JavaWeb Web和Http
1、 web
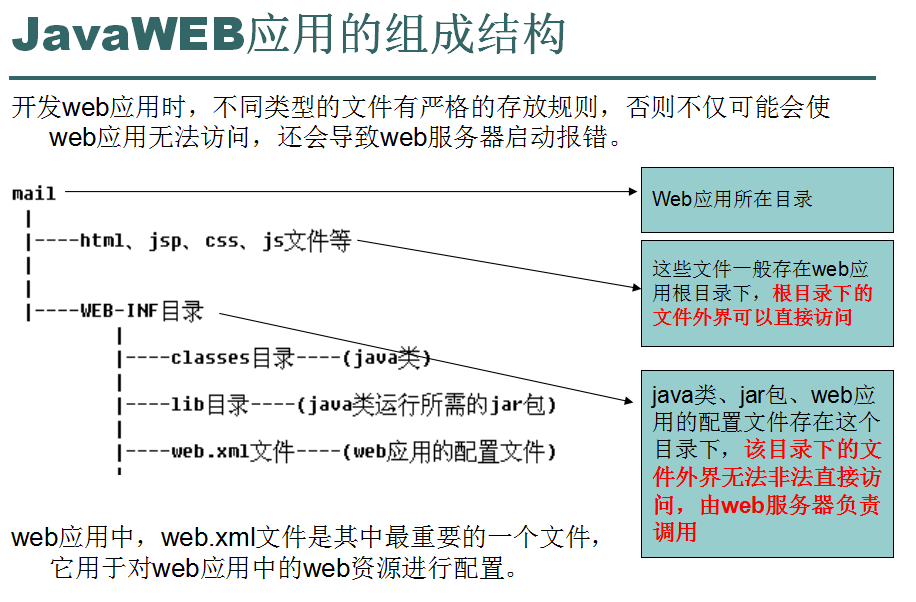
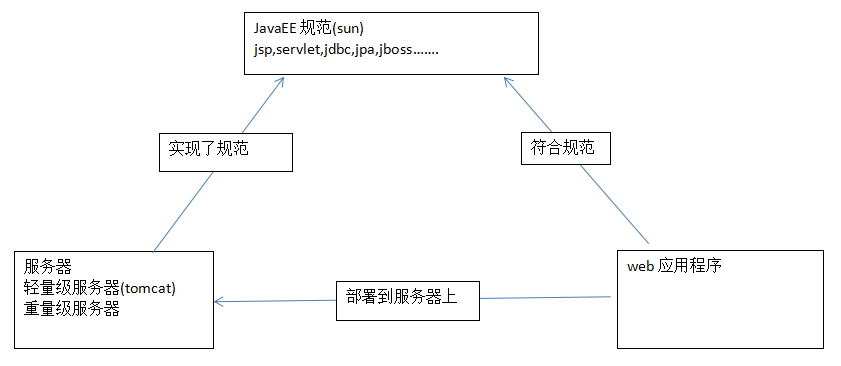
1.1web結構

1.2常見的服務器
- WebLogic: orcale公司的產品,支持JAVAEE規範,收費
- WebsphereAS: IBM公司的產品 ,支持JAVAee規範, 收費
- Jboss: red公司的產品,支持EJB, 免費
- Tomcat: apache公司產品支持JavaEE規範,免費

容器: 實現了什麽樣的規範,就稱為什麽樣的容器
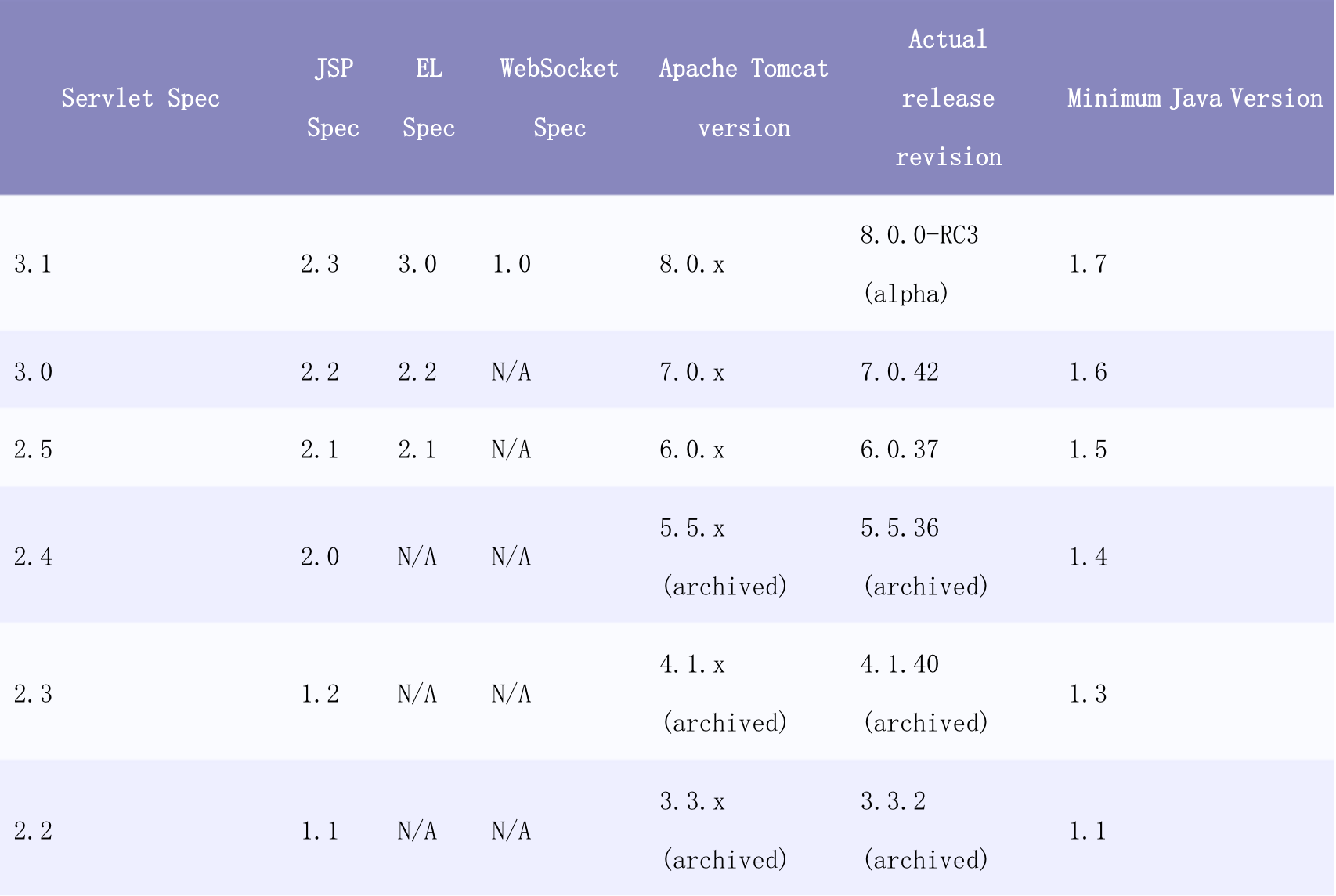
1.3tomcat的版本

1.3.1常見啟動問題
-
- 端口號沖突
修改\apache-tomcat-xx\conf\server.xml文件
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" useBodyEncodingForURI="true" URIEncoding="gb2312" redirectPort="8443" />
-
- 閃退. 一般需要設置java_home環境變量
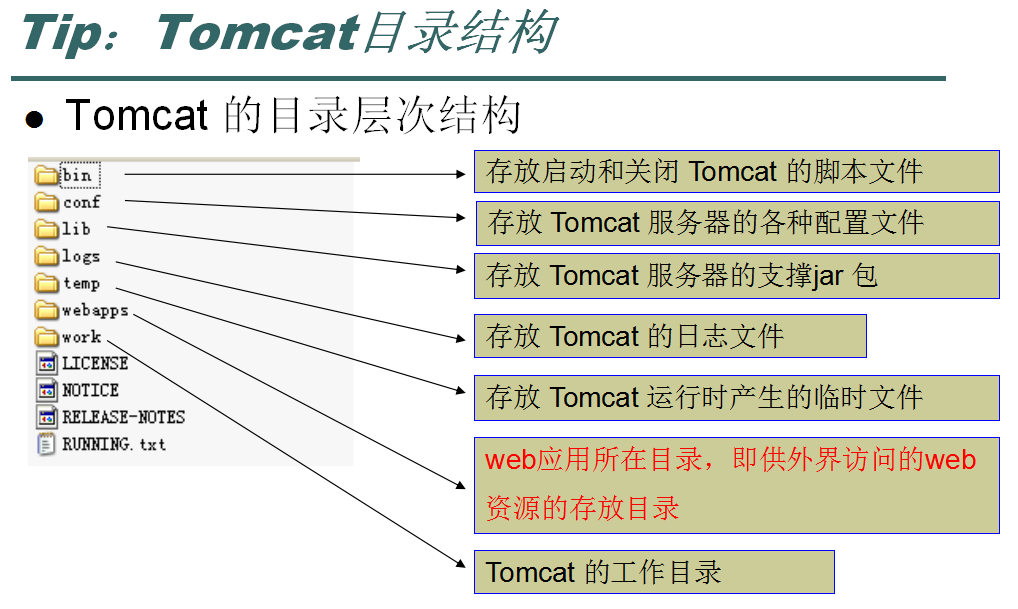
1.4tomcat目錄結構

1.5應用程序的部署方式
-
- 將應用程序直接拷貝到webapps目錄下
- 將應用程序打成war包, 直接拷貝到webapps目錄下
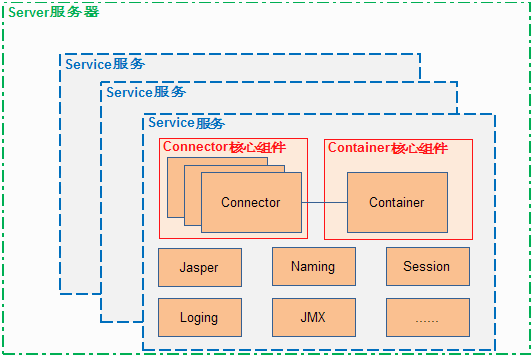
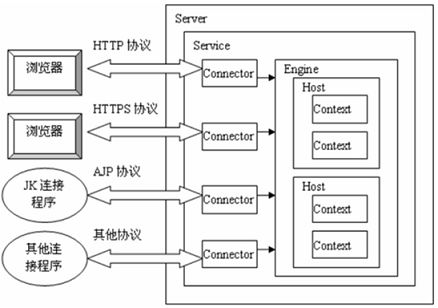
1.6tomcat的組成結構


1.6.1各種配置
1.6.1.1.虛擬應用:
-
- 修改server.xml文件(此種配置不推薦)
在server.xml文件中配置如下
<!--path配置瀏覽器訪問的方式(虛擬路徑),docBase是物理路徑--> <Context path = "/abc" docBase="d:\app\abc"/>
通過瀏覽器輸入 http://localhost:8080/abc/1.html 來訪問,必須重新啟動服務器
-
- 在 conf/catalina/localhost/目錄下隨意建立一個xml文件,文件名任意(eg: abcde.xml),內容如下:
<?xml version="1.0" encoding="UTF-8"?> <Context docBase="d:\app1" />
虛擬路徑就是文件名,通過瀏覽器訪問: http://localhost:8080/abcde/a.html 來訪問,不需要重啟服務器推薦使用
-
- 實際開發時采用直接拷貝文件夾到webapps目錄下
1.6.1.2 默認應用的配置
只需要在conf/catalina/localhost/目錄下建立一個ROOT.xml文件,內容同上,這個應用就是默認應用,訪問的時候通過URL: http://localhost:8080/a.html 來訪問
1. 6.1.3配置默認頁面,端口號的修改
在應用目錄下app1/WEB-INF目錄下配置web.xml文件如下:
<welcome-file-list> <welcome-file>DefaultNew.jsp</welcome-file> <welcome-file>Default.jsp</welcome-file> </welcome-file-list>
端口號修改需要在server.xml文件中配置:
<Connector port="8880" protocol="HTTP/1.1" connectionTimeout="20000" useBodyEncodingForURI="true" URIEncoding="gb2312" redirectPort="8443" />
默認端口號配置完畢需要重新啟動服務器,通過 http://localhost:8880/abcd/ 來訪問
6.1.4配置多個虛擬主機
D盤有個目錄 app下有個應用app,E盤有個目錄app下有個應用app,在server.xml中配置如下:
<Host name="www.baidu1.com" appBase="D:\app" unpackWARs="ture" autoDeploy="true" /> <Host name="www.baidu2.com" appBase="E:\app" unpackWARs="ture" autoDeploy="true" />
在C:\WINDOWS\system32\drivers\etc\hosts中配置路徑的IP映射如下:
127.0.0.1 www.baidu1.com
127.0.0.1 www.baidu2.com
此時就可以通過瀏覽器訪問應用了
2、 HTTP協議
2.1HTTP協議簡介
HTTP是hypertext transfer protocol(超文本傳輸協議)的簡寫,它是TCP/IP協議的一個應用層協議,用於定義WEB瀏覽器與WEB服務器之間交換數據的過程。
HTTP協議是學習JavaWEB開發的基石,不深入了解HTTP協議,就不能說掌握了WEB開發,更無法管理和維護一些復雜的WEB站點。
HTTP協議的版本:HTTP/1.0、HTTP/1.1
2.2特點




2.3get和post方式區別
-
- get方式請求參數會附加在url後,而post是看不到的,post相對安全
- get方式對提交的數據大小有限制(1k),post方式對數據大小沒有限制.
2.4響應的狀態碼
|
狀態碼 |
含義 |
|
100~199 |
表示成功接收請求,要求客戶端繼續提交下一次請求才能完成整個處理過程 |
|
200~299 |
表示成功接收請求並已完成整個處理過程,常用200 |
|
300~399 |
為完成請求,客戶需進一步細化請求。例如,請求的資源已經移動一個新地址,常用302、307和304 |
|
400~499 |
客戶端的請求有錯誤,常用404 |
|
500~599 |
服務器端出現錯誤,常用500 |
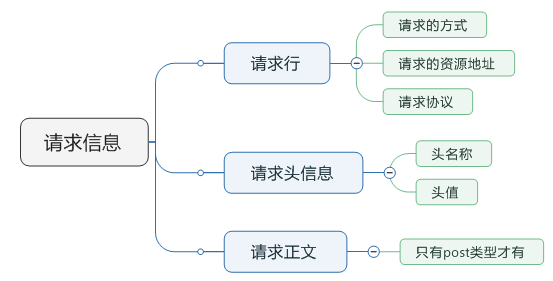
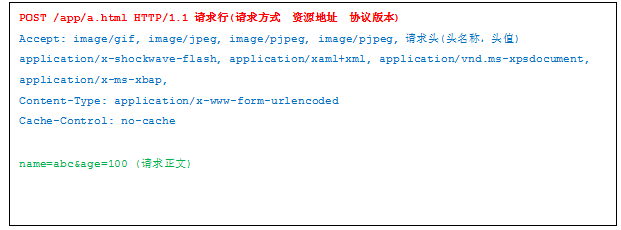
2.5請求頭信息:
* Accept: 瀏覽器告訴服務端, 瀏覽器可接受的MIME類型
* MIME類型: 相當於操作系統下的文件類型。是由大類型和小類型組成: text/html;對應的關系在conf/web.xml中查詢
* Accept-Charset: 瀏覽器告訴服務端, 瀏覽器支持哪種字符集
* Accept-Encoding: 瀏覽器告訴服務端, 瀏覽器能夠進行解碼的數據編碼方式,比如gzip
* Accept-Language: 瀏覽器告訴服務端,瀏覽器支持的語言種類
* Host: 瀏覽器告訴服務端,瀏覽器所在的主機
* Referer: 瀏覽器告訴服務端,當前頁面從哪裏來的。用處: 1. 用來記錄廣告的信息 2. 防盜鏈
* Content-Type: 瀏覽器告訴服務端 ,內容類型 If-Modified-Since: 瀏覽器告訴服務端修改的時間
* Content-Length: 瀏覽器告訴服務端 請求正文內容長度
* Connection: 瀏覽器告訴服務端,連接的狀態
*Cookie: 瀏覽器告訴服務端 ,瀏覽器攜帶的Cookie
* Date: 瀏覽器告訴服務端,發送請求的時間
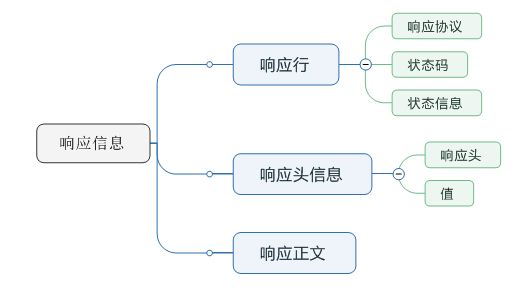
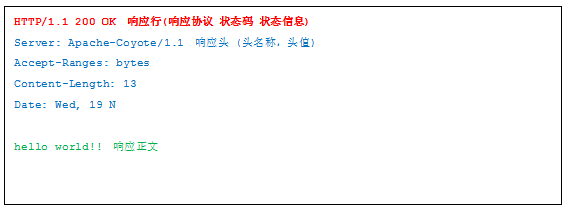
2.6響應頭信息
* Location : 服務端用來告訴瀏覽器,請求需要重定向.(必須結合狀態嗎302使用)
*Server : 服務端用來告訴瀏覽器,服務器的類型
* Content-Encoding: 服務端用來告訴瀏覽器,服務器對數據采用的編碼
*Content-Length: 服務端用來告訴瀏覽器,響應正文的長度
*Content-Language: 服務端用來告訴瀏覽器,zh-cn服務發送的文本的語言
*Content-Type: 服務端用來告訴瀏覽器,你要用哪個碼表來解析二進制數據
* Last-Modified : 服務端用來告訴瀏覽器,訪問資源的最後修改時間
*Refresh:服務端用來告訴瀏覽器,多長時間刷新一次
*Content-Disposition: 服務端用來告訴瀏覽器,以下載文件的方式打開文件
* Expires: -1 : 服務端用來告訴瀏覽器,不要緩存 Cache-Control: no-cache (1.1) Pragma: no-cache (1.0)
* Set-Cookie: 服務端用來告訴瀏覽器,要存儲的內容
JavaWeb Web和Http
