es6數組新特性
阿新 • • 發佈:2017-11-02
itl alt idt name edge 哈哈 ble filter color
數組循環屬性:for,map,filter,foreach
結論:除了for,其他都不能通過return false,終止循環
代碼
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <script> vardata = [1,2,3,4,5] var arr = [ {text: ‘張三‘, age: 9}, {text: ‘李四‘, age: 20}, {text: ‘王五‘, age: 20}, {text: ‘趙六‘, age: 20} ] function a() { for(var i=0; i<5; i++) { console.log(i); return false } } function b() { data.filter(v => { console.log(v)return false console.log(‘哈哈‘) }) } function c() { return arr.map((v, k) => { if (v.age>10) { return v.text } else { return ‘‘ } }) } function d() { arr.forEach((v, k) => { console.log(v) return false }) } console.log(a()) console.log(‘a---------------------------‘) console.log(b()) console.log(‘b---------------------------‘) console.log(c()) console.log(‘c---------------------------‘) console.log(d()) console.log(‘d---------------------------‘) console.log(‘for之後‘); </script> </body> </html>
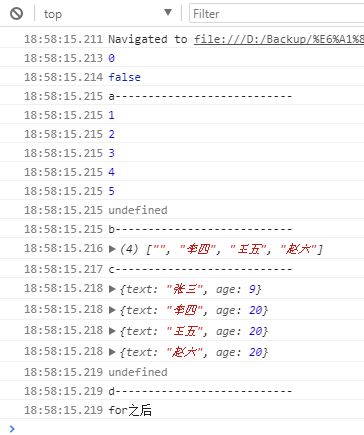
結果如圖:

參考:http://es6.ruanyifeng.com/
es6數組新特性
