html模板 練習(仿照抽屜網)
阿新 • • 發佈:2017-11-02
es2017 註冊 lap inline ges cti images adding http 
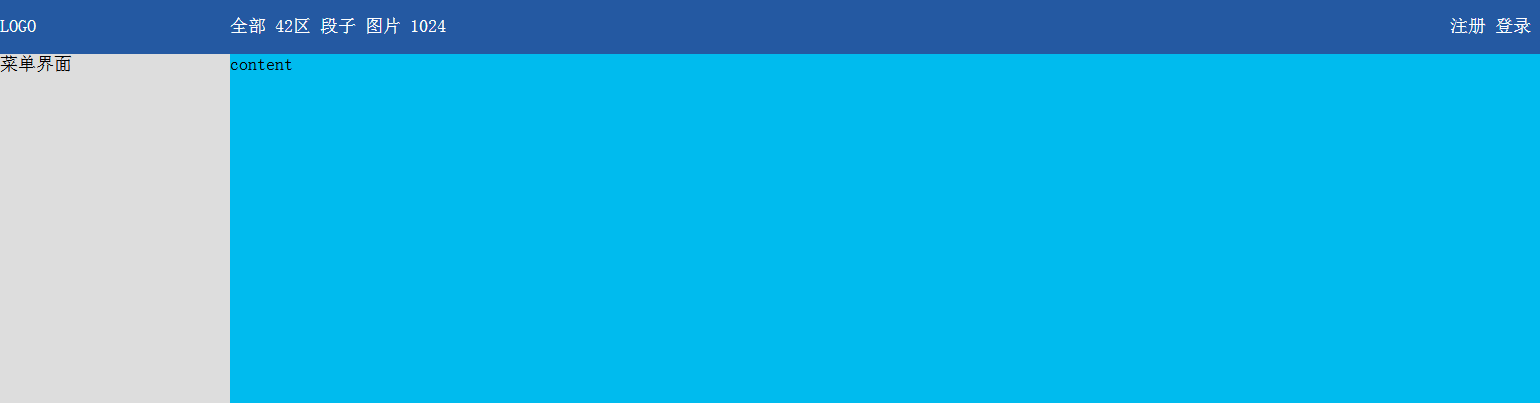
1.頁面布局

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> body{ margin: 0 auto; } .pg-header{ height: 48px; background-color:#2459a2; color: white; lineView Code-height: 48px; } .pg-content .menu{ position: absolute; background-color: #dddddd; top: 48px; left: 0; bottom: 0; width: 200px; } .pg-content .content{ position: absolute; background-color: #00bbee; top: 48px; right: 0; bottom: 0; left: 200px; overflow: auto; #a模板b模板切換 } </style> </head> <body> <div class="pg-header"> <div class="logo"><a>LOGO</a></div> </div> <div class="pg-content"> <div class="menu"><a>菜單界面</a></div> <div class="content"><a>content</a></div> </div> <div class="pg-footer"></div> </body> </html>
2.pg-header
3個div進行添加上class,float浮動操作

.pg-header .logo{
float: left;
width: 200px;
}
.pg-header .action-menu{
float: left;
width: 980px;
}
.pg-header .action-person{
float: right;
width: 200px;
}
<div class="pg-header">
<div class="logo"><a>LOGO</a></div>
<div class="action-menu">
<a>全部</a>
<a>42區</a>
<a>段子</a>
<a>圖片</a>
<a>1024</a>
</div>
<div class="action-person">
<a>註冊</a>
<a>登錄</a>
</div>
</div>
註意:當頁面縮小,float的消失不見了
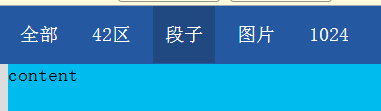
3. menu菜單
menu 進行 padding,margin,hover操作

.pg-header .menu{
display: inline-block;
padding: 0 10px 0 10px;
color: white;
}
.pg-header .menu:hover{
background-color: #204982;
}
<div class="pg-header">
<div class="logo"><a>LOGO</a></div>
<div class="action-menu">
<a class="menu">全部</a>
<a class="menu">42區</a>
<a class="menu">段子</a>
<a class="menu">圖片</a>
<a class="menu">1024</a>
</div>
<div class="action-person">
<a class="menu">註冊</a>
<a class="menu">登錄</a>
</div>
</div>
html模板 練習(仿照抽屜網)

