jQuery的$.getScript方法去加載javaScript文檔解析
阿新 • • 發佈:2017-11-06
htm 是個 div 我不 加載 文件 click spa value
1.兩個文件的代碼如下:
<script> function Ajax(){ //將9-4.html中的Ajax()函數進行修改 $.getScript(‘9-8.js‘,function(data){ var html ="<table border=‘1‘ cellpadding=‘2‘>"; $.each(comments, function(Index, comment) { html += ‘<tr><td>‘ + comment.username + ‘:</td><td>‘ + comment[‘content‘] + ‘</td></tr>‘; }) //comment[‘username‘]也可寫成comment.username html +="</table>" //alert("Hello"); $("#target").html(html); }
); } </script> <input type="button" value="Ajax提交" onclick="Ajax();" /> <div id="target"></div>
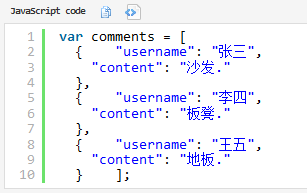
2.

3. 解析:
comments 是個數組
comment 是個對象。
comments是數組,具體來說是json數組,而它的每個元素comment是json對象,並不是數組。既然是json對象,那麽取值的方法有2種:comment.attribute或者comment[‘attribute‘]
comments 是個數組 comment 是個對象。 我也是這樣認為的。
是不是對於json對象,引用其屬性有兩種方式,即comment.attribute或者comment[‘attribute‘]。 但是一般的對象,引用其屬性好像只能是comment.attribute這種形式吧。 我不知道對於json對象還可以這樣引用comment[‘attribute‘]。我以為這樣就是數組了。 這就是json區別於數組的地方,自有它的特殊性。
jQuery的$.getScript方法去加載javaScript文檔解析
