vue-cli中安裝方法

源:http://www.cnblogs.com/jn1223/p/6656956.html
vue-cli中安裝方法
vue-cli腳手架模板是基於node下的npm來完成安裝的所以首先需要安裝node
1、安裝node,vue運行需要基於npm一定的版本,所以首先升級npm到最新的版本,而在安裝的過程中個人比較喜歡淘寶的鏡像,所以先安裝cnpm(因為速度和穩定性都比較好)
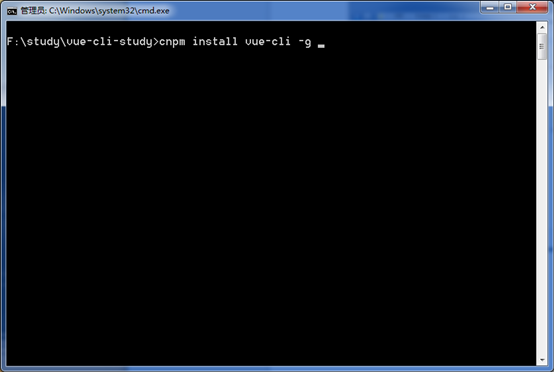
2、在目標文件夾下打開終端
3、執行cnpm install vue-cli -g 全局安裝

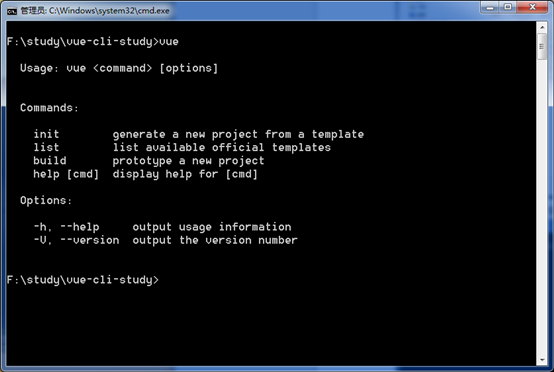
運行vue查看安裝是否成功

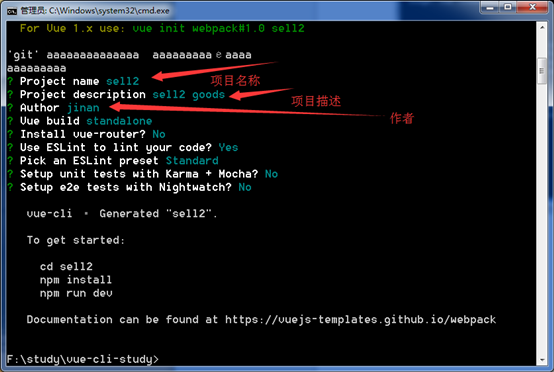
4、運行vue init webpack(註:模板名稱) sell2(註:項目名稱)

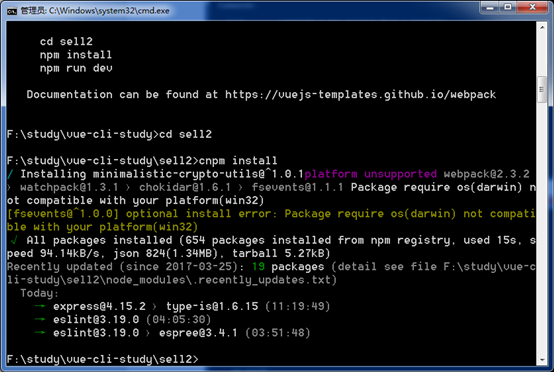
5、進入項目文件夾下執行 cnpm install 來安裝下載到模板中的package.json中的依賴,安裝完成後會在項目文件夾下自動生成node-module文件來存放安裝的依賴文件

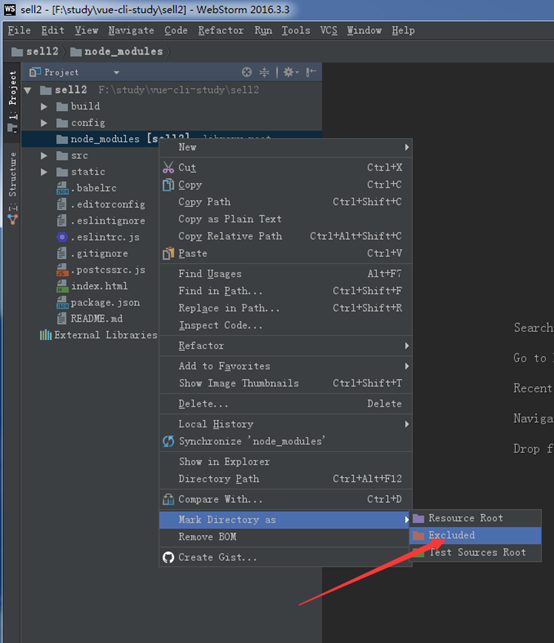
6、由於依賴項非常的多編輯器在檢索module文件時會非常的耗內存,所以在用webstorm編輯器啟動項目的時候我們往往會在node-module文件夾右鍵去阻止檢索該文件

註:webstorm一打開就卡死了,沒辦法操作文件夾這種情況的解決方法為,首先在文件夾形式下打開刪除node-modules文件夾,然後進行阻止檢索的方法,然後在重新cnpm install就好*(這種方法需要安裝完依賴項先運行一次然後刪除node_modules子文件,webstorm打開項目,禁止檢索node_ module文件夾,然後在刪除該文件夾,重新安裝即可)
7、運行項目執行 npm run dev (註:此時不能用cnpm來運行,必須是npm)
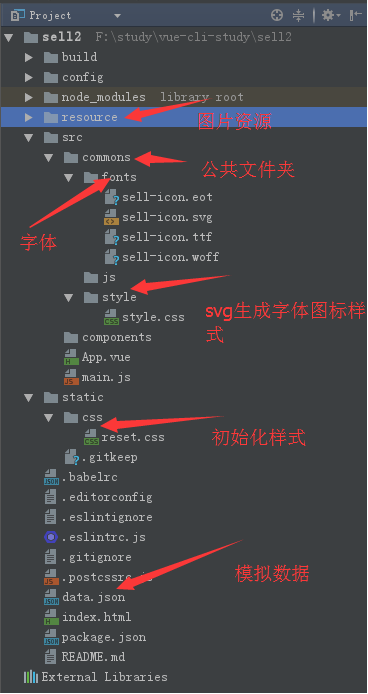
8、將需要的資源放進項目

9、我們需要用到路由功能 所以需要安裝vue-router
安裝方法:vnpm install vuve-router --save
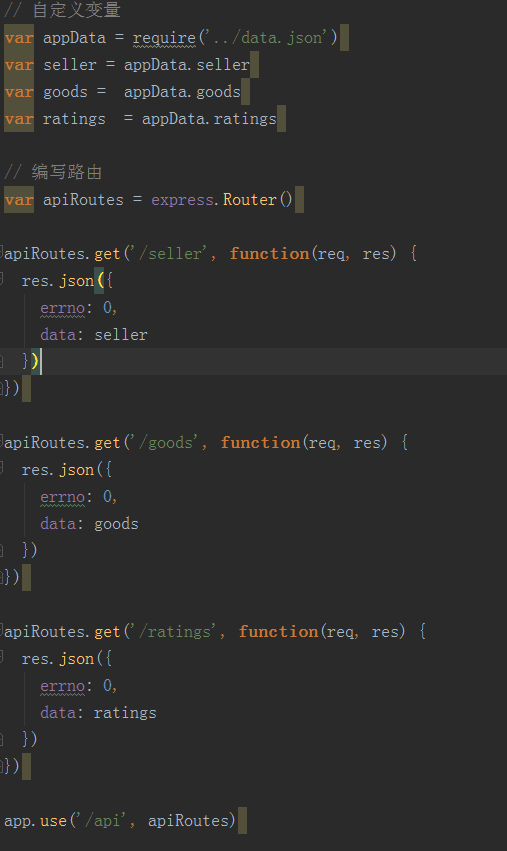
10、在build/devs-erver.js下編寫自定義變量和路由功能

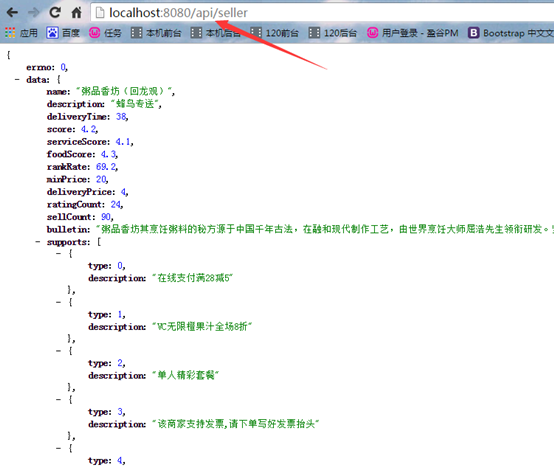
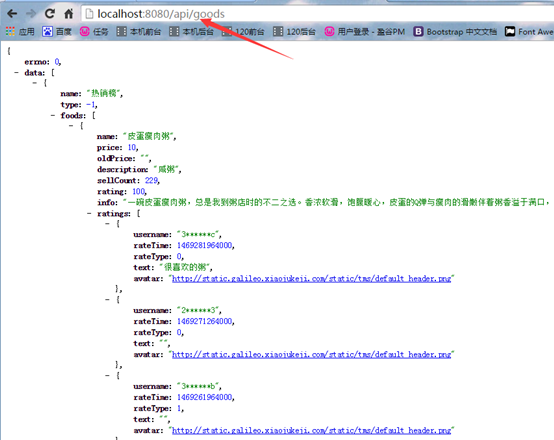
這樣在運行項目下就可以得到自己想要的json數據,如下:


這樣路由就配置成功,並且得到了自己想要的數據
11、在寫代碼之前現在html文件下引入初始化樣式(保持樣式的統一和美觀)

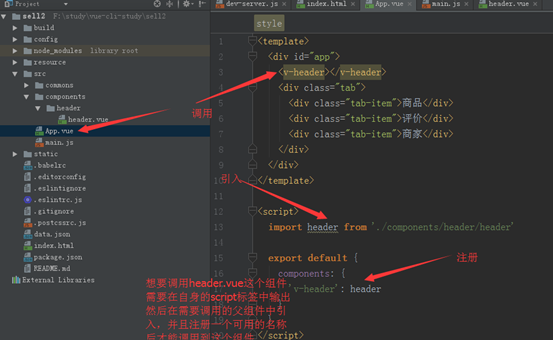
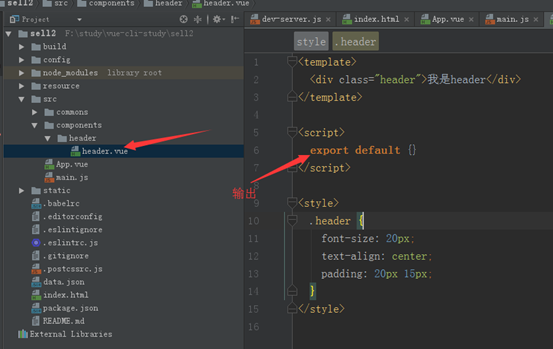
12、調用組件的方式


13、需要用到sass(個人需求),所以安裝sass-loader
安裝方法:cnpm install sass-loader --save-dev
Pakcage.json文件下回生成sass-loader的版本信息
由於sass-loader是依賴於node-sass所以我們還要安裝node-sass
安裝方法:cnpm install node-sass --save-dev

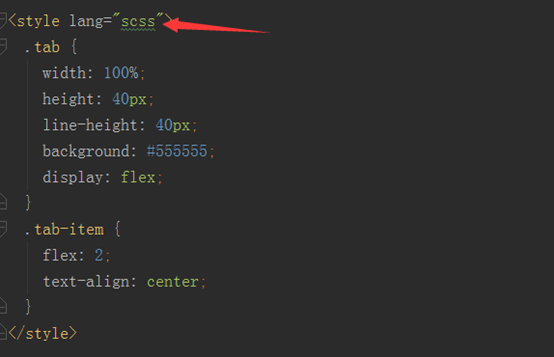
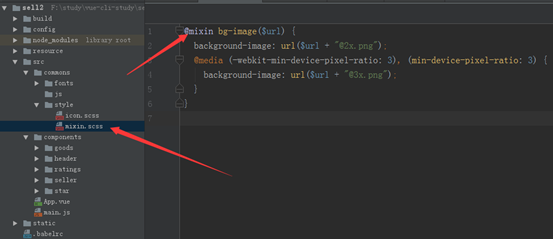
此時可以在模塊中定義scss來書寫scss代碼,還可以新建*.scss文件,並且可以利用
@import “../路徑”; 來調用其他的scss文件和已經定義好的scss方法,
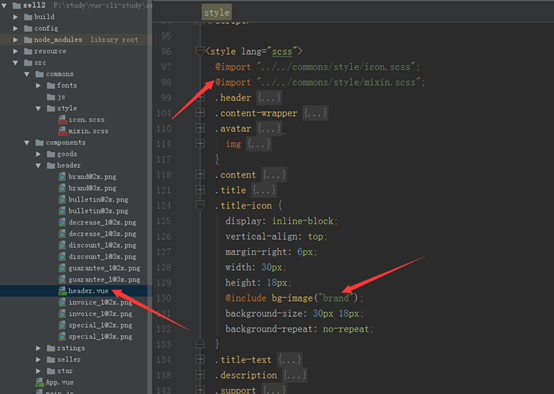
利用@include 方法名(參數); 來調用


14、需要用到ajax請求,利用vue-resource
安裝方法:cnpm install vue-resource--save 安裝完成會在package.json中生成版本信息
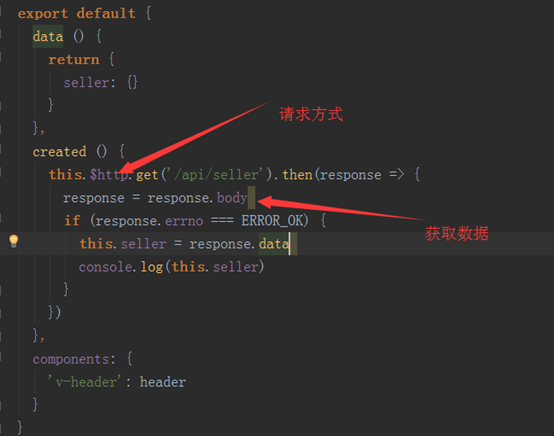
使用方法如下:

vue-cli中安裝方法
