Some file crunching failed, see logs for details 一種情形的解決辦法
初學android開發,使用android studio,找了網上一個Demo學習學習,一番折騰之後終於排除了編碼錯誤(編譯之前就能檢測到的錯誤)。
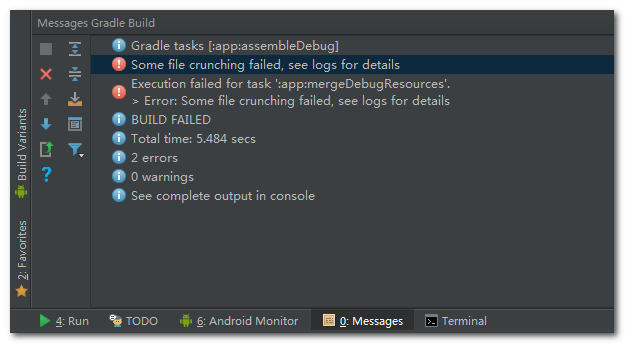
打開模擬器,運行時,又發生若幹錯誤,如圖:

錯誤信息:Error:Some file crunching failed, see logs for details
一些文件處理失敗,詳情請看日誌。
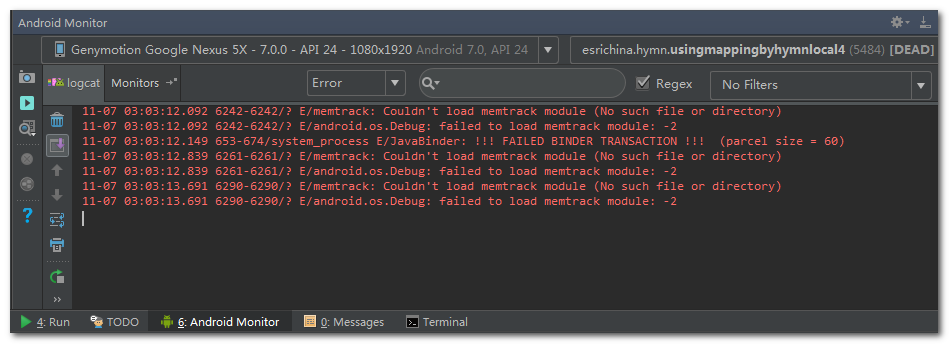
然後去看logcat,看看到底怎麽回事,過濾器選擇Error:

11-07 03:03:13.691 6290-6290/? E/memtrack: Couldn‘t load memtrack module (No such file or directory)
11-07 03:03:13.691 6290-6290/? E/android.os.Debug: failed to load memtrack module: -2
沒有這個文件或路徑?你到時告訴我到底哪個路徑沒有啊!什麽都看不出來!
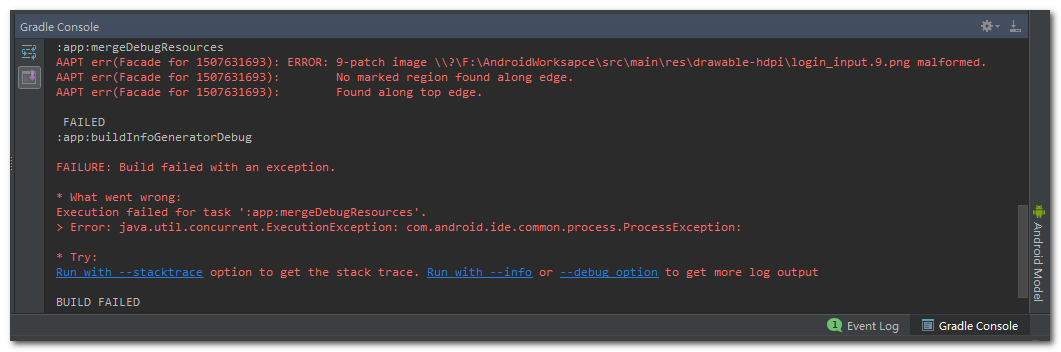
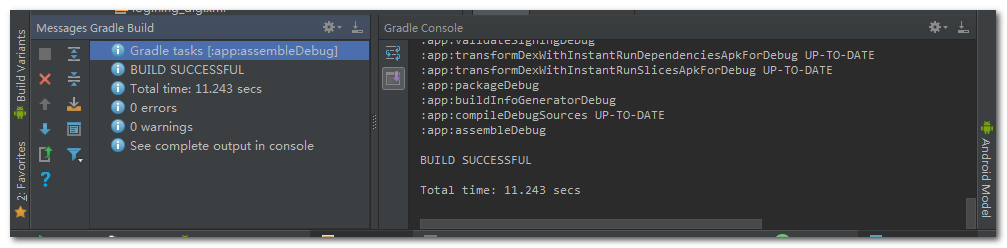
於是,打開右下角默認沒打開的窗口——Gradle Console,終於發現一個路徑:

ERROR:9-patch image \xxx\xxx\xxx\xxx.9.png malformed.
畸形的9-patch圖片?貌似9.png是一種特殊的圖片,後來查了一下,果然是這樣的。
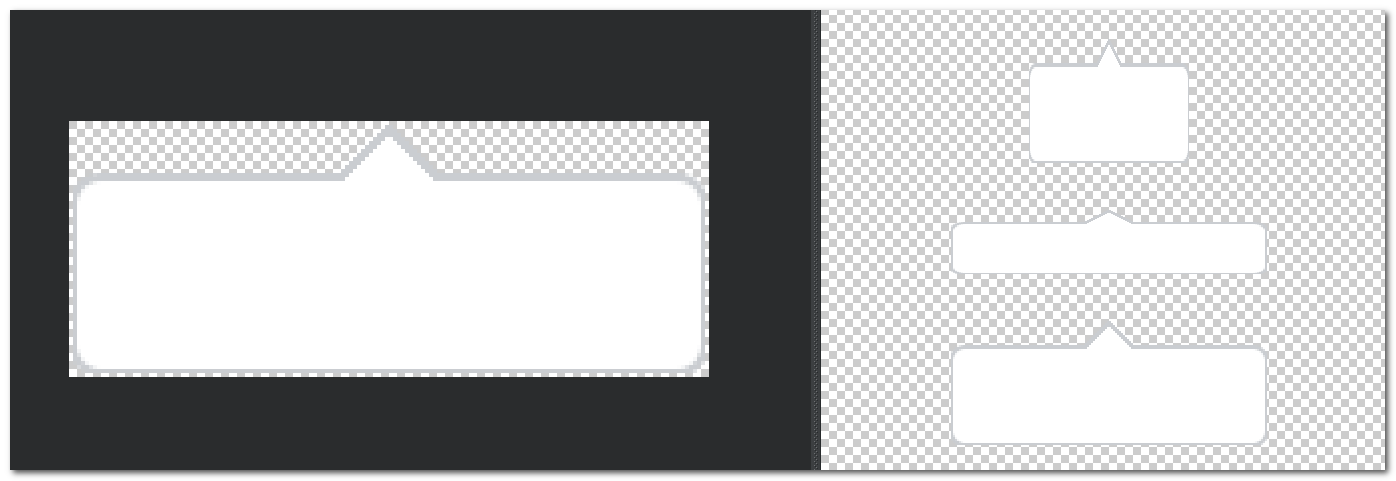
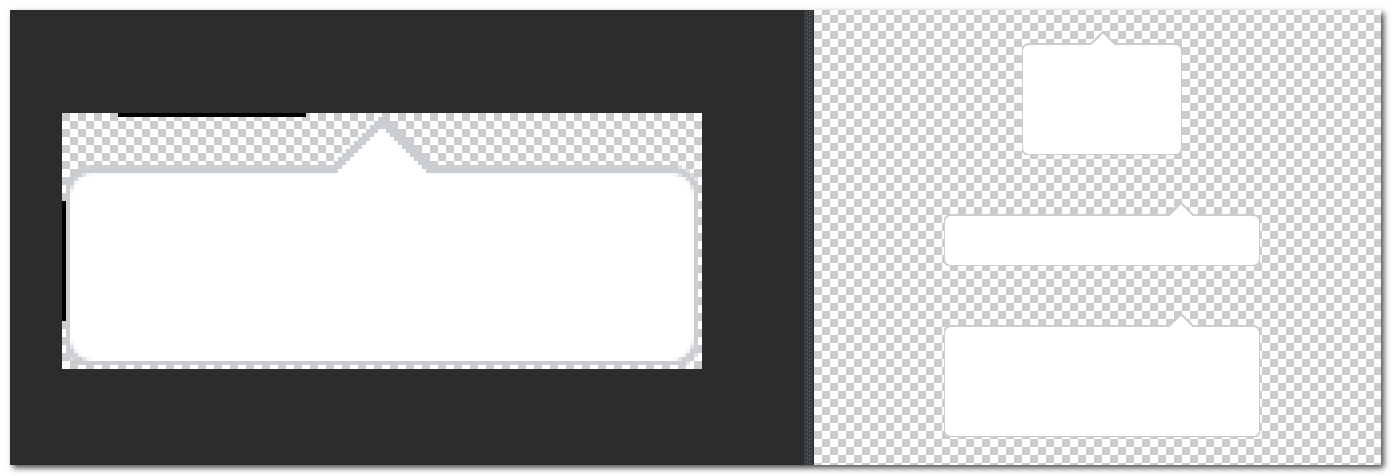
找到這個資源,在Android Studio裏打開:

這是一個氣泡圖片,左邊是這個圖片的原圖,右邊顯示了這個圖片上下、左右縮放後的樣子,
9.png圖片的詳細介紹可以網上搜一下,總之,這個圖片是android開發專用的圖片,他使用黑邊表示圖片的縮放區域。
當顯示區域和圖片大小不同時,圖片就需要縮放填充,如上圖中右邊三張圖一樣,大家可以發現,縮放後的“氣泡”箭頭會變得很醜,這並不是我們希望的。
我們希望,保持箭頭大小不變,保持圓角大小不變,只縮放氣泡的直邊。
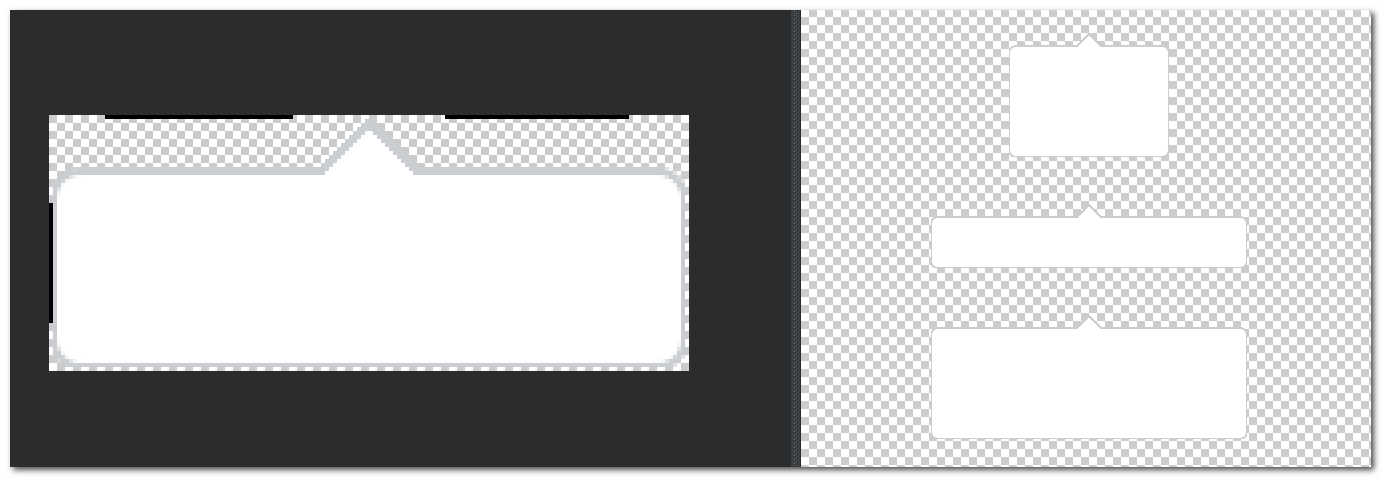
現在拿起鼠標左鍵,在左邊圖片的左、上邊緣畫線,比如畫成這樣:

觀察右邊圖片發現,氣泡只在有黑線的範圍縮放了,而其它範圍還是保持原圖大小,這樣就保證了箭頭和圓角不變形。上面發生的這個錯誤,正是因為這個9.png圖片沒有指定黑邊。
黑邊在圖片的一個邊上還可以畫多段,比如我們要保證上面的氣泡箭頭和圓角不變形,同時箭頭保持在中間位置,可以這麽畫黑邊:

Eclipse好像沒這個功能?需要打開D:\android\android-sdk-windows\tools目錄下的draw9patch.bat
再次Run App,成功編譯和安裝

Some file crunching failed, see logs for details 一種情形的解決辦法
