移動端二三事【二】:移動端觸摸事件點透及多種解決方案。
大家都知道的少說,多分享一些幹貨。
一、首先說移動端的三大主要事件:
1.手指按下: ontouchstart
2.手指移動:ontouchmove
3.手指擡起 ontouchend
*使用移動端事件時,為盡可能地保證兼容性與調試時的友好性,盡可能用事件綁定的方式。例如:
/* 註意: 在移動端開發的時候,瀏覽器的模擬器時好時壞,一般不用on的方式綁定事件函數,要用事件綁定的方式(addEventListener)。 */ //用以下方式瀏覽器的移動端模擬器可能會無法識別事件 var div = document.getElementById(‘div1‘); div.ontouchstart= function(){ alert(1); }
所以一般采用以下方式:
div.addEventListener(‘touchstart‘,fn);
二、pc端事件與移動端事件的主要區別
與PC端的事件相比,移動端的觸摸事件會比click事件快300毫秒,這300毫秒的由來是這樣的(聽公司某一大神說的):當初最早使用屏幕的雙擊縮放功能的是Safari瀏覽器,開發之初,為了判斷用戶行為(用戶是想點擊鏈接還是想雙擊縮放屏幕),所以規定以第一次點擊(並非常規的click)時間比常規click提前300毫秒,而本次點擊之後300毫秒內,如果用戶再次點擊,則會觸發雙擊事件。若300毫秒內用戶沒有再次點擊,則會觸發click事件。而剛才說的第一次的點擊,發展到今天也就成了移動端的觸摸事件,所以常規的click會比觸摸事件晚300毫秒。
三、移動端點透
正是因為這300毫秒的提前,會使移動端事件出現一個系統性的bug。
舉個栗子,如下圖:透明的紅色div絕對定位,a鏈接基於常規文檔流,在div的底層。

現在為紅色div添加touchend事件,觸摸後使紅色div的display為none,而紅色div消失後,頁面跳轉至a標簽指定的鏈接地址。根據上面對移動端事件提前300毫秒的解釋,可知touchend事件觸發後300毫秒,再次觸發click事件,進而觸發a標簽的默認行為。
四、點透的多種解決方案
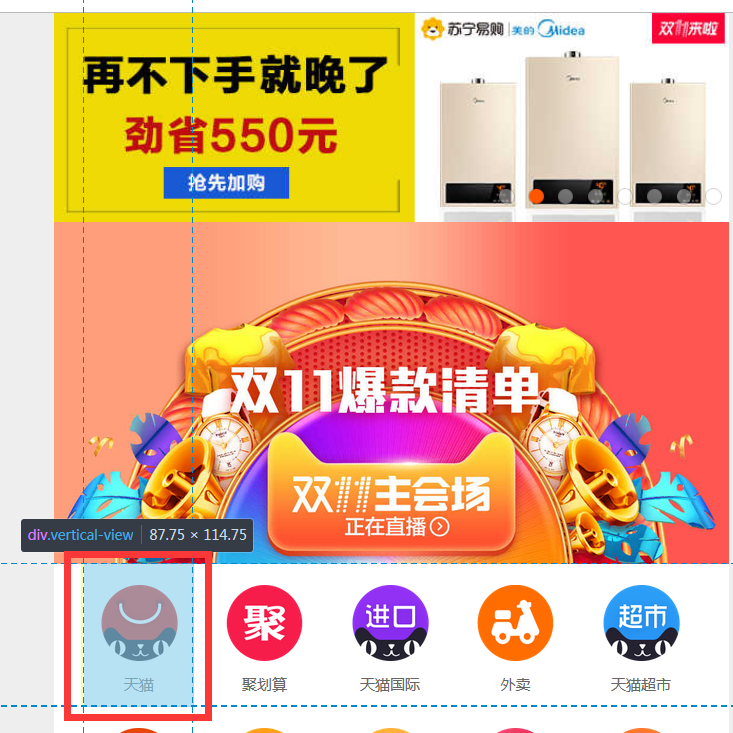
方案一:下層不使用有點擊行文或獲取焦點行為的元素(淘寶移動端)
截圖如下:


淘寶的解決方案:並沒有使用a鏈接,而是為其加上了自定義屬性。
缺點:對於小公司的開發團隊,不利於seo優化,適合流量入口眾多的大公司。其次,此方法並沒有從根本上解決問題,底層不能出現綁定有click事件的元素。
移動端二三事【二】:移動端觸摸事件點透及多種解決方案。
