JS中原型鏈的理解
【轉】JS中原型鏈的理解
在談原型鏈之前,我們首先要了解自定義函數與 Function 之間是什麽關系,而構造函數、原型和實例之間又存在什麽千絲萬縷的關系呢?其實,所有的函數都是 Function 的實例。在構造函數上都有一個原型屬性 prototype,該屬性也是一個對象;那麽在原型對象上有一個 constructor 屬性,該屬性指向的就是構造函數;而實例對象上有一個 _proto_ 屬性,該屬性也指向原型對象,並且該屬性不是標準屬性,不可以用在編程中,該屬性用於瀏覽器內部使用。
1 // _proto_ 2 在函數裏有一個屬性prototype 3 由該函數創建的對象默認會連接到該屬性上4 //prototype 與 _proto_ 的關系 5 _proto_是站在對象角度來說的 6 prototype 是站在構造函數角度來說的
下面,我們來看圖說話。
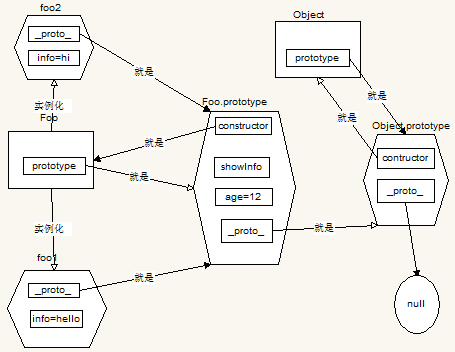
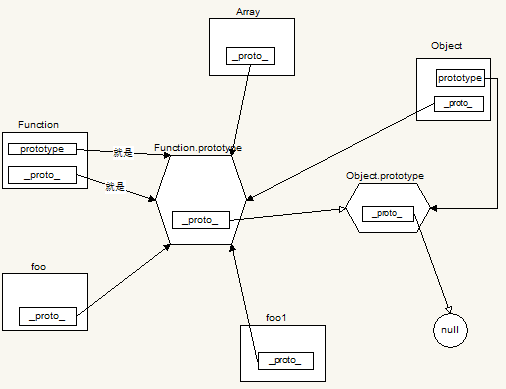
1、構造函數、原型和實例之間的關系 ①+Object ②+Function+Object+Array
②+Function+Object+Array

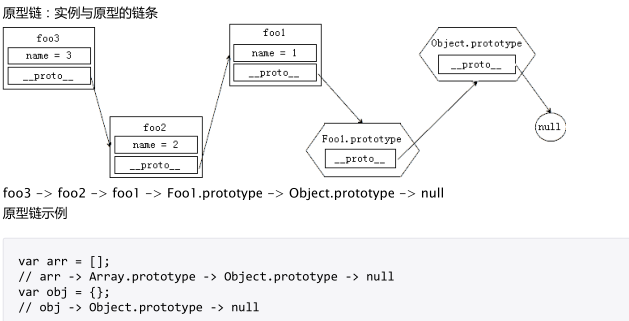
了解這些之後,我們再來討論什麽是原型鏈。說白了,其實就是有限的實例對象和原型之間組成有限鏈,就是用來實現共享屬性和繼承的。下面,我們看代碼說話。
1 var obj = new Object(); 2 對象是有原型對象的 3 原型對象也有原型對象 4 obj._proto_._proto_._proto_5 原型對象也有原型對象,對象的原型對象一直往上找,會找到一個null 6 // 原型鏈示例 7 var arr = []; 8 arr -> Array.prototype ->Object.prototype -> null 9 var o = new Object(); 10 o -> Object.prototype -> null;
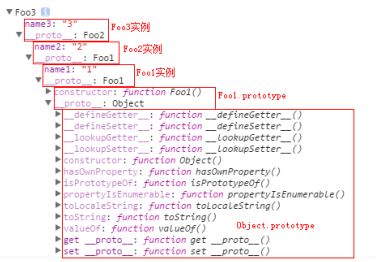
function Foo1(){ this.name1 = ‘1‘; } function Foo2(){ this.name2 = ‘2‘; } Foo2.prototype = newFoo1(); function Foo3(){ this.name = ‘3‘; } Foo3.prototype = new Foo2(); var foo3 = new Foo3(); console.dir(foo3);


接下來就是繼承問題了。
2、繼承
1)原型繼承
1 function Animal(name){ 2 this.name = name; 3 } 4 function Tiger(color){ 5 this.color = color; 6 } 7 // var tiger = new Tiger(‘yellow‘); 8 // console.log(tiger.color); 9 // console.log(tiger.name); //undefined 10 // Tiger.prototype = new Animal(‘老虎‘); //一種方式 11 Object.prototype.name = ‘大老虎‘; //第二種方式 12 var tiger = new Tiger(‘yellow‘); 13 console.log(tiger.color); 14 console.log(tiger.name);值得註意的是,這裏存在兩個主要的問題: ①它不方便給父級類型傳遞參數;②父級類型當中的引用類型被所有的實例共享
2)ES5 提供了Object.create() 方法來實現繼承
1 ————做兼容 2 //shim墊片 3 function create(obj){ 4 if(Object.create){ 5 return Object.create(obj); 6 }else{ 7 function Foo(){} 8 Foo.prototype = obj; 9 return new Foo(); 10 } 11 }
這種方法是ES5的新特性,其實就是復制繼承。
3)拷貝繼承1 var obj = {}; 2 obj.extend = function(obj){ 3 for(var k in obj){ 4 this[k] = obj[k]; 5 } 6 }4)借用構造函數繼承 ——被借用的構造函數中原型上的成員沒有被借過來
1 function Animal(name){ 2 this.name = name; 3 } 4 function Mouse(nickname){ 5 Animal.call(this,‘老鼠‘); 6 this.nickname = nickname; 7 } 8 var m = new Mouse(‘傑瑞‘); 9 console.log(m.name); 10 console.log(m.nickname);
存在的問題:可以解決原型繼承當中傳參問題,但是父類型當中的原型對象上的成員(屬性和方法)不能被繼承到
5)組合繼承 ——prototype對象是有動態性的1 function Person(name){ 2 this.name = name; 3 } 4 Person.prototype.showName = function(){ 5 console.log(this.name); 6 } 7 function Student(name,age){ 8 Person.call(this,name); 9 this.age = age; 10 } 11 Student.prototype = new Person(); 12 Student.prototype.contructor = Student; 13 Student.prototype.showAge = function(){ 14 console.log(this.age); 15 } 16 var stu = new Student(‘張三‘,12); 17 stu.showName(); 18 stu.showAge();
【原型繼承+借用構造函數繼承】它的特點就是屬性每個實例一份,方法共享
【小結】套用一句很粗暴的話,所謂原型鏈就是找媽的一種行為方式,就可以理解為人是人他媽生的,妖是妖他媽生的。原型鏈的核心其實就只有一個:屬性共享和獨立的控制,當你的對象實例需要獨立的屬性,所有做法的本質都是在對象實例裏面創建屬性。若不考慮太多,你大可以在Person裏面直接定義你所需要獨立的屬性來覆蓋掉原型的屬性。總之,使用原型繼承的時候,要對於原型中的屬性要特別註意,因為他們都是牽一發而動全身的存在。現在最常用的方法是組合模式。
1、原型鏈
1)構造函數、原型和實例的關系
①構造函數都有一個屬性prototype,這個屬性是一個對象(Object的實例) ②原型對象prototype裏面有一個constructor屬性,該屬性指向原型對象所屬的構造函數 ③實例對象都有一個_proto_屬性,該屬性也指向構造函數的原型對象,它是一個非標準屬性,不可以用於編程,它是用於瀏覽器自己使用的 2)prototype與_proto_的關系
①prototype是構造函數的屬性
②_proto_是實例對象的屬性
——這兩者都指向同一個對象
【總結】i)函數也是對象,對象不一定是函數;
ii)對象的本質:無序的鍵值對集合;鍵值對當中的值可以是任意數據類型的值
iii)對象就是一個容器,這個容器當中放的是(屬性和方法)
3)屬性搜索
①在訪問對象的某個成員的時候會先在對象中找是否存在
②如果當前對象中沒有就在構造函數的原型對象中找
③如果原型對象中沒有找到就到原型對象的原型上找
④知道Object的原型對象的原型是null為止
2、Function
——所有函數都是Function的實例
①本地對象:獨立於宿主環境(瀏覽器)的對象——包括Object、Array、Date、RegExp、Function、Error、Number、String、Boolean
②內置對象——包括Math、Global(window,在js中就是全局變量),使用的時候不需要new
③宿主對象——包括自定義對象、DOM、BOM
JS中原型鏈的理解
