開始Flask項目*
阿新 • • 發佈:2017-11-04
es2017 ima 首頁 hold port 導航條 搜索 template ges
- 新建Flask項目。
- 設置調試模式。
- 理解Flask項目主程序。
- 使用裝飾器,設置路徑與函數之間的關系。
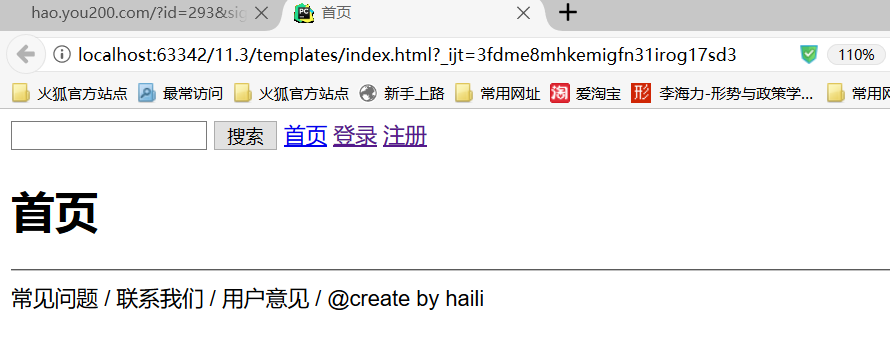
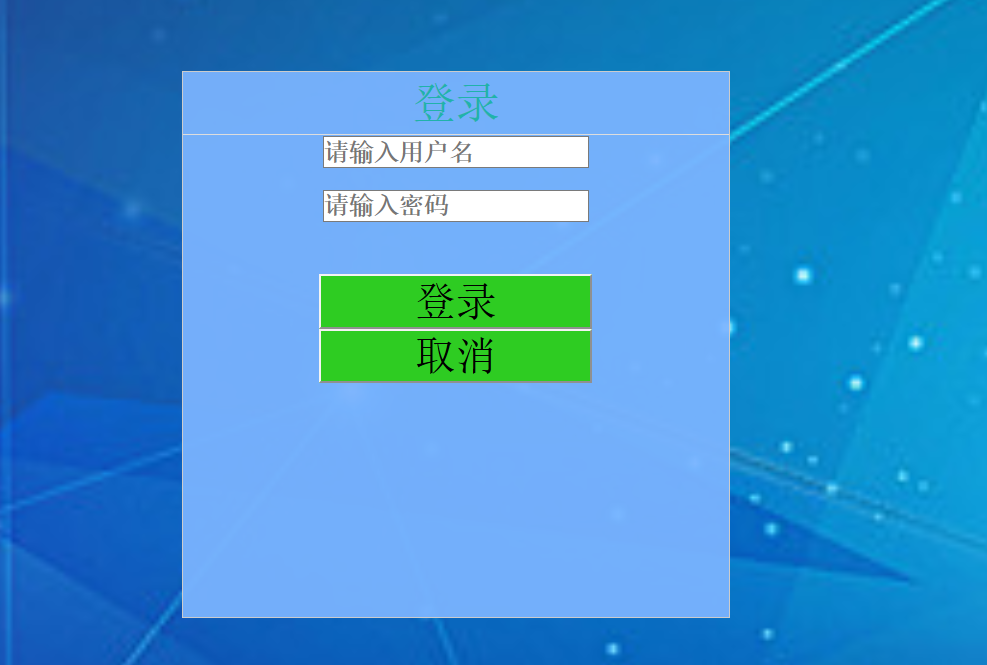
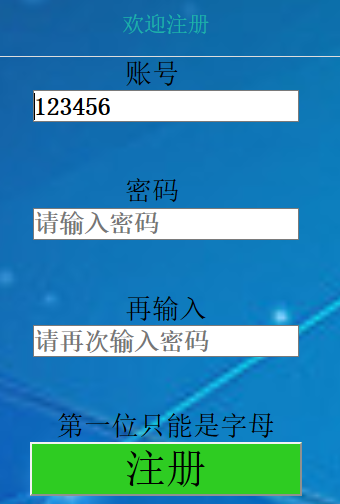
- 使用Flask中render_template,用不同的路徑,返回首頁、登錄員、註冊頁。
- 用視圖函數反轉得到URL,{{url_for(‘login’)}},完成導航條裏的鏈接
py:
from flask import Flask, render_template app = Flask(__name__) @app.route(‘/‘) def index(): return render_template(‘index.html‘) @app.route(‘/test/‘) def test(): return ‘test‘ @app.route(‘/login/‘) def login(): return render_template(‘login.html‘) @app.route(‘/regist/‘) def regist(): return render_template(‘regist.html‘) if __name__ == ‘__main__‘: app.run(debug=True)
html:
login
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登錄</title> <link href="../static/login.css" rel="stylesheet" type="text/css"> <script src="../static/wow.js"></script> </head> <body class="bg" style="text-align: center;> <div id="container"> <div class="box"> <h2 id="denglu">歡迎登錄</h2> <div class="input_box"> <input type="text" id="uname" placeholder="請輸入用戶名"> </div> <div class="input_box"> <input type="password" id="upass" placeholder="請輸入密碼"> </div> <div class="error" id="error_box"><br></div> <div class="input_box"> <button id="login" type="submit" onclick="fnLogin()">登錄</button> <button id="cancel" type="cancel" onclick="fnLogin()">取消</button> </div> </div> </body> </html>
regist
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>註冊</title> <link href="../static/bg.css" rel="stylesheet" type="text/css"> <script src="../static/bg.js"></script> </head> <body class="bg" style="text-align: center;> <div class="box" > <h2 id="zhuce">歡迎註冊</h2> <div class="input_box"> 賬號 <input id="name" type="text" placeholder="請輸入用戶名"> </div><br> <div class="input_box"> 密碼 <input id="password" type="password" placeholder="請輸入密碼"></div><br> <div class="input_box"> 再輸入 <input id="passwordagain" type="password" placeholder="請再次輸入密碼"></div><br> <div id="error_box"><br></div> <div class="ja"> <button onclick="fnLogin()" >註冊</button></div> </div> </div> </div> </body> </html>
text
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>首頁</title> </head> <body> <input type="text"name="search"> <button type="submit">搜索</button> <a href="http://127.0.0.1:5000/">首頁</a> <a href="http://127.0.0.1:5000/login">登錄</a> <a href="{{ url_for(‘regist‘) }}">註冊</a> <h1>首頁</h1> <hr> <a id="a">常見問題 / </a><a class="textblue">聯系我們 / </a><a>用戶意見 / </a><a>@create by haili</a> </body> </html>



開始Flask項目*
