關於Vue-cli的跨域解決
由於Vue-cli服務器是跑在node環境下的8080端口,我們的php代碼可能在Apache環境下的7070端口,這個時候就會出現跨域

此刻這段php代碼在7070端口上
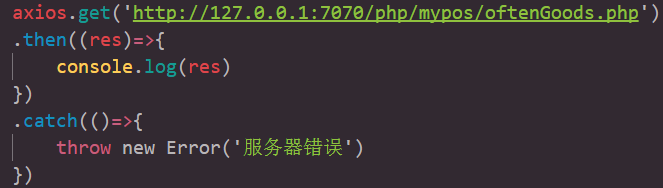
如果直接去訪問

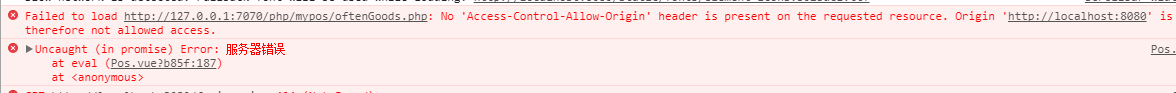
頁面報錯

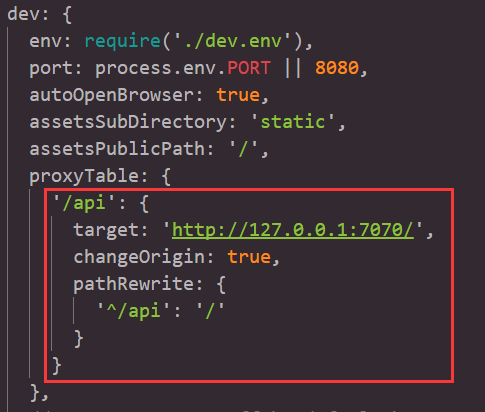
此刻我們可以不用去後臺配置,直接打開vue-cli目錄下的config/index.js配置

proxyTable: {
‘/api‘: {
target: ‘http://127.0.0.1:7070/‘,
changeOrigin: true,
pathRewrite: {
‘^/api‘: ‘/‘
}
}
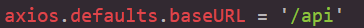
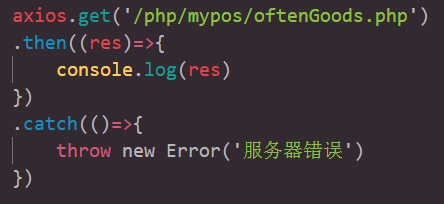
如果用axios進行請求,為了不用再每次請求前綴都加api可以在全局main.js文件中配置axios

然後在請求


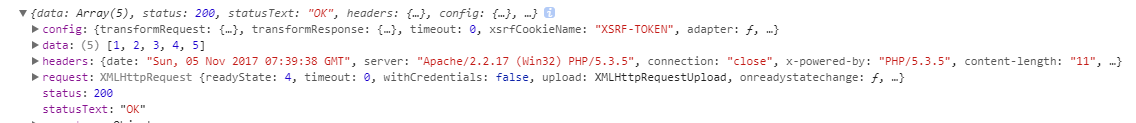
數據獲取成功
關於Vue-cli的跨域解決
相關推薦
vue-cli跨域代理配置
vue js 參考了好多網上文章 配置代理總是不生效 ,其實不是配置的問題 是在調用的時候出的問題 把完整的調用過程整理下來希望可以幫助其他有疑惑的小夥伴 例如 服務地址是 http://192.168.0.125/test/login 的調用過程 1 找到config ->index
【vue】跨域解決方案之proxyTable
在開發階段,前端呼叫後端介面可能會出現跨域問題,在vue-cli中已經為我們集成了http-proxy-> middleware,我們只需要在config/index.js中的proxyTab
vue中跨域解決辦法
專案在上線之後,前後端的程式碼放在同一個伺服器下面,就不存在跨域的問題。然而在前後端分離的開發中,跨域在所難免。在以前,存在跨域的時候一般都叫後臺小夥伴設定,但是vue中提供了一種方法,在前端也可以設定解決跨域的問題。下面給大家介紹一下: 一、修改config資料夾中i
關於Vue-cli的跨域解決
tar bsp es2017 dex 前綴 成功 config 端口 log 由於Vue-cli服務器是跑在node環境下的8080端口,我們的php代碼可能在Apache環境下的7070端口,這個時候就會出現跨域 此刻這段php代碼在7070端口上 如果直接去訪問
vue-cli中代理解決跨域
http-proxy-middleware 用於把請求代理轉發到其他伺服器的中介軟體。解決開發過程中的跨域問題 簡介 例如:我們當前主機為:http://localhost:3000/,後臺介面資料所在伺服器為:http://api.xxx.com。 如何在本
vue跨域解決方法 及設置api路徑方法
fun tab cti query 跨域請求 geo var nco target vue項目中,前端與後臺進行數據請求或者提交的時候,如果後臺沒有設置跨域,前端本地調試代碼的時候就會報“No ‘Access-Control-Allow-Origin‘ header is
vue.js 跨域的解決方法(轉載)
vue專案中,前端與後臺進行資料請求或者提交的時候,如果後臺沒有設定跨域,前端本地除錯程式碼的時候就會報“No 'Access-Control-Allow-Origin' header is present on the requested resource.” 這種跨域錯誤。 要想本地正常的除錯,解決
vue+django跨域問題解決方案(前後端兩種方案)
1.Vue前端設定代理(方案一) 我們在使用vue-cli啟動專案的時候npm run dev便可以啟動我們的專案了,通常我們的請求地址是以localhost:8080來請求介面資料的,localhost是沒有辦法設定cookie的。 我們可以在vu
利用nginx解決vue的跨域訪問問題
vue在開發中,可以通過自帶的腳手架配置實現跨域訪問,但是打包時不會將這部分配置檔案載入,這樣會導致上了生產環境出現跨域訪問的問題。在網上查過一些解決跨域的問題,都沒太搞明白,然後就想採用nginx將服務請求轉發來實現,經過一天的摸索,終於搞定了。
VUE+SpringCloud 跨域+Session管理解決辦法
近期在做一個商城時,採用前後端分離開發,前端用vue,後臺用SpringCloud微服務。業務流程為,商城前端通過跨域請求微服務閘道器(Zuul叢集),由閘道器路由到各個微服務節點。 遇到的問題:1.請求跨域,2.Session 需要共享,問題大家都知道,不多講
Vue 前端跨域的解決方案(心得記錄)
背景: 今天面試一面和二面都還ok,三面是兩個小姐姐(工作性質應該是外包駐場,所以有甲方來面),簡歷上巴拉巴拉的簡單聊了一下,到了關鍵了,小姐姐說問一下基礎的東西(這也是最怕的,畢竟Vue我之前用的挺淺,侷限在專案所用),小姐姐問,怎麼解決Vue專案中的跨域問題
JSON跨域解決方案收集
get ogl obb 本地 allow con mesa 跨域請求 loader 最近面試問的挺多的一個問題,就是JavaScript的跨域問題。在這裏,對跨域的一些方法做個總結。由於瀏覽器的同源策略,不同域名、不同端口、不同協議都會構成跨域;但在實際的業務中,很多
前端如何去做跨域解決方案
時也 for 前後端 define 影響 list nts 告訴 iframe 前言 那些你,你常用的跨域解決方案除了jsonp 之外,還有其他的嗎?今日早讀文章可以告訴你,本文由 金蝶 @scq000授權分享。 正文從這開始~ 瀏覽器在請求不同域的資源時,會因為同源策略的
vue 配置跨域訪問
class 服務器 gif .cn str ble scrip eap blank 主要在config->index.js中配置 proxyTable: { ‘/gameapi’: { changeOrigin: true, // target
前端常見跨域解決方案(全)
-type crm api war str bsp 斷開 jquery 數據塊 什麽是跨域? 跨域是指一個域下的文檔或腳本試圖去請求另一個域下的資源,這裏跨域是廣義的。 廣義的跨域: 1.) 資源跳轉: A鏈接、重定向、表單提交 2.) 資源嵌入: <link
前端常見跨域解決方案
自定義 兩個 ech cors onload 消息 strong put 普通 什麽是跨域? 跨域是指一個域下的文檔或腳本試圖去請求另一個域下的資源,這裏跨域是廣義的。 廣義的跨域: 1.) 資源跳轉: A鏈接、重定向、表單提交 2.) 資源嵌入:<lin
withCredentials--相同主域跨域解決方法
rip bsp keyword 不同 plain script mode nbsp 主域 主域相同,而子域不同,存在跨域問題。在高版本瀏覽器下,可以設置withCredentials來解決。 xhrFields: {withCredentials: true} 低版
Vue的跨域設置
分享 rom es2017 部分 bsp list fig文件 域名 cli 1、在使用vue開發的時候經常要涉及到跨域的問題,其實在vue cli中是有我們設置跨域請求的文件的。 2、當跨域無法請求的時候我們可以修改工程下config文件夾下的index.js中的dev:
spring mvc的跨域解決方案
增加 是否 strac inf oss ref nds sso option 什麽是跨域 一句話:同一個ip、同一個網絡協議、同一個端口,三者都滿足就是同一個域,否則就是跨域。 為什麽非得跨域 基於兩個方面: a. web應用本身是部署在不同的服務器上 b.基於開發的角度
vue resource 攜帶cookie請求 vue cookie 跨域
sta save gpo cred mark log xxx true func vue resource 攜帶cookie請求 vue cookie 跨域 1、依賴VueResource 確保已安裝vue-resource到項目中,找到當前項目,命令行輸入: npm in
