D3.js從入門到“放棄”指南
前言
近期略有點諸事不順,趁略有閑余之時,玩起D3.js。之前實際項目中主要是用各種chart如hightchart、echarts等,這些圖形庫玩起來貌都是完美的,一切皆可配置,但幾年前接觸了D3之後,覺得前面那chart類庫局限的地方在於,基本不可定制;而D3呢,你說了算,你想畫出什麽樣的圖,你說了算,自由度很大,當時就有點膜拜和仰慕,小打小鬧的玩了幾下,沒有沈下心來專心去玩,當時覺得真的很難。不理解,也看不進去。
後面因為接觸了react、redux,接觸了函數式編程。再回過頭來從新搗鼓起D3來,感覺沒那麽困難了,D3其實也有點函數式編程的思路。別被標題嚇跑哈,腳踏實地加點毅力D3應該也是可以上手的。
費話不多說,先上一張讓你逆天的數據可視化的效果圖,點我查看在線效果

D3.js基礎
- 了解SVG圖作圖
為什麽要學習SVG圖呢?因為D3.js堪稱SVG中的jQuery,當然你如果想用D3輸出Canvas圖也可以,但SVG圖操作起來更加靈活,更加方便調試,在Chrome中調試可以讓你飛起來。
- 學習D3.js的語法
語法是必需的,建議自行去官網上學習其語法,或者借/買一本書來同步學習,先嘗試實現簡單的圖形,如果可以的話最好了解一下函數式編程的curry與compose思想,不建議一開始就去接觸高大上的眾多在線Demo,這樣會容易讓你誤入深淵不能自拔,真的就從入門到放棄。
- 學習D3.js的編程思路
1)語法其實可以體現其編程思路,起步當然是學習其強大的選擇器,下面感覺一下
d3.select("body").style("background-color", "black"); // 直接選擇 ->並設置屬性 d3.selectAll("p").style("color", function() { // 選擇 -> 動態設置屬性 return "hsl(" + Math.random() * 360 + ",100%,50%)"; }); d3.selectAll("p") // 選擇 -> 綁定數據 -> 動態設置屬性 .data([4, 8, 15, 16, 23, 42]) .style("font-size", function(d) { return d + "px"; });2)接著是理解 Update,Enter 和 Exit 的思路
// Update… var p = d3.select("body") // 直接把數據綁定到Dom並輸出,數組元素個數與p節點的個數一致就全部更新文本,如果不一致,就只更新現有p節點的文本,多余的數據會被保存起來,看下面會用到 .selectAll("p") .data([4, 8, 15, 16, 23, 42]) .text(function(d) { return d; }); // Enter…[常用] p.enter().append("p") // 如果不一致,數組元素個數比p節點多,就插入p節點補足並相應更新文本 .text(function(d) { return d; }); // Exit…[常用] p.exit().remove(); // 如果不一致,數組元素個數比p節點少,就刪除多余的p節點3) 然後要學習D3的畫圖一般思路,比如要畫一個線狀圖,那麽我們:
把輸入的原始數據轉化成為標準的D3可接受的數據格式 -> 根據原始數據定義好x軸函數、y軸函數和定義好作圖方式(如d3.line) -> 在SVG上面畫出x軸y軸、根據原始數據結合x軸及y軸函數作線狀圖 -> 再畫出標題等細節的東西
4) 最後,給已經完成的圖形添加動畫效果
沒有動畫效果的圖形看上去會比較乏味。動畫基本寫法如下:
// 把所有圓圈改變半徑 d3.selectAll("circle").transition() // 定義動畫 .duration(750) // 動畫持續時間 .delay(function(d, i) { return i * 10; }) // 元素動畫要延時多少時間開始 .attr("r", function(d) { return Math.sqrt(d * scale); }); // 設置最後效果
D3.js實戰項目
註意:下面代碼因為結合了React,javascript使用的是ES6,D3版本是最新的V4版,不熟悉的話自行惡補基礎。
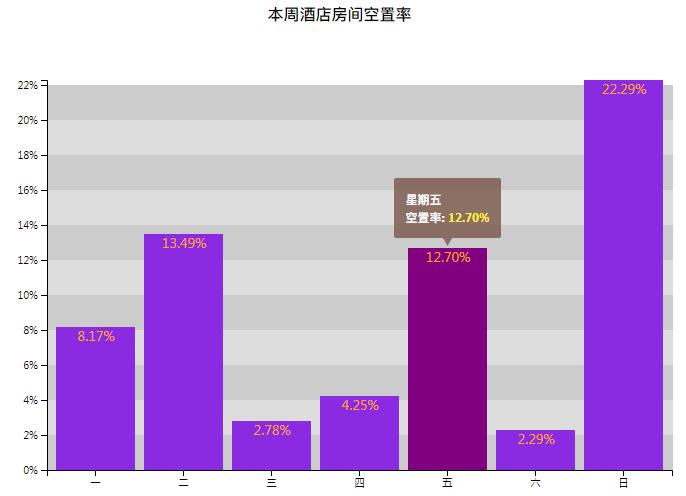
一、D3實現簡單柱狀圖[在線demo][源代碼]

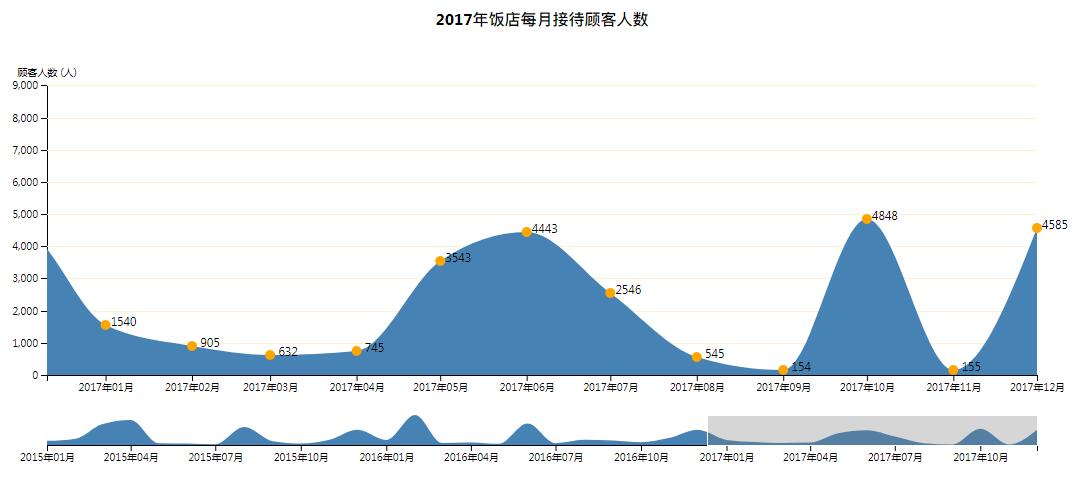
二、D3實現簡單簡單面積圖[在線demo][源代碼]

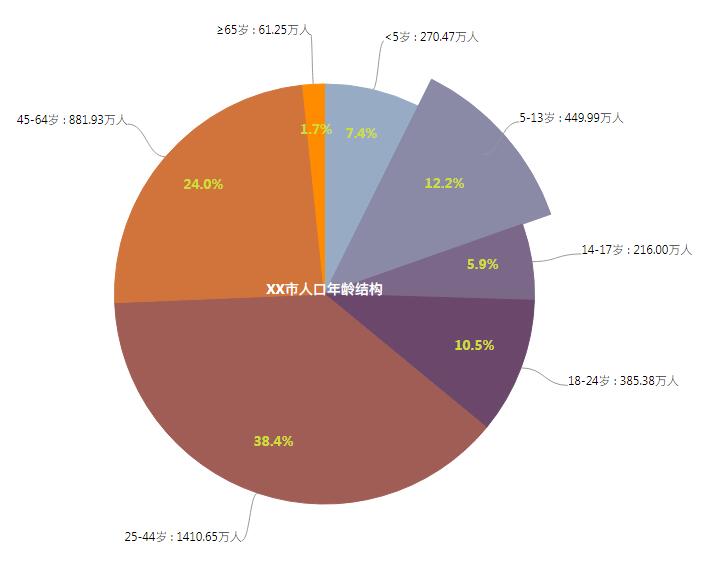
三、D3實現簡單簡單餅圖、圓環圖[在線demo][源代碼]

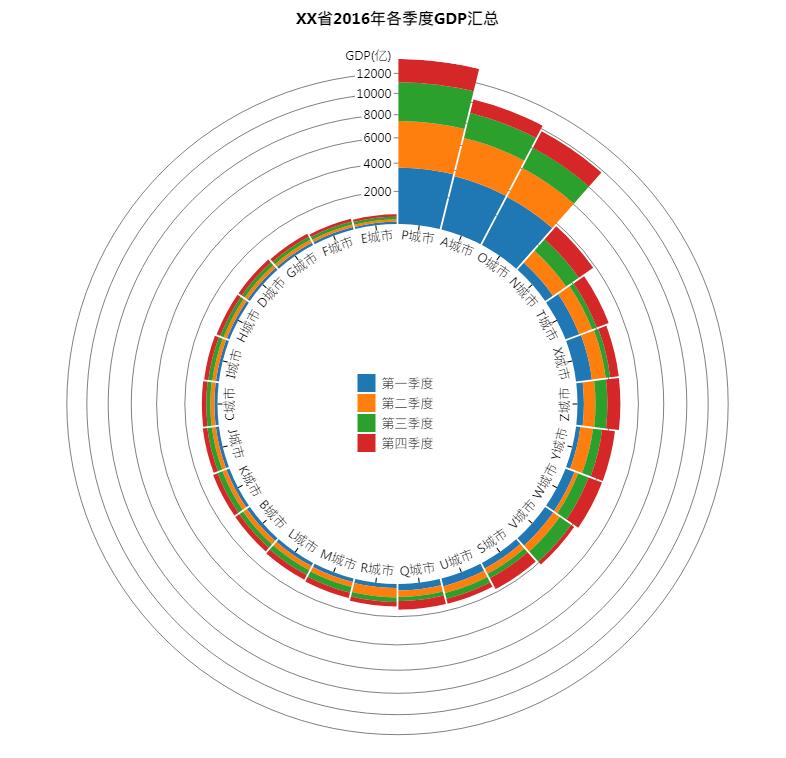
四、D3實現徑向堆棧柱狀圖[在線demo][源代碼]

五、D3實現簡單弦圖[在線demo][源代碼]

六、D3實現簡單打包圖[在線demo][源代碼]

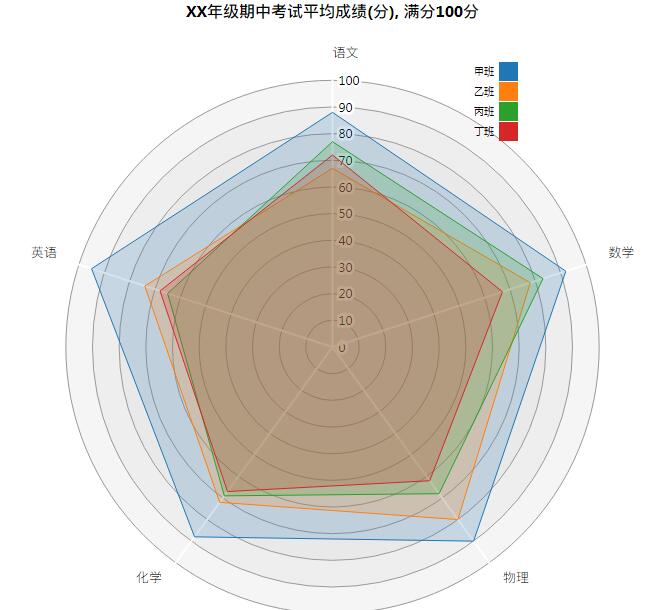
七、D3實現雷達圖[在線demo][源代碼]

八、D3實現力導向圖[在線demo][源代碼]

九、D3實現中國地圖[在線demo][源代碼]

交流與學習
- 本文作者:Nelson Kuang,別名:Fast Mover 歡迎大家留言及多多指教
- Github地址:https://github.com/nelsonkuang/ant-admin
- 版權聲明:歡迎轉載學習 => 請標註信息來源於http://www.cnblogs.com/fastmover/p/7779660.html
D3.js從入門到“放棄”指南
