圖片上傳和裁剪,bitmapcutter組件的使用
圖片上傳在上篇博文中講過。
這裏主要是裁剪的實現,需要用到bitmapcutter組件。
jquery.bitmapcutter該插件由Jericho開發,它的主要作用是客戶端裁圖。
引入jquery庫
<script language="javascript" type="text/javascript" src="/js/jquery1.4.2.min.js"></script>
引入jquery.bitmapcutter庫及其相關樣式
<script type="text/javascript" src="/javascript/jquery.bitmapcutter.js"></script> <link rel="Stylesheet" type="text/css" href="/css/jquery.bitmapcutter.css" />
直接上代碼:
js
uploadOkHeadPhoto: function (file, response) {
response = $.parseJSON(response);
if (!response.IsSuccess) return;
if (typeof (response.Data) == "string") {
$("#target").attr("src", response.Data + "?_t=" + Math.random());
}
else if (response.Data.length == 1) {
$("#target").attr("src", response.Data[0] + "?_t=" + Math.random());
} else {
var urlimg;
var filename;
if (response.Data.length > 1) {
urlimg = response.Data[0].replace("\"", "").replace("\"", "");
filename = urlimg.substring(urlimg.lastIndexOf("/") + 1);
jcropimg.open(urlimg + "?_t=" + Math.random(), urlimg, response.Data[1]);
}
}
},
上傳完成後的回調用函數,open裁剪功能:
//剪裁圖片
var jcropimg = {
fileurl: "",
fileposition: "",
isCut: false,
open: function (imgurl, fileurl, fileposition) {
jcropimg.fileurl = fileurl;
jcropimg.fileposition = fileposition;
jcropimg.isCut = false;
var dialog; dialogid = ‘dlgw_dialog_jcropimg‘;
var buttons = beehunt.getDefaultButtons();
buttons[0].text = ‘確定‘;
buttons[0].handler = function () {
$("#uploadPicture").attr("src", fileurl + "?t=" + Math.random());
$("#hidPicturePath").val(jcropimg.fileposition);
$("#hidPictureUrl").val(jcropimg.fileurl);
this.close();
};
dialog = beehunt.dialog({ id: dialogid, url: ‘/dialog/jcropimg?islogo=1&dialogid=‘ + dialogid + ‘&imgurl=‘ + imgurl + ‘&fileurl=‘ + fileurl, title: ‘裁剪‘, width: ‘600‘, height: ‘600‘, buttons: buttons, grid: ‘‘ });
}
};
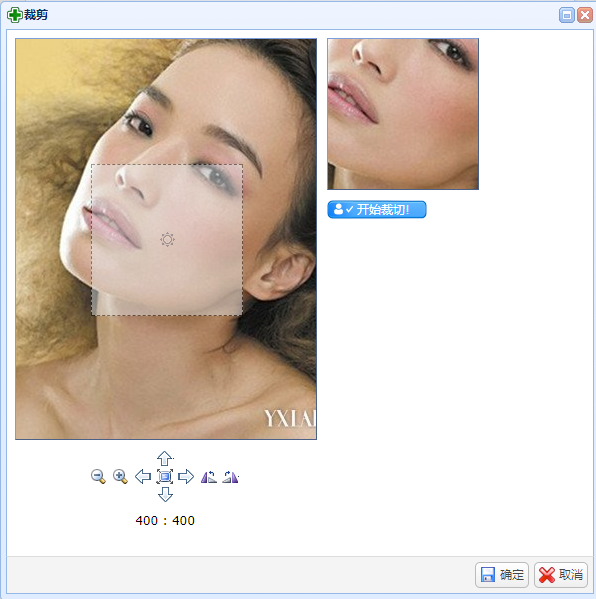
彈出裁剪dialog,如下圖:

html代碼:
<!---裁剪圖片 彈框-->
<form id="FrmJcropimg_Dialog" method="post">
<table style="width:100%;">
<tr>
<td>
<div class="img-container" style="text-align:center;min-width:300px;">
<img id="jcropimg" style="display:none;" />
</div>
<div id="container"></div>
<div id="div_preview" style="display:none;text-align:center;vertical-align:middle;">
<br />
<p style="margin:0px;">裁剪後效果圖如下</p>
<br />
<img id="preview" />
<br /><br />
</div>
</td>
</tr>
</table>
</form>
確保你的網頁中有一個裝下該插件的容器
<div id="container"></div>
html加載完成的js代碼:
@*定義選中按鈕OnPageLoad執行腳本*@
//照片裁剪代碼
//src:原始大圖的路徑
//width:目標寬
//height:目標高
//newSrc:裁完以後,用於顯示小圖片的元素ID
@section OnPageLoad{
<script type="text/javascript">
$(function () {
$("#jcropimg").attr("src", ‘@req_imgUrl‘);
$("#container").html(‘‘);
$("#jcropimg").attr("src", "").hide();
var w = 150, h = 150;// 剪切
var pw = ‘200px‘, ph = ‘270px‘, phh = ‘235px‘;//窗口
$.fn.bitmapCutter({
src: ‘@req_fileUrl‘,
requesturl: ‘/api/scissors.axd‘,
renderTo: $("#container"),
cutterSize: { width: w, height: h },
onGenerated: function (newSrc) { //裁完並保存後返回保存後圖片地址
$("#preview").attr("src", newSrc + "?t=" + Math.random()).show();
$("#div_preview").show();
$("#container").hide();
$(".jquery-bitmapcutter-newimg").hide();
var dialog = $(top.window.document).find("#@req_dialogId").eq(0);
dialog.css({ "width": "", "height": ph });
dialog.find(".dialog-content").css({ "width": "", "height": phh });
dialog.parent().next().css({ "width": pw, "height": ph });
//dialog.parent().next().next().remove();
//dialog.parent().next().remove();
//dialog.parent().remove();
},
rotateAngle: 90
});
});
</script>
}
註意,在這個插件中點擊"開始裁切"後,它會裁切前上傳,再返回小圖的SRC,這裏就涉及了上傳插件的對接,這個插件名叫 BitmapCutter.Core,這是由國內一位工程師寫的,當然如果你覺得不爽,你也可以定義自己的上傳插件,不過我要提醒大家的是重寫這些代碼的代價是否劃算。
請註意在jquery.bitmapcutter.js第423行
$.get(‘scissors.axd‘,{.....
這裏給出了上傳的路徑,需要到web.config中做映射處理:
映射處理在Web.config中System.Web節:
<system.web>
<httpHandlers>
<add path="scissors.axd" verb="*" type="BitmapCutter.Core.HttpHandler.BitmapScissors,BitmapCutter.Core" validate="false"/>
</httpHandlers>
httpHandlers元素說明
要做到這些,我們需要做以下工作:
1.在你的項目中引用BitmapCutter.Core.dll
2.修改Web.config中的System.Web節
好了,所有的工作差不多完成。
參考博文:
很棒的在線裁圖工具jQuery1.4.2 + jquery.bitmapcutter.js + BitmapCutter.Core+的完美配合
jquery.bitmapcutter(圖片裁剪插件) 與 jquery1.4.2 配合
圖片上傳和裁剪,bitmapcutter組件的使用
