iPhone X Web 設計
原文地址:https://webkit.org/blog/7929/designing-websites-for-iphone-x/
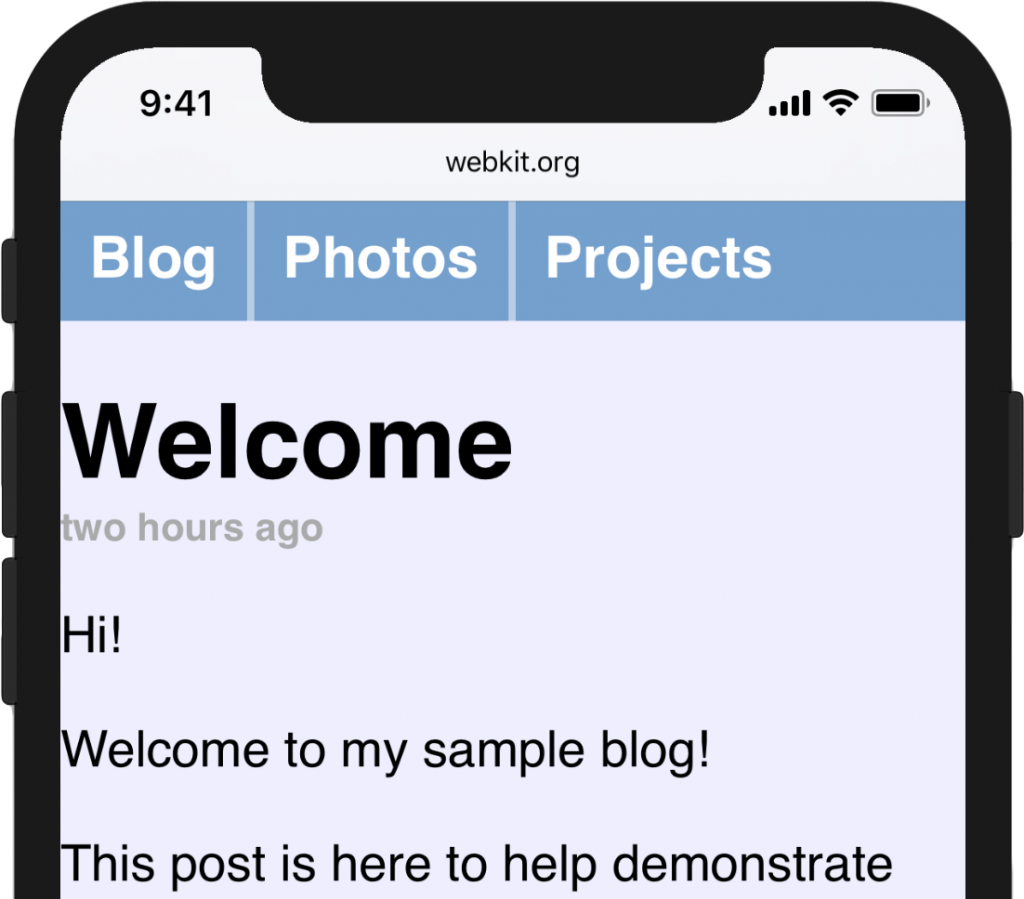
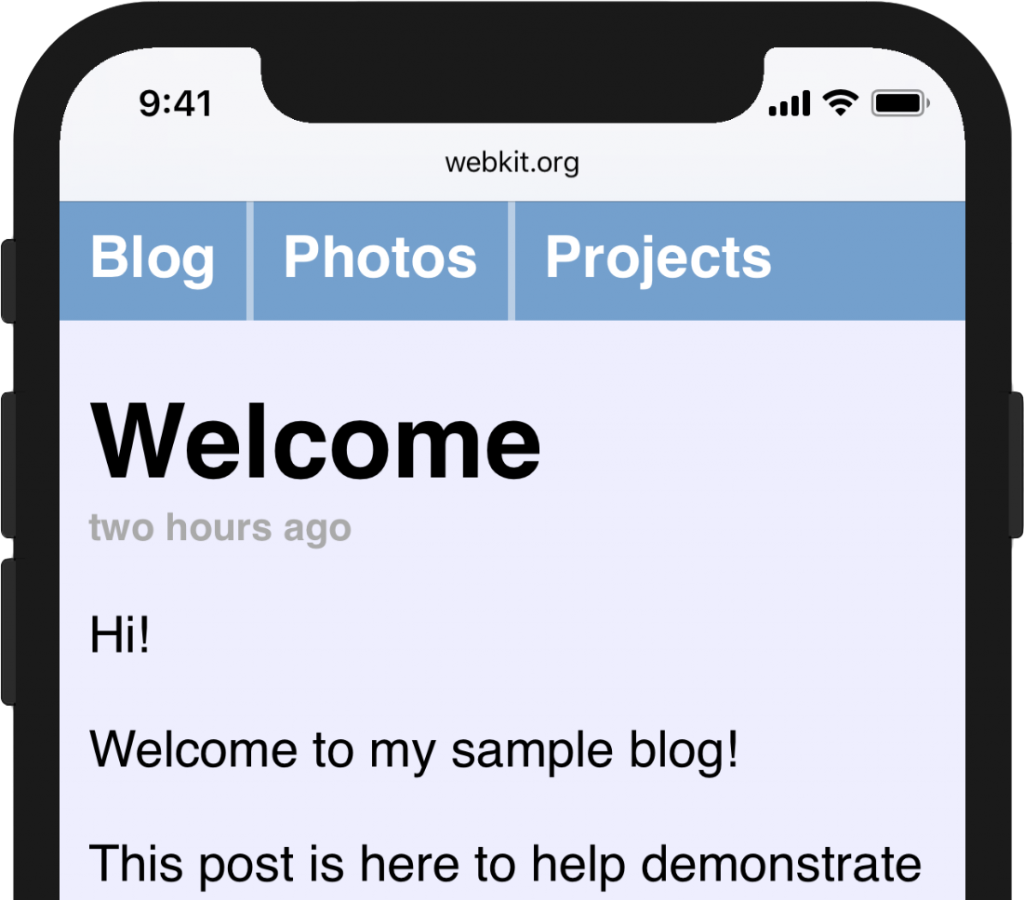
開箱即用(開發者無需進行任何設置),在iPhone X中,Safari 就可以完美的在全面屏上顯示你既有的網站。網頁內容會自動插入到顯示的安全區域以至於不會被圓角和設備的傳感器區域(劉海)遮擋。
插入區域會以在<body>或者<head>元素中定義的background-color為填充,從而與頁面的其余部分相融合。對於大多數網站而言,這就足夠了。如果你的頁面僅僅包含文本和圖像以及它們下面的背景顏色,默認的插入方式看起來就不錯。
像下面那樣的頁面,特別是設計了100%屏幕寬度的水平導航條的頁面,可以選擇進一步去充分利用新屏幕的特性。iPhone X 人際交互指南詳細介紹了一些要註意的一般設計原則,UIKit文檔也提到了原生應用程序可以采用特定的機制來確保他們看起來不錯。你的網站可以使用iOS 11 中新引入的幾個WebKit API來充分利用iPhone X 屏幕的特性。

Safari 默認的插入方式。
讓內容占據整個屏幕
第一個在 iOS 11 上使用的新功能是viewport-fit, 它是對現有viewport標簽meta的擴展,它可以控制內容插入的方式。
viewport-fit默認為auto,這將導致上述自動排版行為。你可以將viewport-fit設置為cover來禁用該行為並使頁面布局到屏幕的完整大小。 代碼如下:
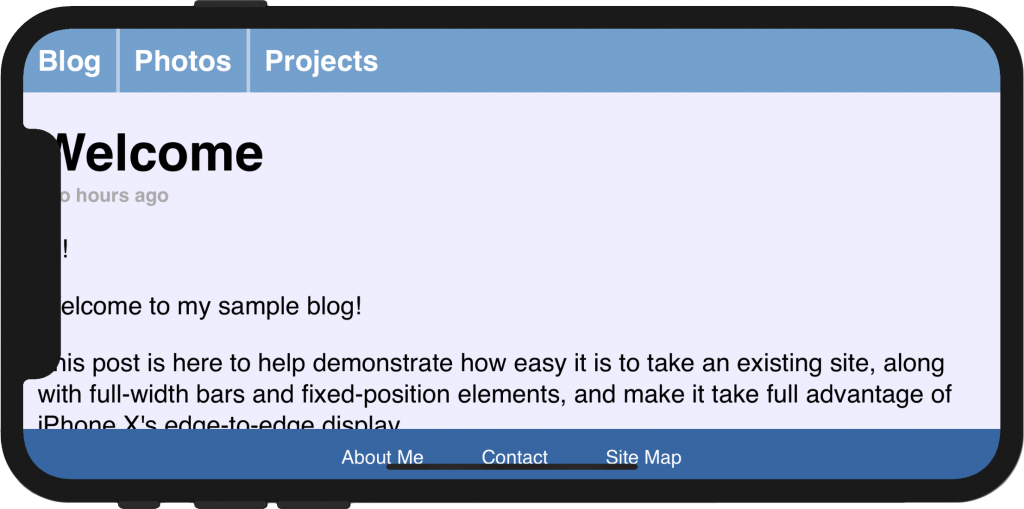
<meta name=‘viewport‘ content=‘initial-scale=1, viewport-fit=cover‘>刷新之後,導航欄占據了整個屏幕的寬度,看起來順眼多了。然而,你會發現頁面的一部分被“劉海”遮住了,而且底部的導航條非常難用。這也是為什麽我們要重視系統的安全插入區域。

使用viewport-fit=cover填充整個屏幕
重視安全區域
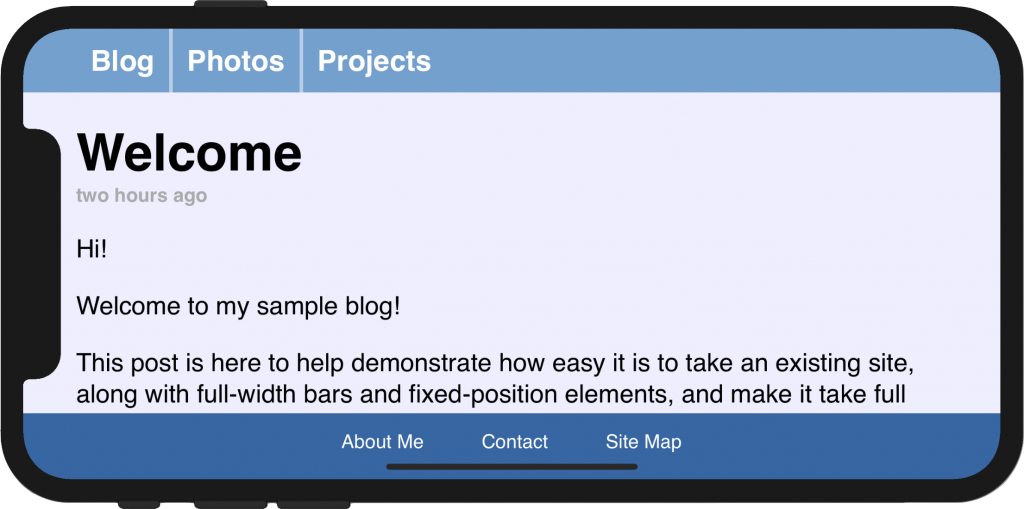
將viewport-fit=cover之後,為了使頁面可用,我們必須選擇性的給重要內容添加內填充以確保她們不會被屏幕的形狀(劉海)遮住。這將使得一個頁面可以充分利用 iPhone X 上增加的屏幕空間,同時動態調整以避免被角落,傳感器外殼(劉海)和用於訪問主屏幕的指示器遮住內容。

- iPhone X 橫屏下的安全區域和非安全區域,圖中的標識為插距(插入距離)常量。*
為了實現上述效果,iOS 11 中的WebKit增加了一個名為constant()的新 CSS 函數 和四個預定義的常量, 它們分別是safe-area-inset-left
safe-area-inset-right, safe-area-inset-top和safe-area-inset-bottom。當組合使用時,這允許樣式聲明引用每側安全區域的當前大小。
CSS 工作小組最近決定添加這些功能,但名稱不太一樣,使用時請務必記住這一點。
任何使用var()地方都可以使用constant() - 如下面的例子,給padding賦值。
.post {
padding: 12px;
padding-left: constant(safe-area-inset-left);
padding-right: constant(safe-area-inset-right);
}對於不支持constant()的瀏覽器,包含它的樣式將被忽略,因此在使用constant()時請務必為每個樣式添加 fallback。

重視安全區域,因此重要的的內容才不會被遮擋。
兩全其美,max() & min ()
本節介紹 iOS 11中當前未包含的功能。
如果你在網站設計中采用了安全區域插入常數,你可能會註意到,除了安全區域插入之外,你還需要指定最小的內填充。在上面頁面中,如果我們把12px的左填充換成constant(safe-area-inset-left),當設備旋轉回垂直方向時,左邊的安全插入距離變成了0px,文本便緊貼著屏幕邊緣了。

安全插距並不能替代邊距。
為了解決這個問題,我們想指定默認padding和安全區域插入距離兩者中更大的為我們的padding。幸運的是,我們可以用全新的CSS函數min()和max()來實現,這兩個函數會在未來的Safari 技術預覽版中可用。這兩個函數都接受任意數量的參數,並返回最小值或最大值。它們能用在calc()裏面,或者彼此嵌套。並且這兩個函數都允許使用calc()作為參數,就像使用數字一樣。
在當前場景下,我們要用max():
@supports(padding: max(0px)) {
.post {
padding-left: max(12px, constant(safe-area-inset-left));
padding-right: max(12px, constant(safe-area-inset-right));
}
}使用@support做功能檢測很必要,因為現在所有的瀏覽器杜不支持這兩個函數,並且由於CSS對無效變量的處理,我們需要在@supports查詢不確定是否支持的功能再去使用。
在我們的示例頁面中,設備處於垂直方向時,constant(safe-area-inset-left)解析為0px,因此max()函數返回的是12px。在橫屏時,由於存在“劉海”,max()函數返回的是較大的constant(safe-area-inset-left),因此可以確保重要的內容總是在可視區域之內。

使用max()將安全區域插距與傳統邊距組合。
有經驗的Web開發人員可能以前遇到過“CSS鎖”機制,通常用於將CSS屬性綁定到特定範圍的值。min() 和 max() 一起使用使得這更容易,並將有助於實現有效的響應式設計。
iPhone X Web 設計
