快捷位置和尺寸
一、DOM語句提供給我們計算後樣式,但是還是覺得不太方便,因為通過計算後的樣式得到的屬性值都是字符串格式,不能直接參與程序計算。
所以DOM又提供了一些API:得到的是number類型的數據,是可以直接進行計算。
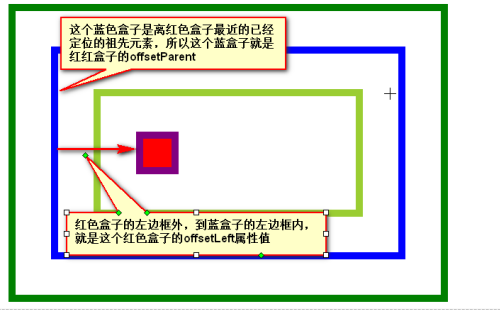
offsetLeft和offsetTop
offsetWidth和offsetHeight
clientWidth和clientHeight

每一個元素添加都有一個屬性,叫做offsetParent,表示自己的“偏移的參考盒子”。offsetParent就是自己祖先元素中,離自己最近的已經定位的元素。如果自己的祖先元素中,沒有任何定位,那麽offsetParent對象就是body。
var op = document.getElementsByTagName(‘p‘)[0];
alert(op.offsetLeft); //獲取元素左側的距離
alert(op.offsetParent.className); //獲取元素的參考盒子,默認是body
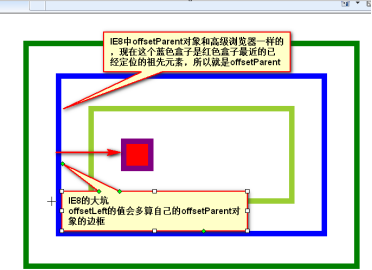
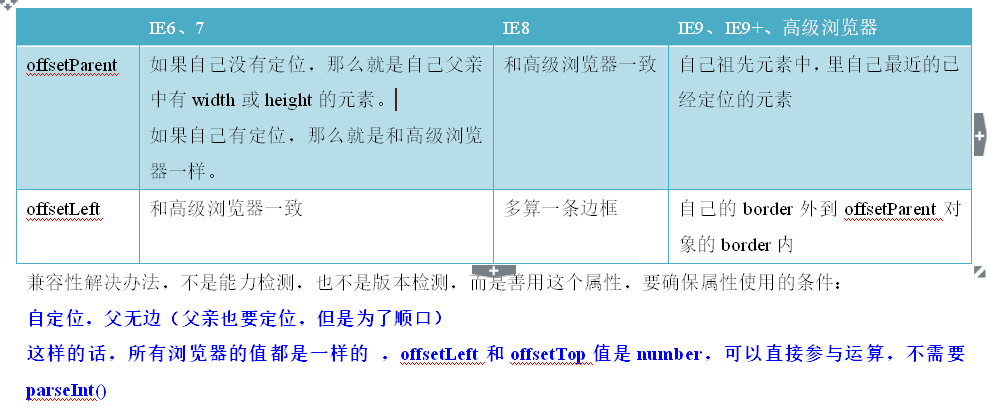
IE6、7的offsetParent對象是誰,和高級瀏覽器不一樣。
情形1:自己沒有定位屬性,那麽直接的offsetParent對象就是自己的祖先元素中,離自己最近的有width或有height屬性的元素。如果父親都沒有寬高和定位,就以body。


offsetWidth和offsetHeight屬性
自己盒子的屬性,跟別人無關。
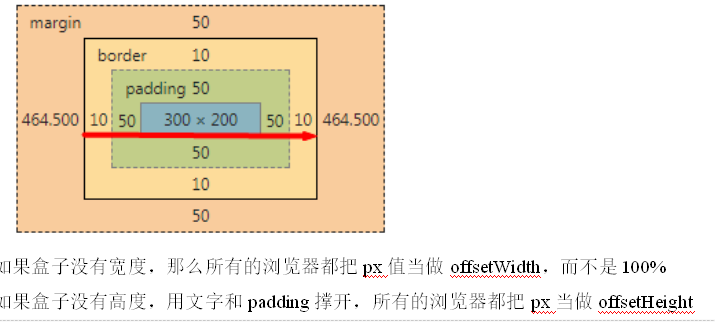
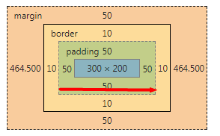
一個盒子的offsetWidth值就是:width+左右padding+左右border的寬度
var oDiv = document.getElementsByTagName(‘div‘)[0];
alert(oDiv.offsetWidth); //420,width+padding+border的值
alert(oDiv.offsetHeight); //320,height+padding+border的值

clientWidth和clientHeight屬性
全線兼容,就IE6有一點小問題。

var oDiv = document.getElementsByTagName(‘div‘)[0]; alert(oDiv.clientWidth); //400,width+padding的值 alert(oDiv.clientHeight); //300,height+padding的值
clientWidth和clientHeight就是width+padding的值,也就是說,比offsetWidth少算了border。
如果盒子沒有寬度,那麽所有的瀏覽器都把px值當做clientWidth,而不是100%
如果盒子沒有高度,用文字和padding撐開,所有的瀏覽器都把px當做offsetHeight
但是IE6/7/8的clientWidth和clientHeight不能被內容撐開,值為0。
快捷位置和尺寸
