRegistry registry) { registry.addResourceHandler("/layim/**").addResourceLocations("classpath:/layim/"); super.addResourceHandlers(registry); } }
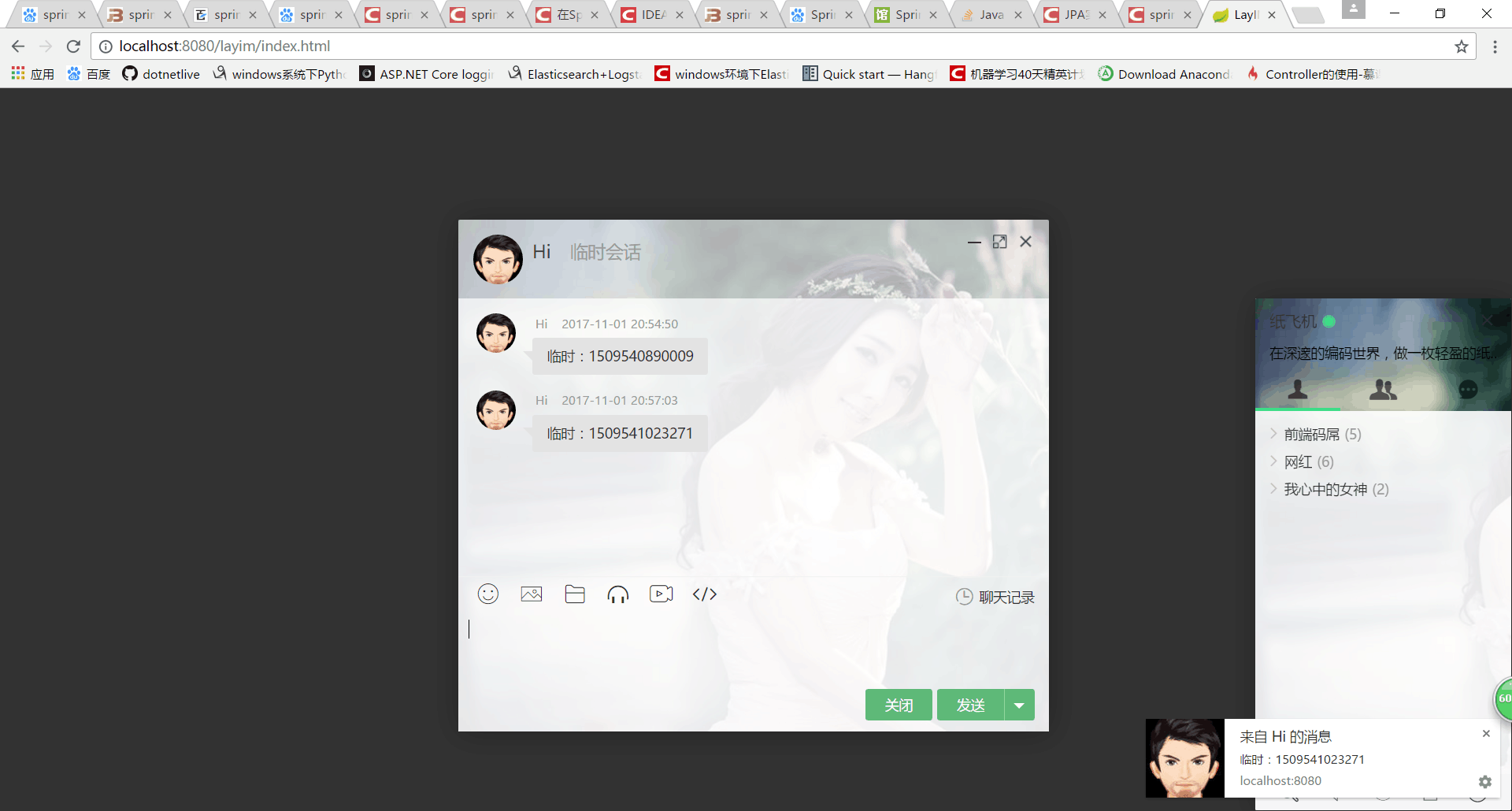
調整好index的代碼,路徑等。然後將demo中的json文件夾也copy到layim下,大功告成。

小tips
喜歡代碼規範的同學可以安裝阿裏巴巴的代碼規範插件。File=>setting => plugins => browser repositories=>search alibaba.可以讓你寫出更加整潔的代碼哦

總結
本篇主要講解了項目的初衷和一個簡單的項目搭建。我也是一個spring boot初學者,甚至我連hibernate,spring mvc 也沒有用過,不過沒有關系,開始去做就好了。小夥伴們今天就到這裏了。
下篇預告:從零一起學Spring Boot之LayIM項目長成記(二) LayIM初體驗
從零一起學Spring Boot之LayIM項目長成記(一) 初見 Spring Boot
