vue--綜合組件間的通信
阿新 • • 發佈:2017-11-03
lac bin push content 技術 delete 列表組 for spa
二、綜合組件之間的通信
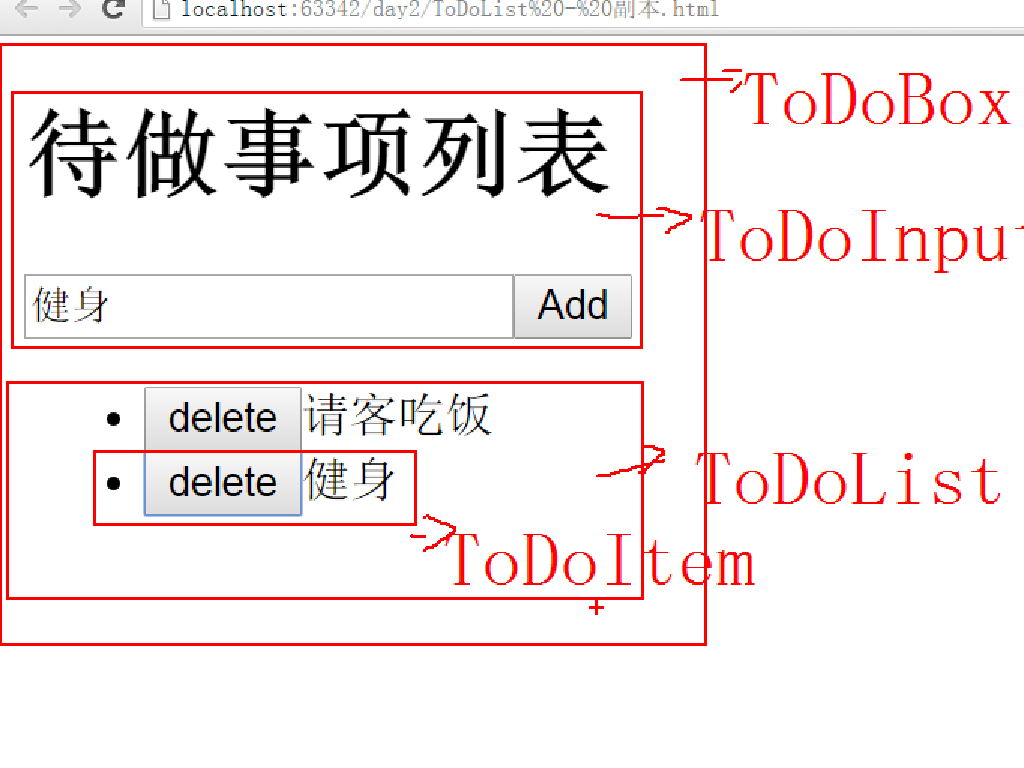
實現一個ToDoList。
①完成所有的組件的創建和使用
②add
點擊add按鈕時候,將用戶輸入的內容(todoinput),顯示在(todolist)
核心代碼:兄弟組件間通信
步驟1:var bus = new Vue()
步驟2:在準備接受數據的組件
bus.$on(‘addEvent‘,function(){
})
步驟3:觸發事件
bus.$emit(‘addEvent‘,123)
將todolist中數組的元素 渲染在todoitem的每一個span標簽。(父子組件通信)
③delete
在todoitem中點擊delete按鈕時,將該todoitem刪除,由於todoitem的數量 取決於 todolist中數組
子組件 和 父組件通信、

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/vue.js"></script> <script src="js/vue-resource.js"></script> </head> <body> <div id="container"><p>{{msg}}</p> <todobox></todobox> </div> <script> <!--兄弟間通信--> var bus = new Vue(); // input組件 Vue.component("todoinput",{ // 保存用戶輸入的數據 data:function(){ return{ userInput:"" } }, methods:{ sendInput:function(){ // 觸發自定義事件,將this.userInput這個傳遞到todolist bus.$emit("addEvent",this.userInput); this.userInput = ""; } }, template: ` <div> <h1>待做事項</h1> <input type="text" placeholder="健身" v-model="userInput"/> <button @click="sendInput">Add</button> </div> ` }) // 列表組件 Vue.component("todolist",{ // 保存傳遞來的用戶輸入的數據 data:function(){ return{ inputList:[] } }, beforeMount:function(){ // 觸發綁定 // msg就是事件觸發後傳遞過來的數據 //var that = this; bus.$on("addEvent",(msg)=>{ // 保存到數組inputList中 this.inputList.push (msg) ; }) }, template: ` <div> <ul> <todoitem v-bind:content="tmp" v-for="(tmp,index) in inputList" v-bind:key="index" v-bind:myIndex="index"></todoitem> </ul> </div> ` // 出現警告,加下標,提高列表渲染 }) // item組件 Vue.component("todoitem",{ // props子組件獲取父組件的數據,將todolist中的內容以及內容的下標獲取 props:["content","myIndex"], methods:{ // 通過下標刪除 deleteList:function(){ this.$parent.inputList.splice(this.myIndex,1); } }, template: ` <div> <li> <button @click="deleteList">delete</button> <span>{{content}}</span> </li> </div> ` }) //根組件 Vue.component("todobox",{ template:` <div> <todoinput></todoinput> <todolist></todolist> </div> ` }) new Vue({ el: "#container", data: { msg: "Hello Vue" } }) </script> </body> </html>
vue--綜合組件間的通信
