v-bind指令動態綁定內聯樣式(style)
阿新 • • 發佈:2017-11-03
app zest 綁定 另一個 urn data javascrip temp 分隔
數據綁定(v-bind指令)另一個常見需求是操作元素的內聯樣式。因為它是屬性,我們可以用 v-bind 處理它們
我們只需要計算出表達式最終的字符串。不過,字符串拼接麻煩又易錯。因此,在v-bind 用於 style 時,Vue.js 專門增強了它。表達式的結果類型除了字符串之外,還可以是對象或數組。
對象語法
v-bind:style 的對象語法十分直觀——看著非常像 CSS ,其實它是一個 JavaScript 對象。 CSS 屬性名可以用駝峰式(camelCase)或短橫分隔命名(kebab-case)
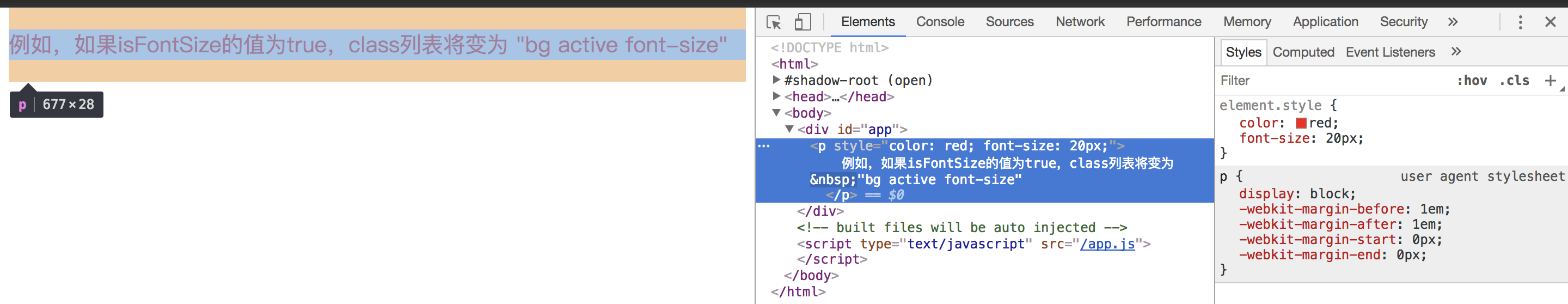
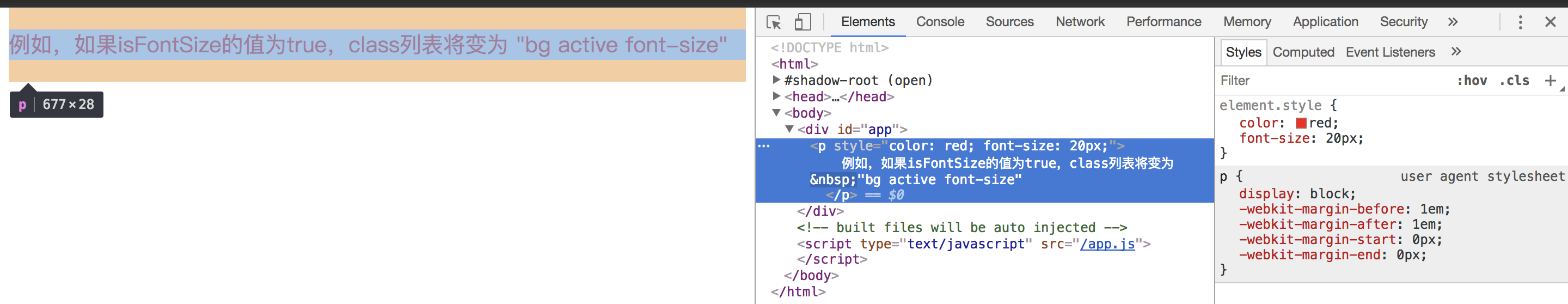
<template> <div id="app"> <p v-bind:style="{color:colorStyle,fontSize:fontSizeStyle+‘px‘}"> 例如,如果isFontSize的值為true,class列表將變為 "bg active font-size" </p> </div> </template> <script> export default { name: ‘app‘, data () { return { colorStyle: ‘red‘, fontSizeStyle: 20 } } }</script> <style> </style>

直接綁定到一個樣式對象通常更好,讓模板更清晰

v-bind指令動態綁定內聯樣式(style)
