javascript函數閉包(closure)
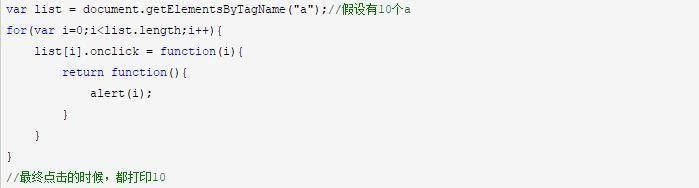
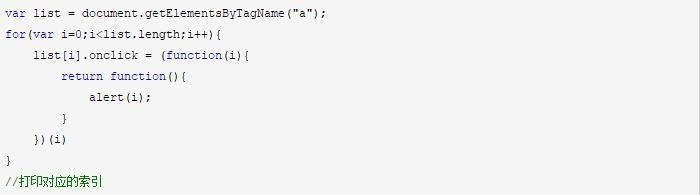
一,首先感受下javascript函數的閉包


二,閉包
1,定義:閉包就是能夠讀取其他函數內部變量的函數,由於在javascript語言中,只有在函數內部的子函數才能夠讀取局部變量,因此可以把閉包簡單的理解成:定義在一個函數內部的函數,簡而言之,閉包起到了將函數內部與函數外部連接起來的橋梁作用
2,作用:1,可以讀取函數內部的變量;2,可以讓這些變量的值始終保存在內存中
3,註意點:1,首先因為閉包會使得函數中的變量都被保存在內存中,內存消耗很大,所以我們不能濫用閉包,否則會對網頁性能造成影響。在ie瀏覽器中可能會出現內存泄露。解決方法是在退出函數前將不使用的局部變量全部刪除
2,閉包會在父函數外部改變父函數內部變量的值。所以,如果你把父函數當作對象使用,把閉包當做它的公共方法,把內部變量當作它的私有屬性。這時要註意不能夠隨便改變父函數內部變量的值。
三:練習
var name = "The Window";
var object = {
name : "My Object",
getNameFunc : function(){
return function(){
return this.name;
};
}
};
alert(object.getNameFunc()());
彈出 “the window” 因為此時的this指向的是瀏覽器window對象
var name = "The Window";
var object = {
name : "My Object",
getNameFunc : function(){
var that = this;
return function(){
return that.name;
};
}
};
alert(object.getNameFunc()());
彈出 “my object” 因為此時this指向的是當前的object對象
javascript函數閉包(closure)
