使用chart和echarts制作圖表
前 言
chart.js是一個簡單、面向對象、為設計者和開發者準備的圖表繪制工具庫。它可以幫你用不同的方式讓你的數據變得可視化。每種類型的圖表都有動畫效果,並且看上去非常棒,即便是在retina屏幕上。Chart.js基於HTML5 canvas技術,支持所有現代瀏覽器,並且針對IE7/8提供了降級替代方案。並且它不依賴任何外部工具庫,輕量級(壓縮之後僅有4.5k),並且提供了加載外部參數的方法。
ECharts,一個純 Javascript 的圖表庫,可以流暢的運行在 PC 和移動設備上,兼容當前絕大部分瀏覽器(IE8/9/10/11,Chrome,Firefox,Safari等),底層依賴輕量級的 Canvas 類庫 ZRender,提供直觀,生動,可交互,可高度個性化定制的數據可視化圖表。
| 1.使用chart制作的六種圖表類型 |
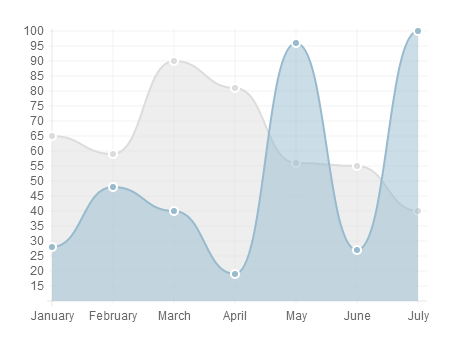
 ①曲線圖(Line charts)
①曲線圖(Line charts)
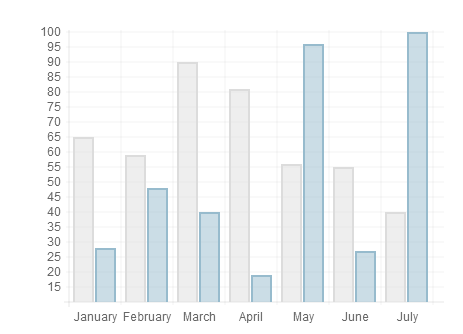
 ②柱狀圖(Bar charts)
②柱狀圖(Bar charts)
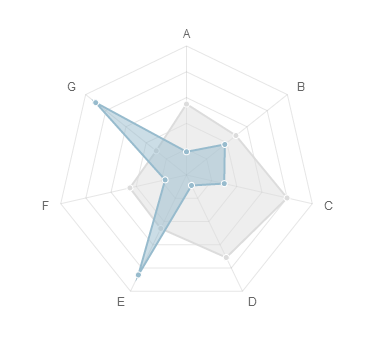
 ③雷達圖或蛛網圖(Radar charts)
③雷達圖或蛛網圖(Radar charts)
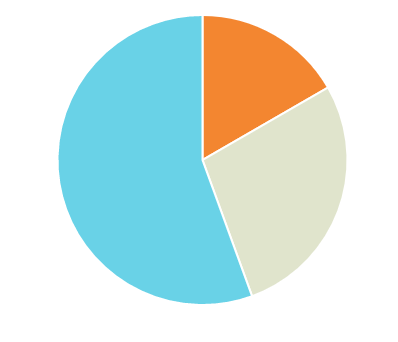
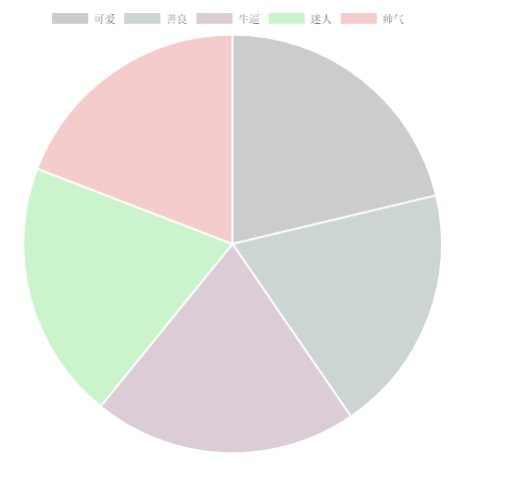
 ④餅圖(Pie charts)
④餅圖(Pie charts)
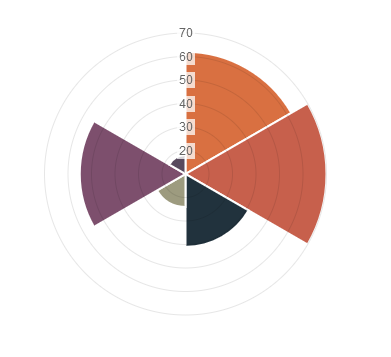
 ⑤極地區域圖(Polar area charts)
⑤極地區域圖(Polar area charts)
 ⑥環形圖(Doughnut charts)
⑥環形圖(Doughnut charts)
| 2. 起步 |
引入Chart.js文件
首先我們需要在頁面中引入Chart.js文件。此工具庫在全局命名空間中定義了Chart
<script src="Chart.js"></script>
創建圖表
為了創建圖表,我們要實例化一個Chart對象。為了完成前面的步驟,首先需要需要傳入一個繪制圖表的2d context。
html:
<div style="width: 500px;height: 400px;"> <canvas id="myChart"></canvas> </div>
javascript:
var ctx= document.getElementById("myChart").getContext("2d");var myBarChart = new Chart(ctx{type:‘horizontalBar‘,data:barChartData,options:options}); //type指定了你要繪制的圖表類型----bar:柱狀圖 pie:餅狀圖 rabar:雷達圖 horizontalBar:水平柱狀圖
當我們完成了在指定的canvas上實例化Chart對象之後,Chart.js會自動針對retina屏幕做縮放。
Chart對象設置完成後,我們就可以繼續創建Chart.js中提供的具體類型的圖表了。以下的案例,我們將展示如何繪制一張水平柱狀圖。
在javascript中設置數據和參數:
var barChartData = { labels:["可愛","善良","睿智","迷人","樂觀"], datasets:[{ label:"小小",//圖例 fillColor:"rgba(255,99,132,0.5)",//背景填充色 strokeColor:"rgba(220,220,220,1)",//路徑顏色 pointBorderColor:"#CF64A7",//描點顏色 pointBackgroundColor:"rgba(255,0,0,0.8)",//描點的背景色 backgroundColor:[ ‘rgba(1,1,1,0.2)‘, ‘rgba(1,40,40,0.2)‘, ‘rgba(80,1,50,0.2)‘, ‘rgba(1,200,1,0.2)‘, ‘rgba(200,1,1,0.2)‘ ], data:[100,90,96,94,90] }] };
設置選項:
var options={ events:[‘click‘], scale:{ ticks:{ beginAtzero:true, stepSize:20,//y軸間距 max:100,//y軸最大值 min:0,//y軸最小值 //y軸格式化 callback :function(value){return value+‘%‘} }, pointLables:{ fontSize:13 } } }
結果如下:

| 三、Echarts的使用 |
ECharts 提供了常規的折線圖,柱狀圖,散點圖,餅圖,K線圖,用於統計的盒形圖,用於地理數據可視化的地圖,熱力圖,線圖,用於關系數據可視化的關系圖,treemap,多維數據可視化的平行坐標,還有用於 BI 的漏鬥圖,儀表盤,並且支持圖與圖之間的混搭。
你可以在下載界面下載包含所有圖表的構建文件,如果只是需要其中一兩個圖表,又嫌包含所有圖表的構建文件太大,也可以在在線構建中選擇需要的圖表類型後自定義構建。
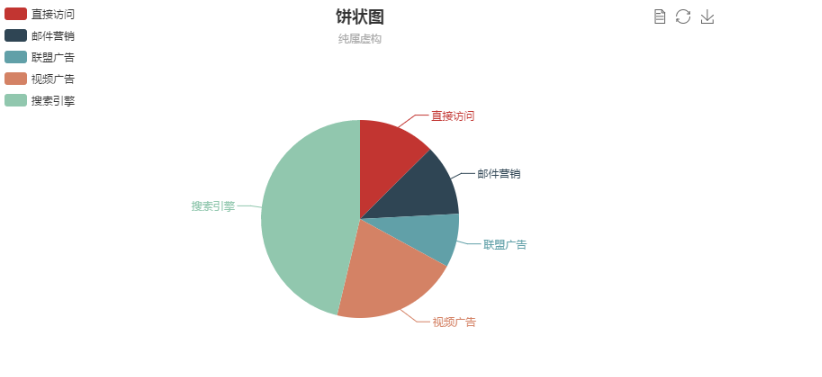
下面案例,以制作餅狀圖為例:
html:
<div id="main" style="width: 800px;height: 400px;"></div>
javascript:
<script type="text/javascript">
var myChart = echarts.init(document.getElementById("main"));
var option = {
title:{
text:"餅狀圖",
subtext:"純屬虛構",
x:"center"
},
series:[{
type:"pie",
name:"訪問來源",
data:[{
value:335,
name:"直接訪問"
},
{
value:310,
name:"郵件營銷"
},
{
value:234,
name:"聯盟廣告"
},
{
value:555,
name:"視頻廣告"
},
{
value:1235,
name:"搜索引擎"
},],
center:["50%","60%"],//圓心坐標
radius:"55%" //遠的半徑
}],
tooltip:{ //提示框
trigger:"item", //觸發類型
formatter:"{a}<br>{b}:{c} ({d}%)" ,//鼠標指上時顯示的數據a:系列名稱 b:類目值 c:數值 d:占的百分比
backgroundColor:"rgba(0,0,0,0.7)" //提示框的背景色,默認為透明度為0.7的黑色
},
legend:{
orient:"vertical",
x:"left",
data:[‘直接訪問‘,‘郵件營銷‘,‘聯盟廣告‘,‘視頻廣告‘,‘搜索引擎‘]
},
toolbox:{ //工具箱
show:true,
feature:{ //啟用功能
dataView:{
show:true,
readOnly:false //readOnly默認數據視圖為可讀,可指定readOnly為false打開編輯功能
},
restore:{ //還原,復位原始圖表
show:true,
},
saveAsImage:{
show:true,
type:"jpeg",//默認為png,可以改為jpeg
title:"保存圖片"
}
}
}
}
myChart.setOption(option);
</script>
結果如下圖:

這是chart和echarts制作餅狀圖的簡單使用,具體可在chart和echarts官網中查看。
chart中文文檔:http://www.bootcss.com/p/chart.js/docs/
echatrs官網:http://echarts.baidu.com/
使用chart和echarts制作圖表
