WordPress 整合Bootstrap制作分頁代碼
阿新 • • 發佈:2017-11-03
ati 默認 ram css 首頁 ora ive trap php函數
1.整合Bootstrap分頁代碼
* 因為wordpress默認僅僅提供簡單分頁, 所以要實現數字分頁,需要自定義函數,wordpress可以結合bootstrap制作分頁,bootstrap提供了分頁的樣式,可以減少對樣式的書寫。
1.復制下面的代碼到functions.php函數中
/** * 數字分頁函數 * @Param int $range 數字分頁的寬度 * @Return string|empty 輸出分頁的HTML代碼 */ function bootstrap_pagenavi( $range = 4 ) { global$paged,$wp_query; if ( !$max_page ) { $max_page = $wp_query->max_num_pages; } if( $max_page >1 ) { echo "<div class=‘pagination‘>"; if( !$paged ){ $paged = 1; } if( $paged != 1 ) { echo "<li><a href=‘".get_pagenum_link(1) ."‘ title=‘跳轉到首頁‘>首頁</a></li>"; }echo ‘<li>‘;previous_posts_link(‘上一頁‘);echo ‘</li>‘; if ( $max_page >$range ) { if( $paged <$range ) { for( $i = 1; $i <= ($range +1); $i++ ) { echo "<li"; if($i==$paged)echo " class=‘active‘"; echo " ><a href=‘".get_pagenum_link($i) ."‘"; echo ">$i</a></li>"; } }elseif($paged >= ($max_page -ceil(($range/2)))){ for($i = $max_page -$range;$i <= $max_page;$i++){ echo "<li"; if($i==$paged)echo " class=‘active‘"; echo " ><a href=‘".get_pagenum_link($i) ."‘"; echo ">$i</a></li>"; } }elseif($paged >= $range &&$paged <($max_page -ceil(($range/2)))){ for($i = ($paged -ceil($range/2));$i <= ($paged +ceil(($range/2)));$i++){ echo "<li"; if($i==$paged)echo " class=‘active‘"; echo " ><a href=‘".get_pagenum_link($i) ."‘"; echo ">$i</a></li>"; } } }else{ for($i = 1;$i <= $max_page;$i++){ echo "<li"; if($i==$paged)echo " class=‘active‘"; echo " ><a href=‘".get_pagenum_link($i) ."‘"; echo ">$i</a></li>"; } } echo ‘<li>‘; next_posts_link(‘下一頁‘);echo ‘</li>‘; if($paged != $max_page){ echo "<li><a href=‘".get_pagenum_link($max_page) ."‘ title=‘跳轉到最後一頁‘>尾頁</a></li>"; } echo ‘<span>共[‘.$max_page.‘]頁</span>‘; echo "</div>\n"; } }
2.在category.php或者歸檔頁面archive.php或者其他模板文件中都可以。
<?php bootstrap_pagenavi();?>
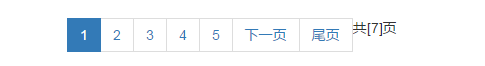
最終效果:

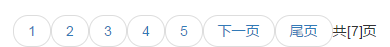
如果把函數中的div類. pagination改成.pager,則效果圖如下:
如果沒有使用bootstrap框架,可以復制下面css文件實現樣式
/*------------------ 分頁部分的CSS ------------------*/ .pagination{ height: 25px; line-height: 25px; _background: #F9F9F9; padding: 2px 5px; margin: 20px 4px; _border: solid 1px #ccc; _text-align: center; } .pagination a{ padding:4px 6px 4px 6px; margin:0 2px 0 2px; border:1px solid #aaa; text-decoration:none; color:#333; } .pagination a.active{ background:#ff6f3d; color:#fff; } .pagination a:hover{ background:#ff6f3d; color:#fff; }
WordPress 整合Bootstrap制作分頁代碼
