js表單驗證處理和childNodes 和children 的區別
阿新 • • 發佈:2017-11-05
.get out ren 改名 表單 tex jquery this 如果
一、對提交表單進行空值驗證
html代碼:
1 <form action="#"onsubmit="return validate_form(this);" method="post"> 2 Email: <input type="text" name="emails" size="30"><br> 3 Phone: <input type="text" name="phone" size="30"><br> 4 <input type="submit" value="Submit"> 5 </form>
js:
1 function validate_required(field,alerttxt){ 2 with (field){ 3 /*如果輸入框值為空則返回false*/ 4 if (value==null||value==""){ 5 alert(name+alerttxt); 6 return false 7 }else { 8 return true 9 } 10 } 11 }12 13 /*表單驗證*/ 14 function validate_form(thisform){ 15 with(thisform){ 16 for(i=0; i< elements.length-1; i++){ 17 /*遍歷表單內容*/ 18 if (validate_required(elements[i]," must be filled out!")==false){ 19 elements[i].focus();//高亮空白輸入框 20 returnfalse 21 } 22 } 23 } 24 return true; 25 }
二、childNodes 和children 的區別
1、childNodes:它是標準屬性,它返回指定元素的子節點集合,包括HTML節點,所有屬性和文本節點(包括換行和空格也算一個節點)。
-
- nodeType == 1時,表示該節點為元素節點,
- nodeType == 2時,表示該節點為屬性節點,
- nodeType == 3時,表示該節點為文本節點,
例如下面一段html代碼的head標簽節點:
1 <head> 2 <meta charset="utf-8"> 3 <script type="text/javascript" src="G:/DevelopSoftware/Sublime/workspace/js/js/jquery.js"/></script> 4 <title>js測試</title> 5 </head>
我想通過獲取子節點的方式來獲得頁面的title內容並修改它,使用如下js方法
1 var h = document.getElementsByTagName("head")[0].childNodes;//獲取head標簽的子節點集合 2 for(i=0 ; i<h.length; i++){ 3 /* 分別打印節點標簽名、節點類型代碼、節點html代碼*/ 4 console.log(h[i].tagName+" | "+h[i].nodeType+" | "+h[i].outerHTML) 5 if(h[i].tagName == "TITLE"){ //tagNmae匹配的內容都是大寫的 6 h[i].innerHTML = "改名了" 7 } 8 }
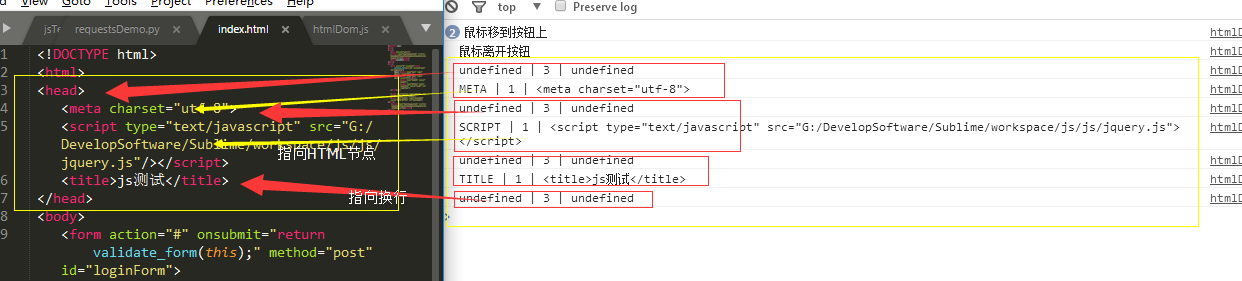
運行結果如下:

左邊是html源碼結構,右邊是運行結果,第一個節點現實的 節點類型代碼為3,表示他是一個文本節點(其實就是一個換行),第二個節點的類型代碼為1,表示他是一個html標簽節點,(圖中紅色箭頭表示文本節點,黃色箭頭表示html標簽節點)
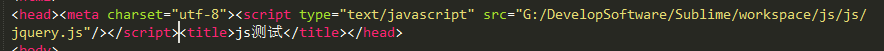
當我們將html代碼變成如下樣子(把所有節點寫在一行,html節點間不存在空格和換行),之後,再看運行結果:

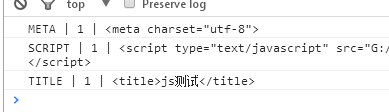
運行結果:

發現節點只剩下三個了,剛好是三個HTML標簽節點,所以可以看出childnodes查找節點是比較嚴格的,把空格和換行都算在節點中,它把整個源碼結構都遍歷了。
2. children:它時非標準屬性,它只返回指定元素的子節點的HTML節點集合。
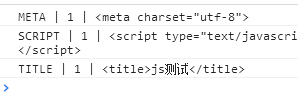
還是上面的例子的第一種情況,我們將獲取節點集合的方式改成chrildren,其他不變,看運行結果:

可以發現結果它只保存了HTML節點,而沒有其余的文本節點幹擾。
==========
js表單驗證處理和childNodes 和children 的區別
