基於bootstrap的上傳插件fileinput實現ajax異步上傳功能(支持多文件上傳預覽拖拽)
阿新 • • 發佈:2017-11-04
允許 jquery pac locale 錯誤信息 部分 src alt date
首先需要導入一些js和css文件
?| 1 2 3 4 5 6 |
<link href="__PUBLIC__/CSS/bootstrap.css" rel="external nofollow" rel="stylesheet">
<link type="text/css" rel="stylesheet" href="__PUBLIC__/CSS/fileinput.css" rel="external nofollow" />
<script type="text/javascript" src="__PUBLIC__/JS/bootstrap.min.js"></script>
<script type="text/javascript" src="__PUBLIC__/JS/jquery.min.js"></script>
<script type="text/javascript" src="__PUBLIC__/JS/fileinput.js"></script>
<script type="text/javascript" src="__PUBLIC__/JS/fileinput_locale_zh.js"></script>//中文包,不需要可以不用導入
|
html代碼
| 1 2 3 |
<form enctype="multipart/form-data">
<input id="file-1" name="file" type="file" multiple class="file" data-overwrite-initial="false" data-min-file-count="1"/>
</form>
|
js代碼
?| 1 2 3 4 5 6 7 8 9 10 11 |
$("#file-1").fileinput({
uploadUrl: ‘‘, // 必須設置個路徑進入php代碼部分 allowedFileExtensions : [‘jpg‘, ‘png‘,‘gif‘,‘txt‘,‘zip‘,‘ico‘,‘jpeg‘,‘js‘,‘css‘,‘java‘,‘mp3‘,‘mp4‘,‘doc‘,‘docx‘],//允許的文件類型
overwriteInitial: false,
maxFileSize: 1500,//文件的最大大小 單位是k
maxFilesNum: 10,//最多文件數量
// allowedFileTypes: [‘image‘, ‘video‘, ‘flash‘],
slugCallback: function(filename) {
return filename;
}
});
|
php代碼
?| 1 2 3 4 |
$file=$_FILES[‘file‘];//獲取上稱文件的信息,數組形式
$date[‘file_name‘] = $file[‘name‘];//文件的名稱
$date[‘file_size‘] = $file[‘size‘];//文件的大小
$date[‘file_type‘] = $file[‘type‘];//文件的類型
|
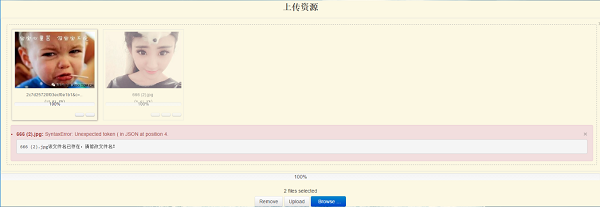
然後進行上傳,用ajax返回一個錯誤信息或者成功信息
直接用echo返回也行。
樣式:


以上所述是小編給大家介紹的基於bootstrap的上傳插件fileinput 的ajax異步上傳功能(支持多文件上傳預覽拖拽),希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對腳本之家網站的支持!
原文鏈接:http://www.cnblogs.com/zhuchenglin/articles/6554738.html
基於bootstrap的上傳插件fileinput實現ajax異步上傳功能(支持多文件上傳預覽拖拽)
